UX Sketching Exercises for Ideation Part 2: Sketching flows
Posted on: Jul 24, 2024Szerovay, K. (2022). UX Sketching Exercises for Ideation Part 2: Sketching flows. Retrieved from https://uxknowledgebase.com/ux-sketching-exercises-for-ideation-part-2-sketching-flows-6c5a0b55aa47
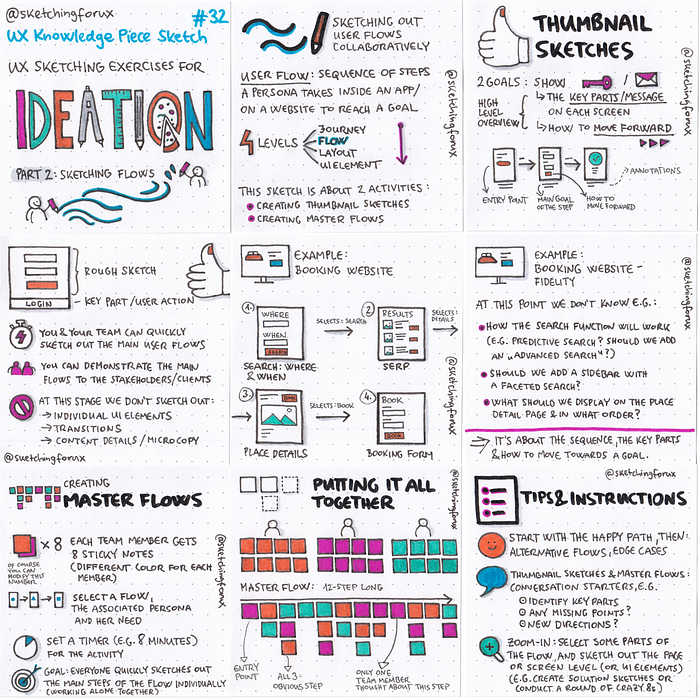
 UX Sketching Exercises for Ideation Part 2: Sketching flows — UX Knowledge Piece Sketch #32
UX Sketching Exercises for Ideation Part 2: Sketching flows — UX Knowledge Piece Sketch #32
Sketching out user flows.
A user flow is a sequence of steps a persona takes inside an app or on a website to reach a goal.
When we think about user experience, one possible classification is that there are 4 levels:
- user journey
- user flow
- layout
- UI element
(Of course, it’s just one type of possible classification.) This UX Knowledge Piece Sketch is about 2 collaborative ideation activities that focus on sketching out user flows:
- thumbnail sketches
- master flows.
Thumbnail sketches
These provide a high-level overview of a project (or a task at hand). The 2 main goals are:
- showing what the key parts or key messages are on each screen
- indicating how the user can move forward towards her goal.
A thumbnail sketch is a quick rough sketch, it does not contain
- individual detailed UI elements
- transitions
- content / microcopy details.
For instance, in case of a booking website, these might be 4 steps of a flow:
- search: when and where
- search engine result page that contains the places that matches the query
- place details page
- booking form
Due to the low-fidelity level, it does not explain how the search could work or what we should show on the place details page (and in what order).
Of course, you can create thumbnail sketches on your own, but if you do it collaboratively, your team will be able to get a more complete high-level overview quite effectively.
One technique for cumulating your ideas is creating master flows.
Master flows
Creating master flows means working alone or together, then combining your quick thumbnail sketches to map out a—hopefully—more complete flow.
This is how it works:
- give 8 sticky notes to each team member (of course you can modify this number), the important thing is that everyone should get a different color
- select a flow, the associated persona and one of her core needs, goals
- set a timer (timeboxing is helpful in case of a collaborative team activity) — e.g. 8 minutes
-
the goal of the exercise is to quickly sketch out the main steps of the flow individually
- give 8 sticky notes to each team member (of course you can modify this number), the important thing is that everyone should get a different color
- select a flow, the associated persona and one of her core needs, goals
- set a timer (timeboxing is helpful in case of a collaborative team activity) — e.g. 8 minutes
- the goal of the exercise is to quickly sketch out the main steps of the flow individually
After the individual sketching, team members combine their flows:
- first, they search for the entry point
- then they find the second step, the third step, finally the exit point
As a result of this mapping process, they will see that:
- there are steps that contain only one sticky note — meaning that only one team member thought about it
- there are steps that appear on each sticky note color (meaning that everyone included it)
The whole point of the exercise is to serve as a conversation starter, e.g.:
- Are there any missing points?
- What are the key parts?
- Should we combine some of the steps?
- Did we discover any new directions?
