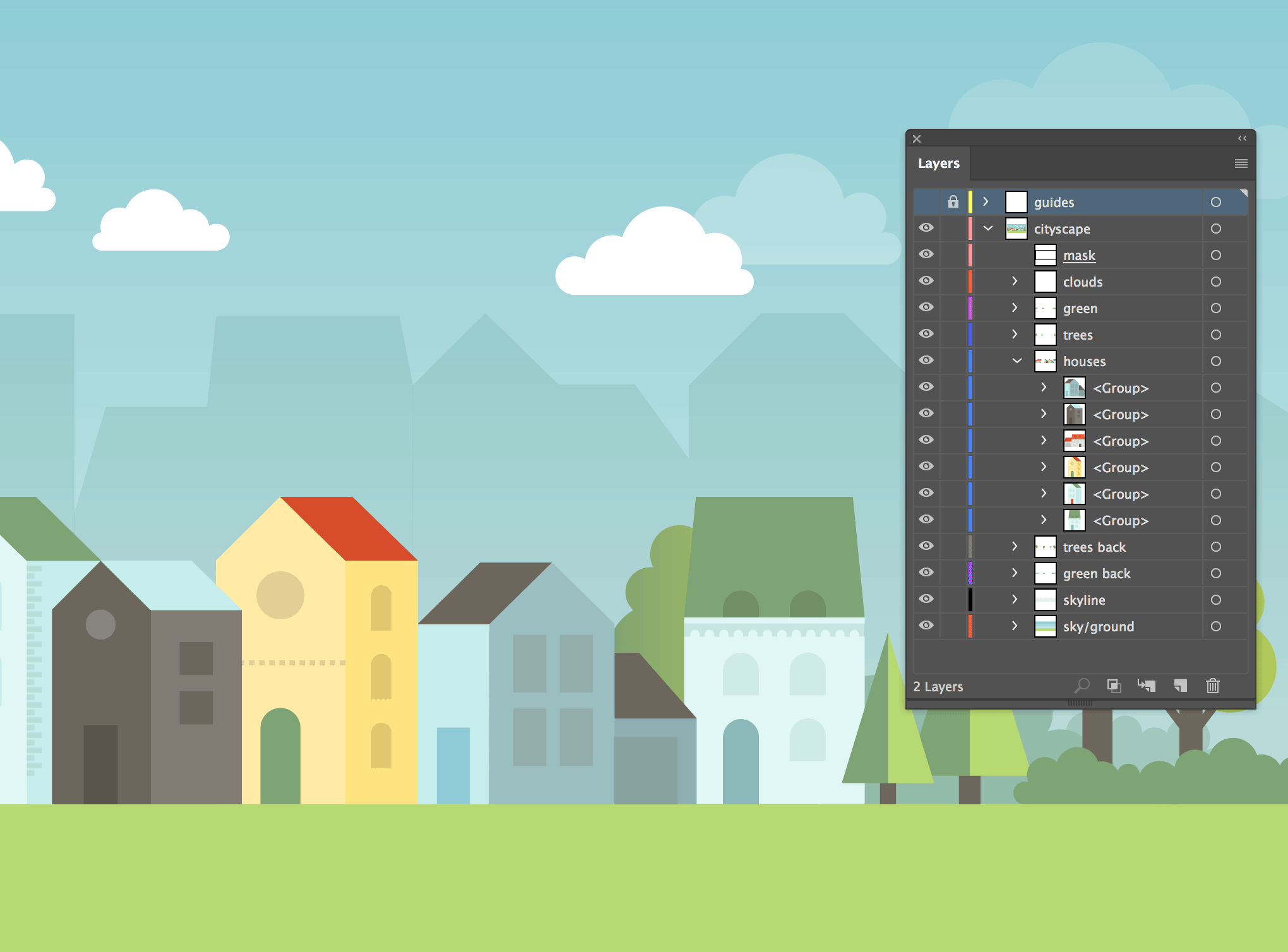
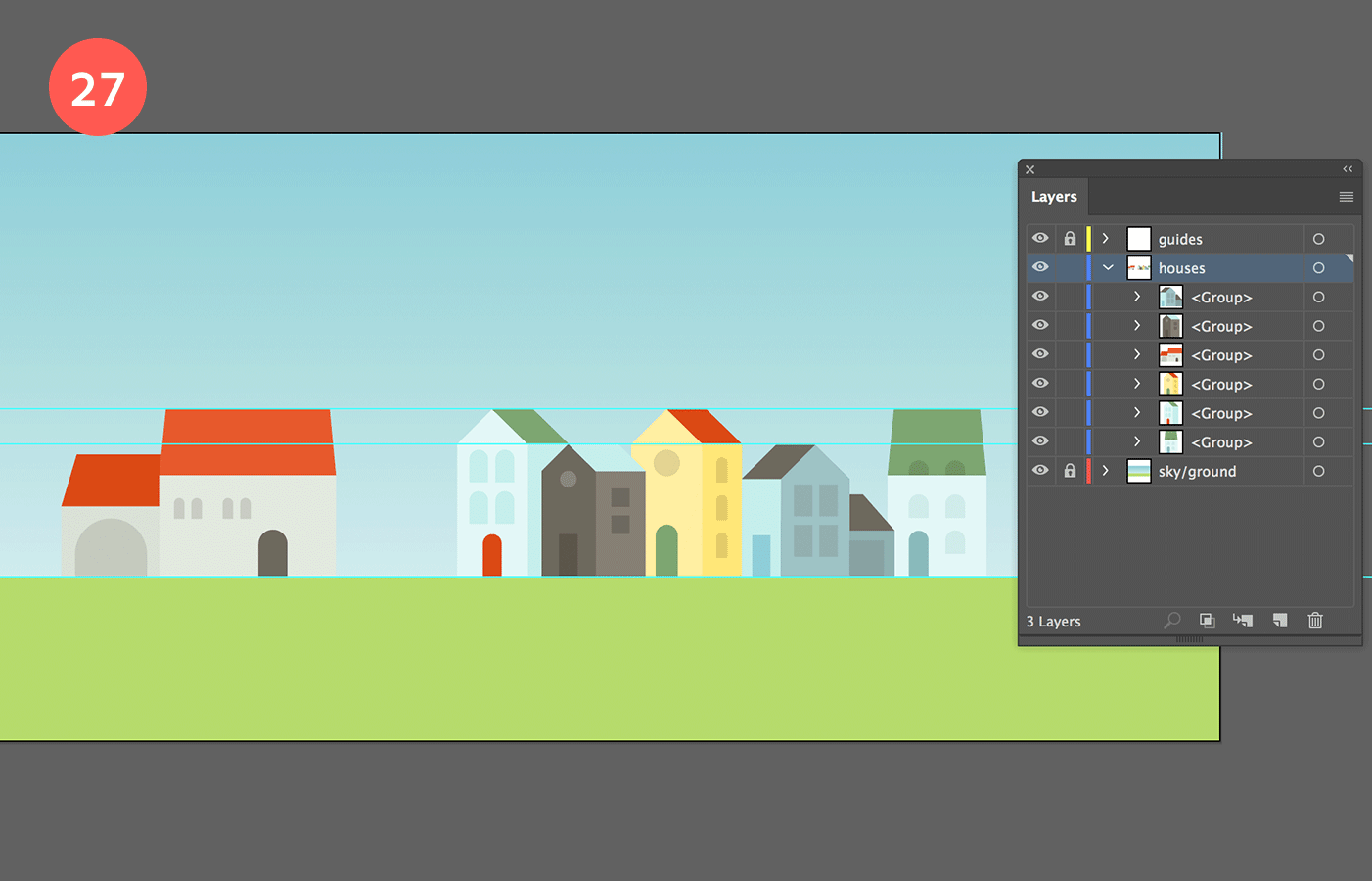
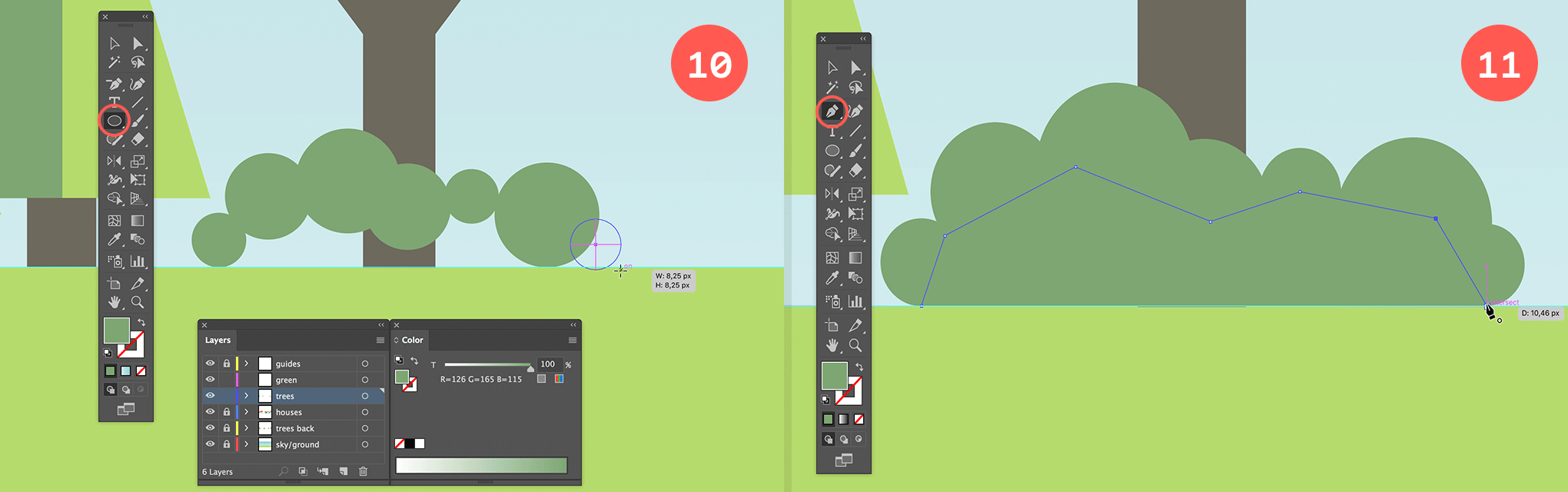
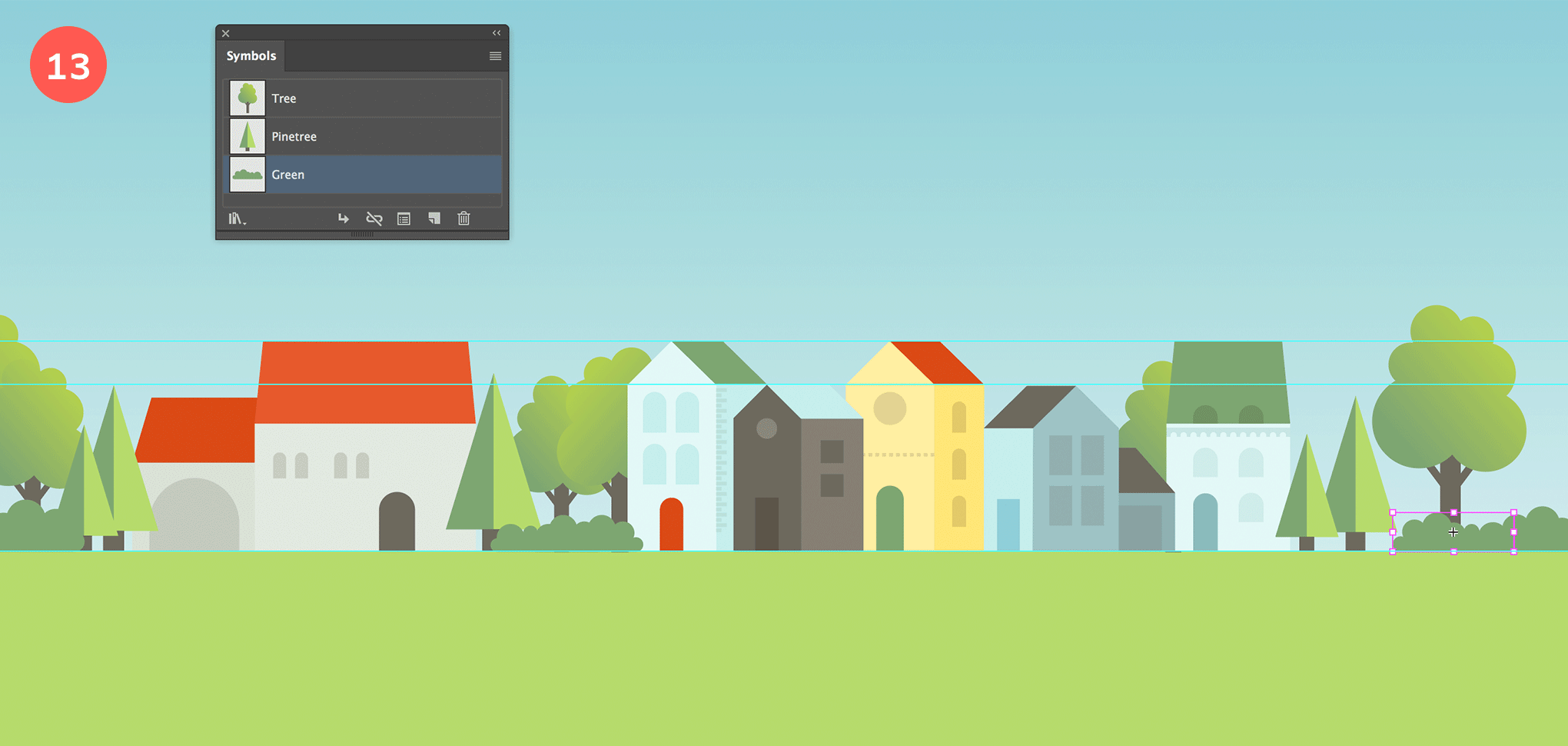
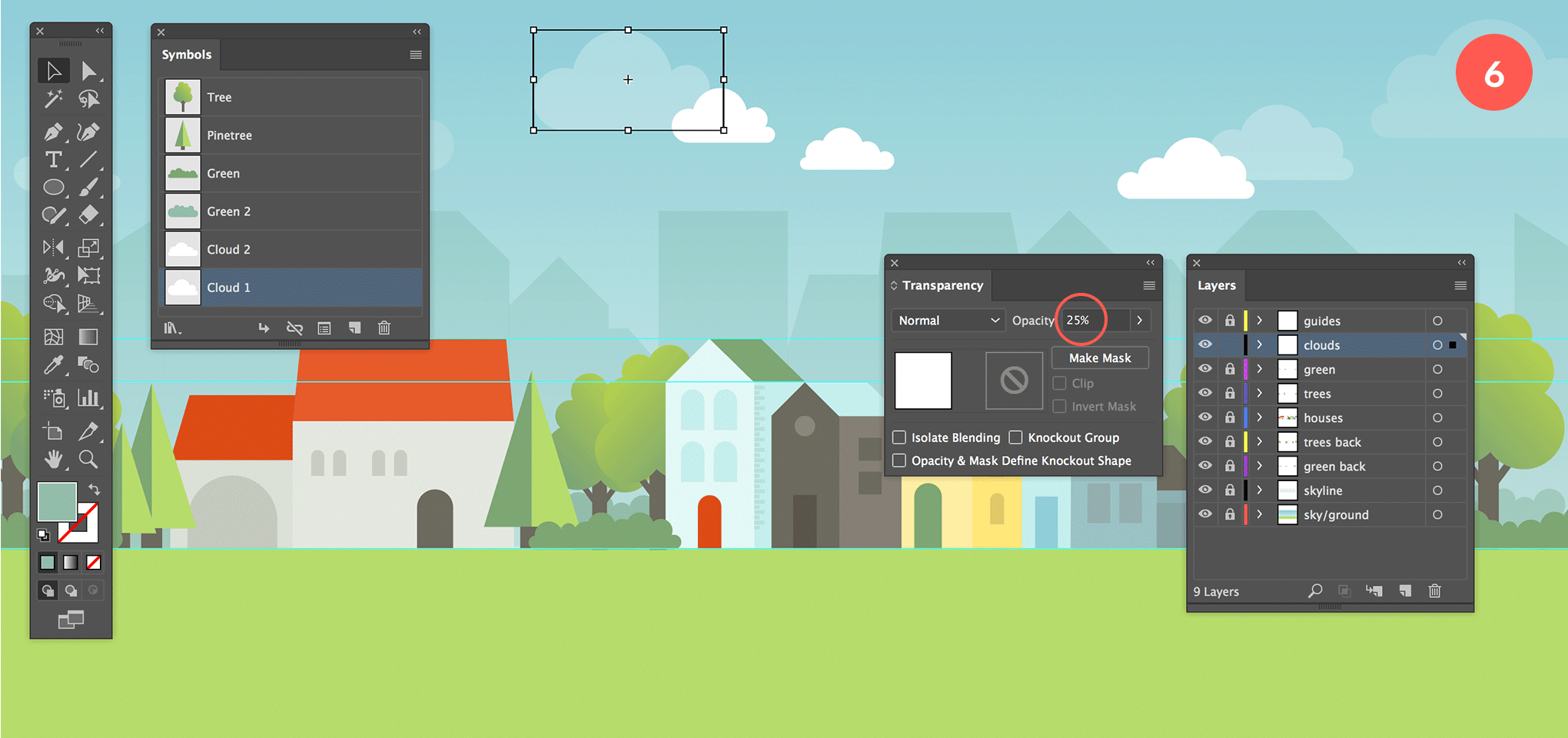
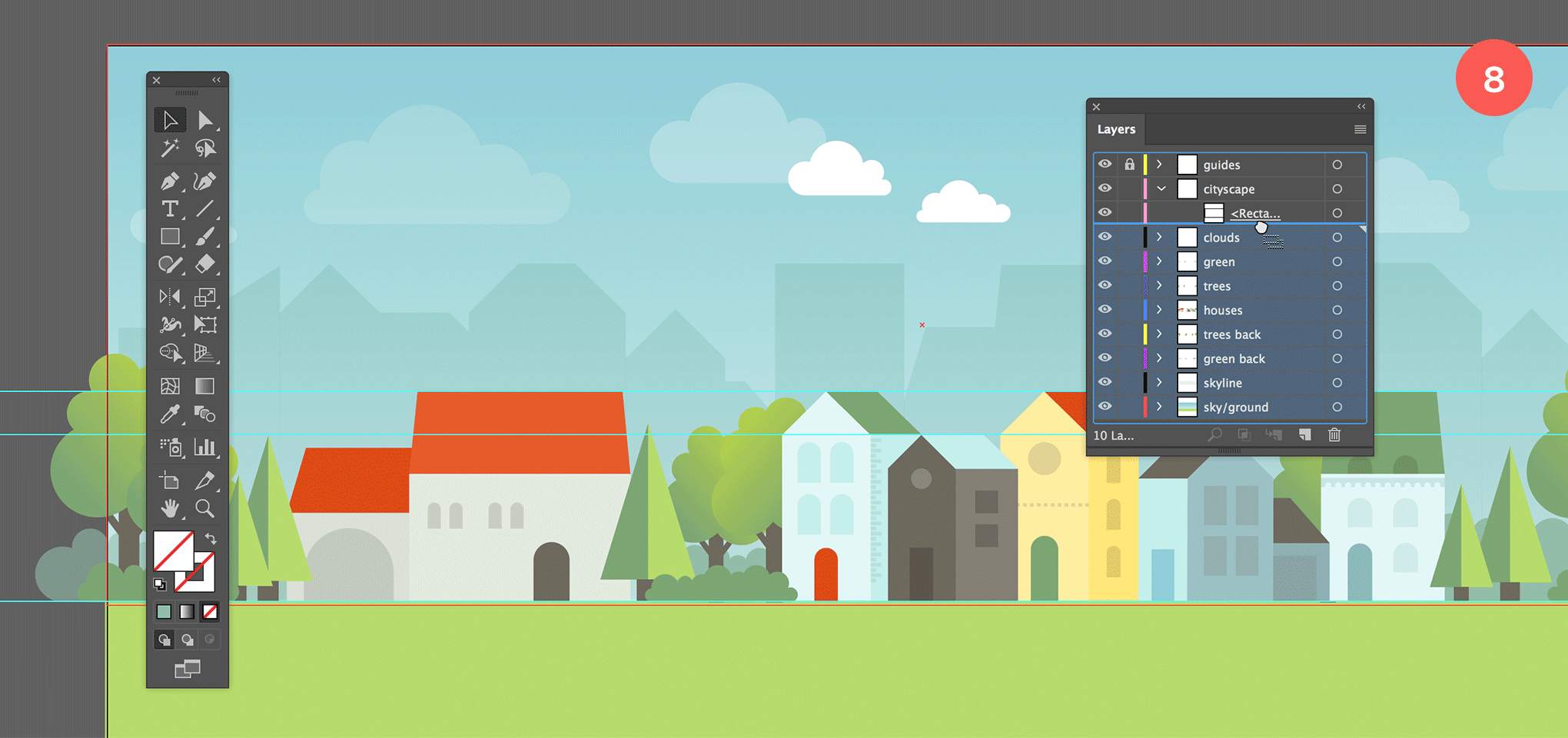
Below is an image that shows the general setup of the illustration. As you can see from the Layers panel, I’ve divided things up in stacking order, with the sky & ground as the bottom layer, and the bushes and the clouds in front as the top layers. When creating scenery like this, it’s a good thing to try to divide your layers up in such stacking order. In this case, it’s easy to organize things per category (trees, houses, bushes…), and then also separate items in front from items that go in the back e.g.

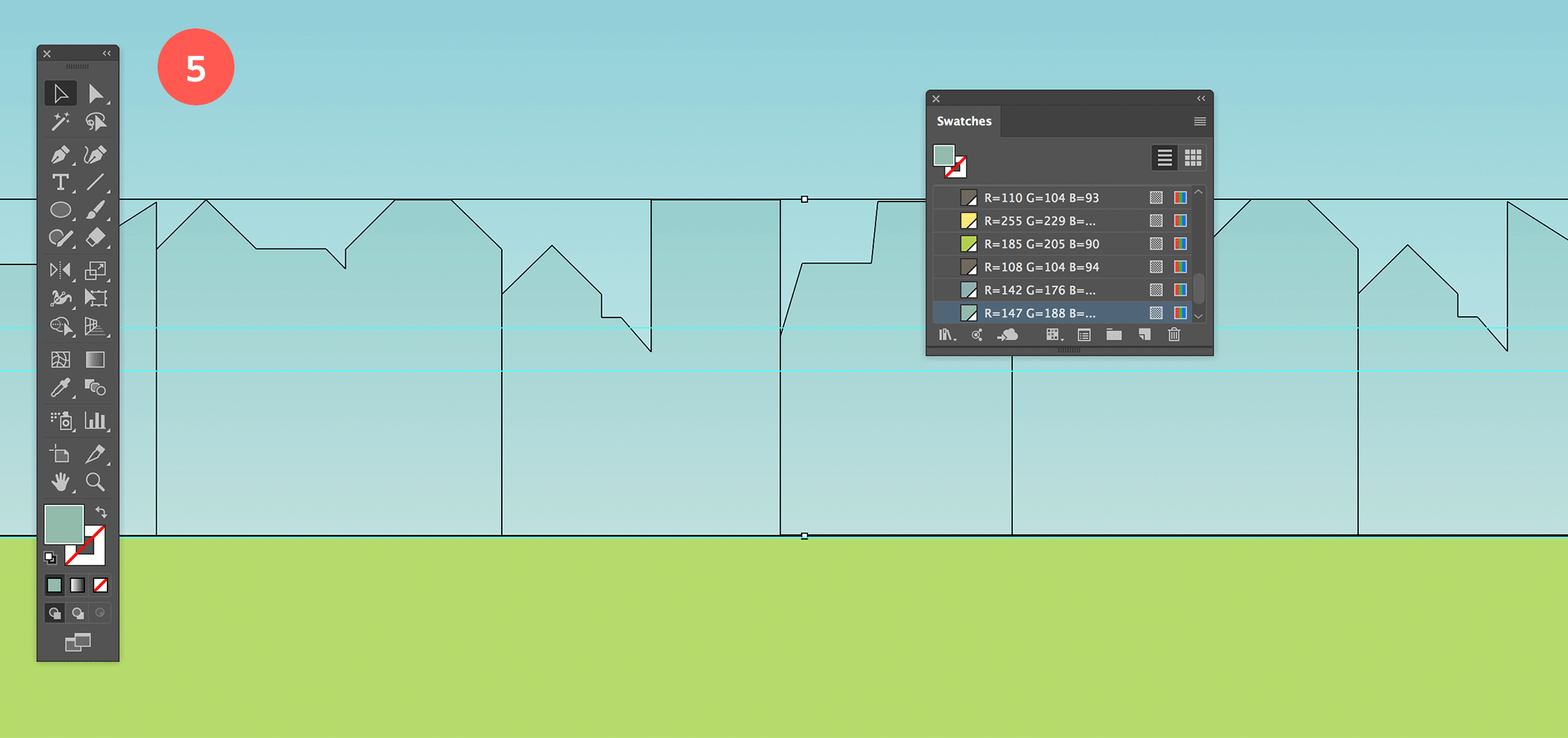
To turn a regular swatch into a Global Swatch you simply check the Global checkbox in the Swatch Options window that appears when you double-click a swatch. You can recognize a Global Swatch from a regular one in the Swatches panel by the white triangle in the bottom right corner of the swatch icon. The advantage of using Global Swatches is that when you modify the color value of such swatch, all objects using that swatch are automatically updated.
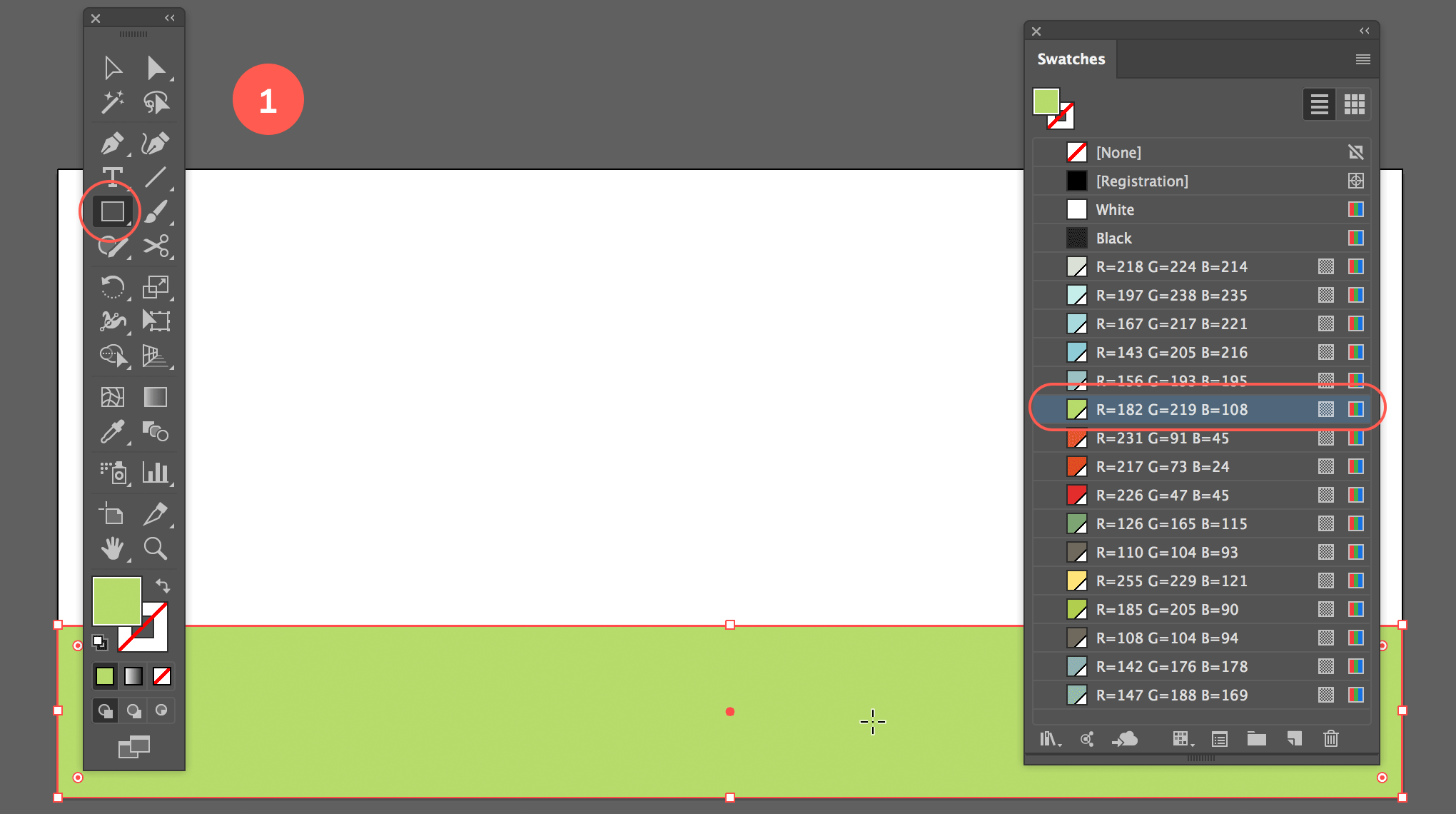
Create the ground and the sky by drawing a rectangle for each, but first create a new layer by clicking the Create New Layer icon at the bottom of the Layers panel. Name it sky/ground.
You can start with the ground which is a flat horizontal rectangle from left to right of your document. There is a guide in place that is the horizon. Your rectangle should snap when you are close towards the border of your document or near the guide. Apply a light green for the ground.

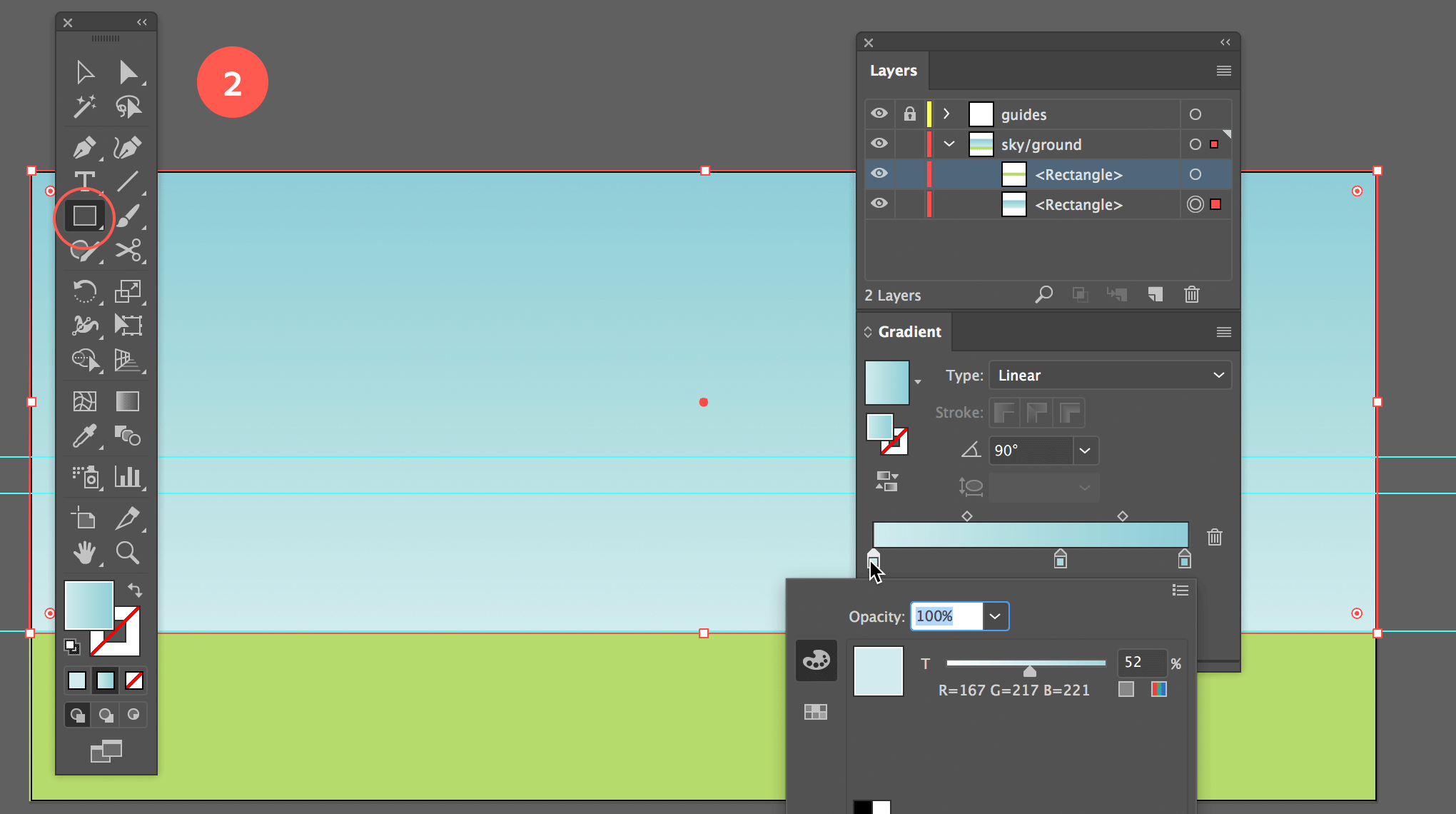
Fill the rest of the document up with the rectangle for the sky. Apply the light blue gradient. With the rectangle still selected, go to Object > Arrange > Send to Back.

Now we’ll be creating the houses. First, lock the sky/ground layer in the Layer panel (clicking the lock icon on the left). Create a new layer like you did before. Make sure it sits above the sky/ground layer. If not, you can drag it into place in the Layers panel (grab the layer and drop it above the sky/ground). Name the new layer houses.
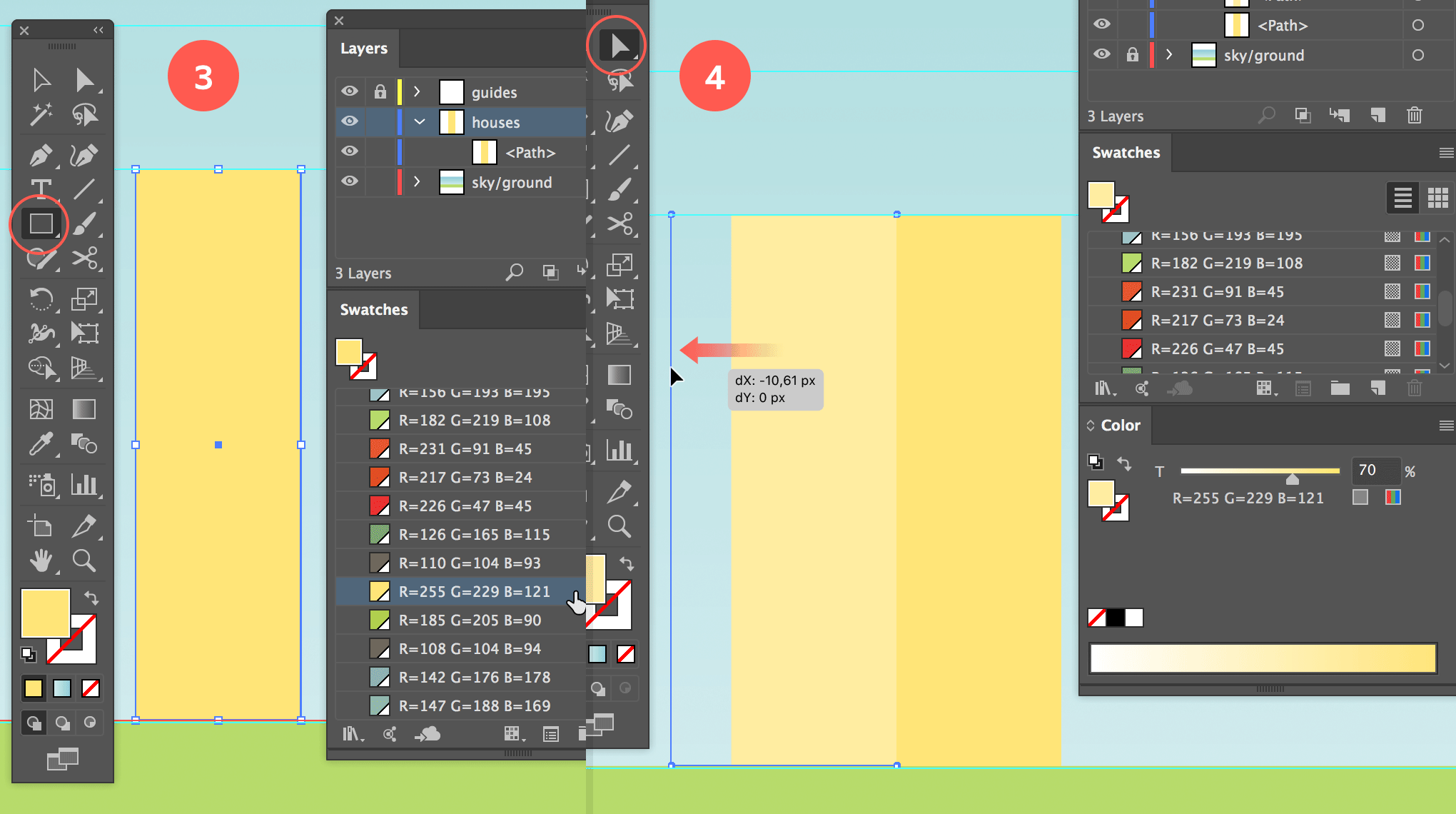
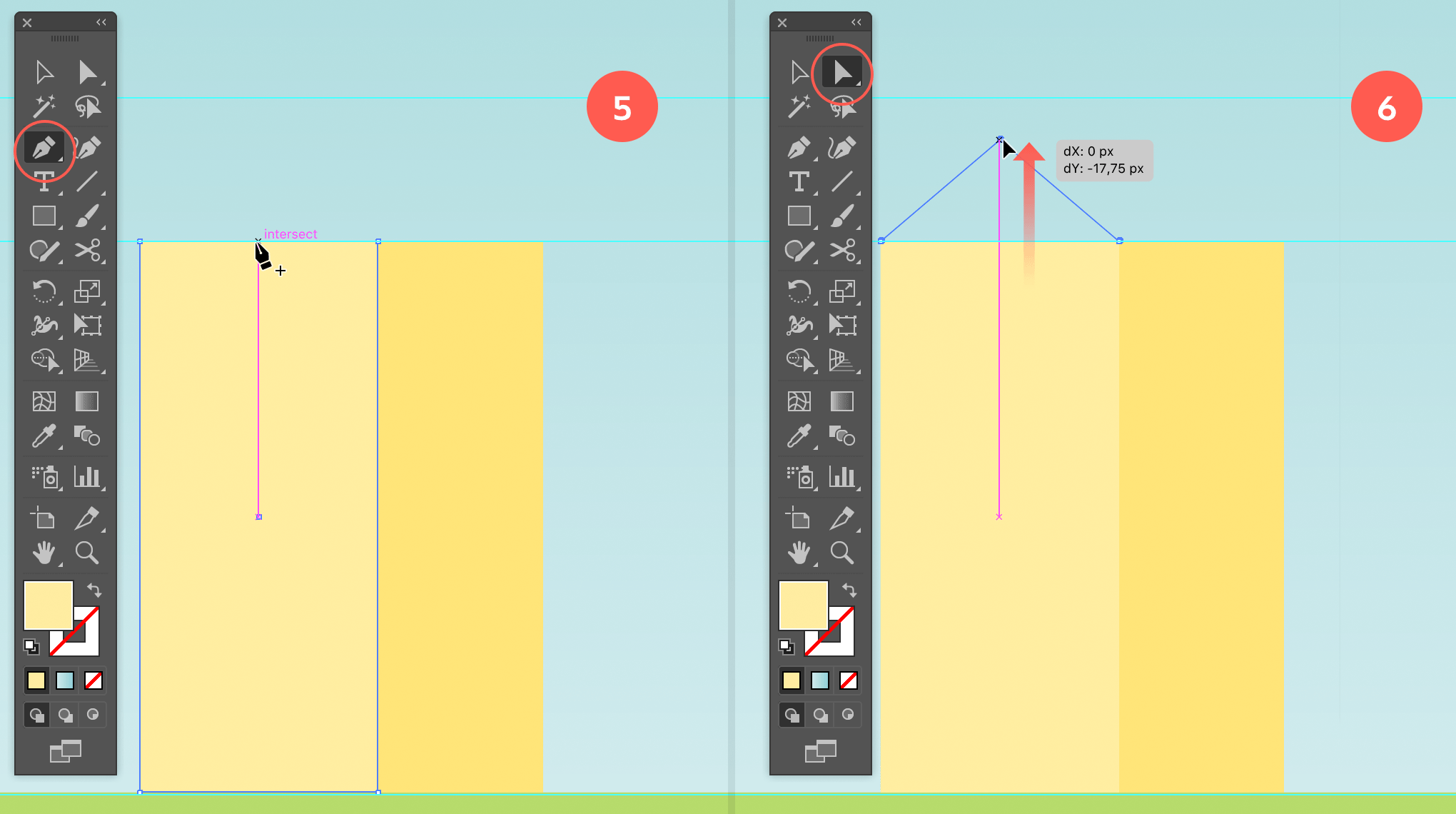
Create a vertical rectangle as shown in the image below, and apply the yellow swatch.

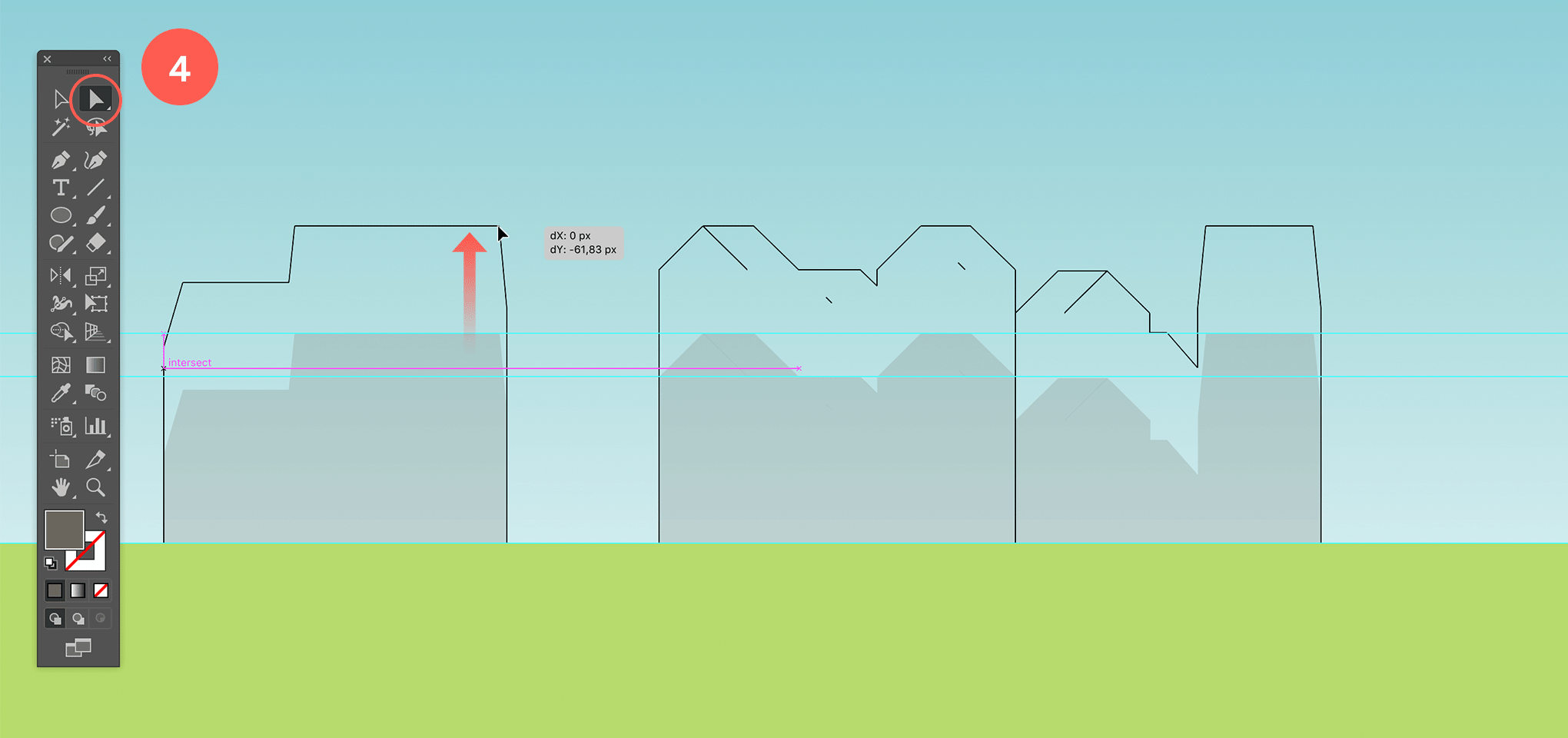
Copy the rectangle shape, and hit Cmd/Ctrl + f (Edit > Paste in Front). Start dragging the pasted rectangle to the left, and while dragging hold down the Shift key so you move it perfectly horizontal. Move it until it aligns perfectly with the right side of the original rectangle. It should snap on the side (when you see ‘intersect’ in green you’re there, see image above). Give the rectangle an 80% yellow fill (drag slider to 80% in the Color panel).
Select the Pen tool and hover with your cursor over the middle of the top border of the copied rectangle (as shown in the image above). You should get a visual clue (a vertical line and the word ‘intersect‘) when you reach the middle. You should also get to see a plus sign to the bottom right of your pen cursor. Now click once to add the anchor point.

Select the Direct Selection tool (white arrow), and click the newly created anchor point. Start dragging upwards, and while dragging hold down the Shift key so you move it perfectly vertically up. Stop dragging and release, when you think you reached a perfect 90° corner.
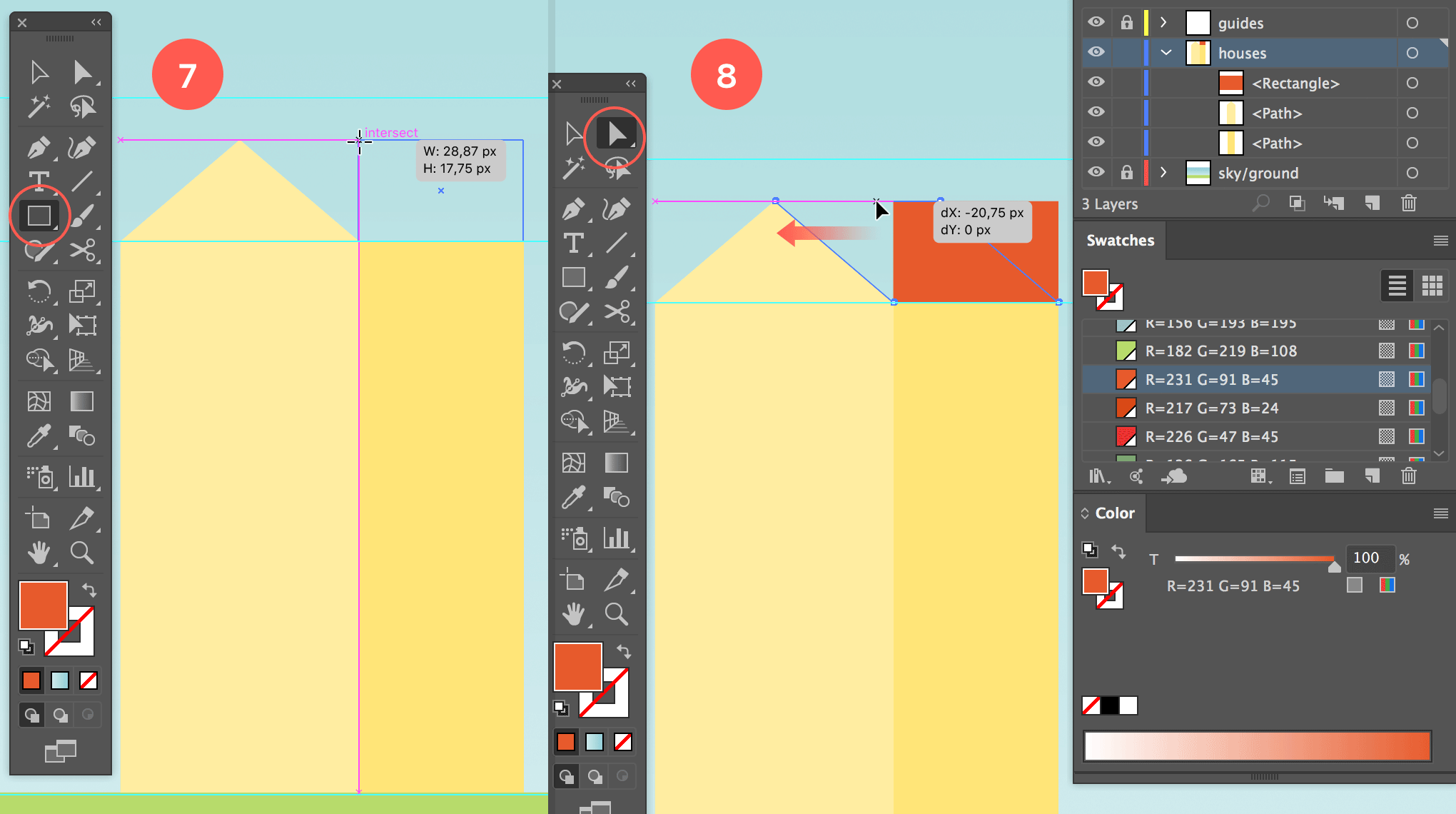
Select the Rectangle tool again and draw a rectangle for the roof as show in the image above. Start from the bottom right (or left) corner and drag diagonal upwards to the top left (or right). You should get visual clues again from the Smart Guides to know exactly where to start and stop dragging (see image above). Apply the darker orange as fill for the roof.

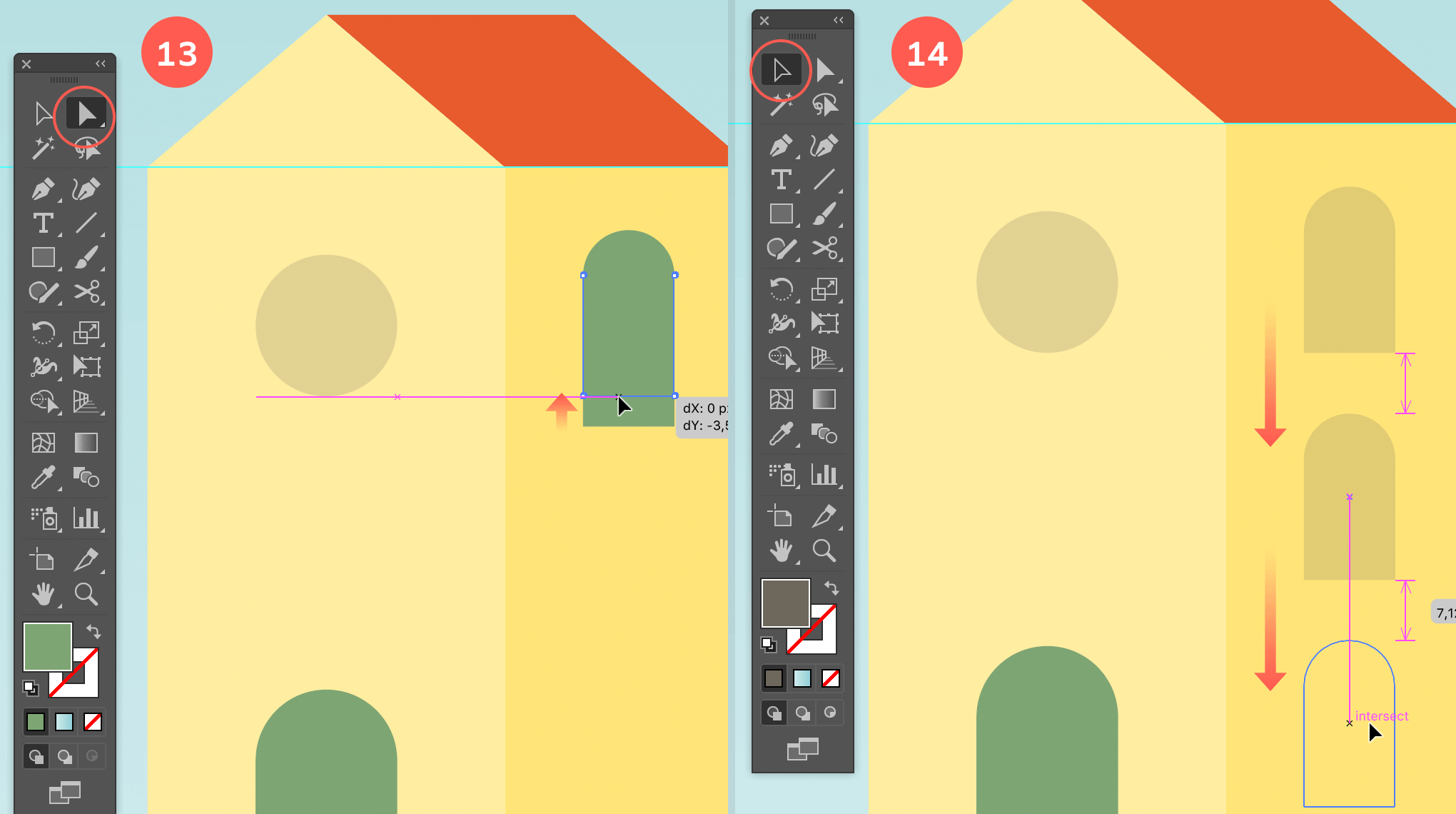
First deselect the rectangle by clicking on an empty space on your document. Now select the Direct Selection tool (white arrow) and click (+ hold down the mouse to start dragging) somewhere in the middle of the top border line of the rectangle. Drag the line to the left while holding down the Shift key. Always do this in this order: first click, hold down the mouse, start dragging, and then hold down the key(s). Then at the end, when you stop moving your mouse always make sure to first release the key(s), and then the mouse.
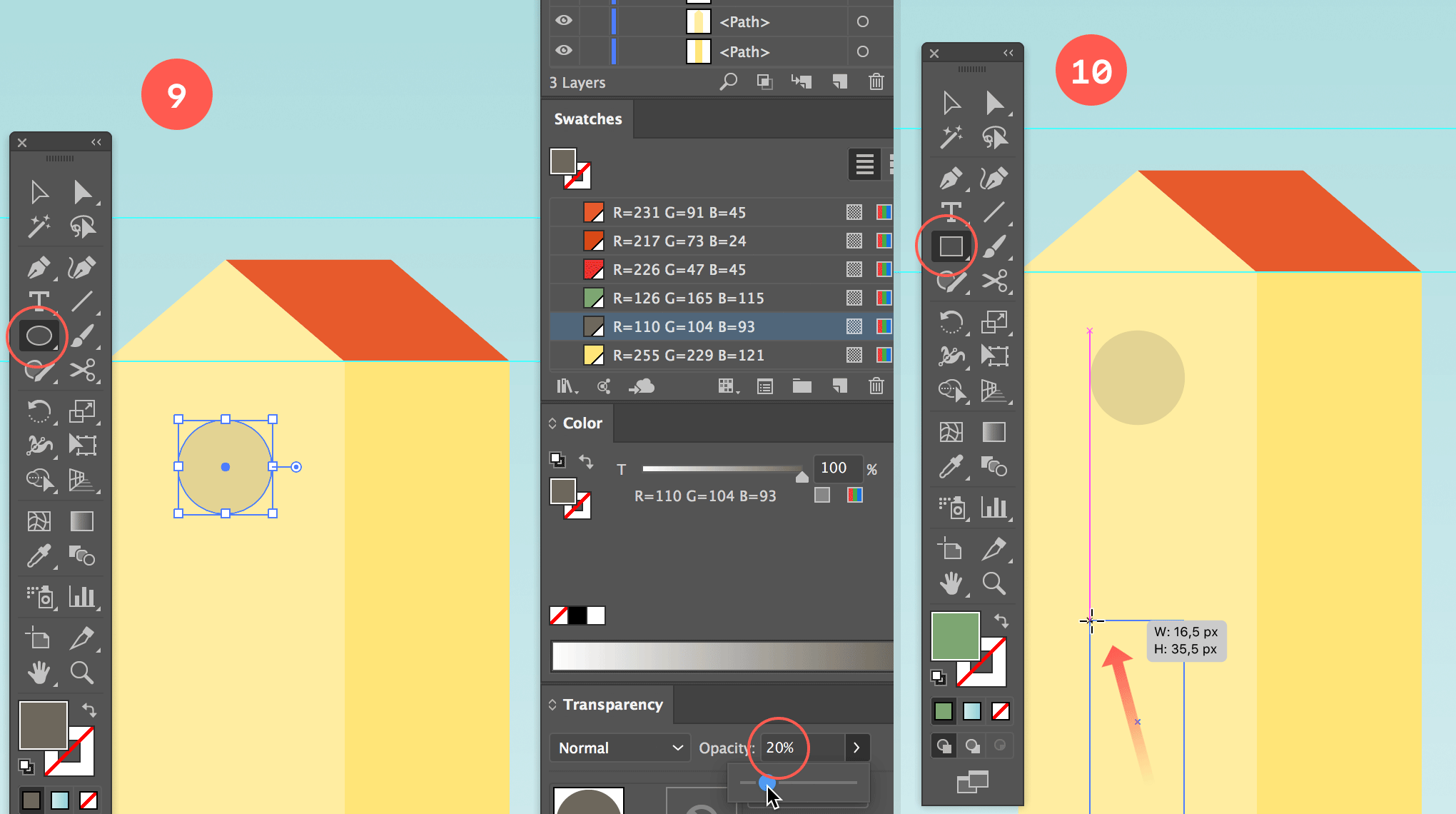
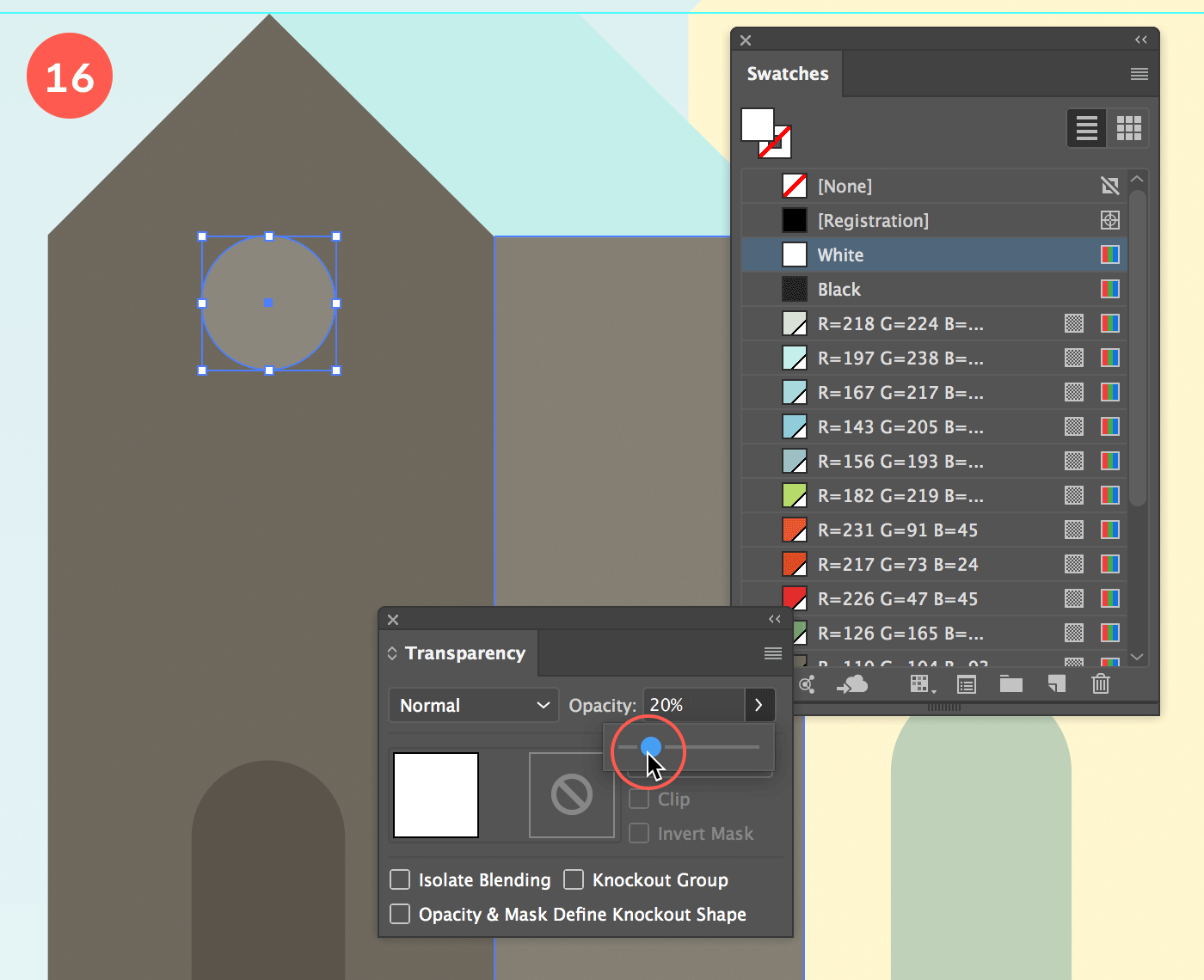
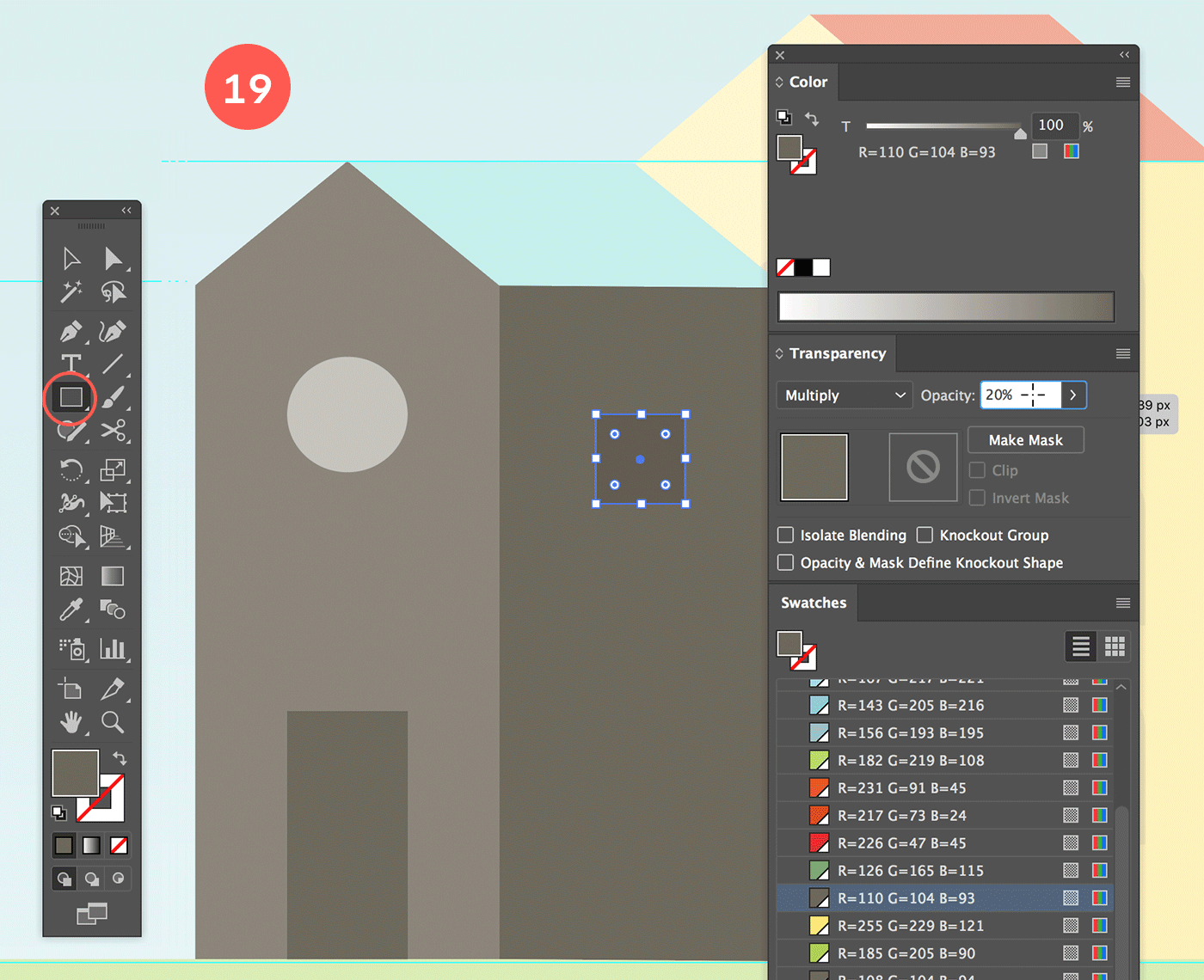
Draw a circle for the window. Apply the brown grey as fill and give it 20% opacity (via the Transparency panel).

Draw a vertical rectangle for the door. Start from the bottom right (or bottom left) and drag upwards to the top left (or top right) as shown in the image above. Apply the dark green as fill.
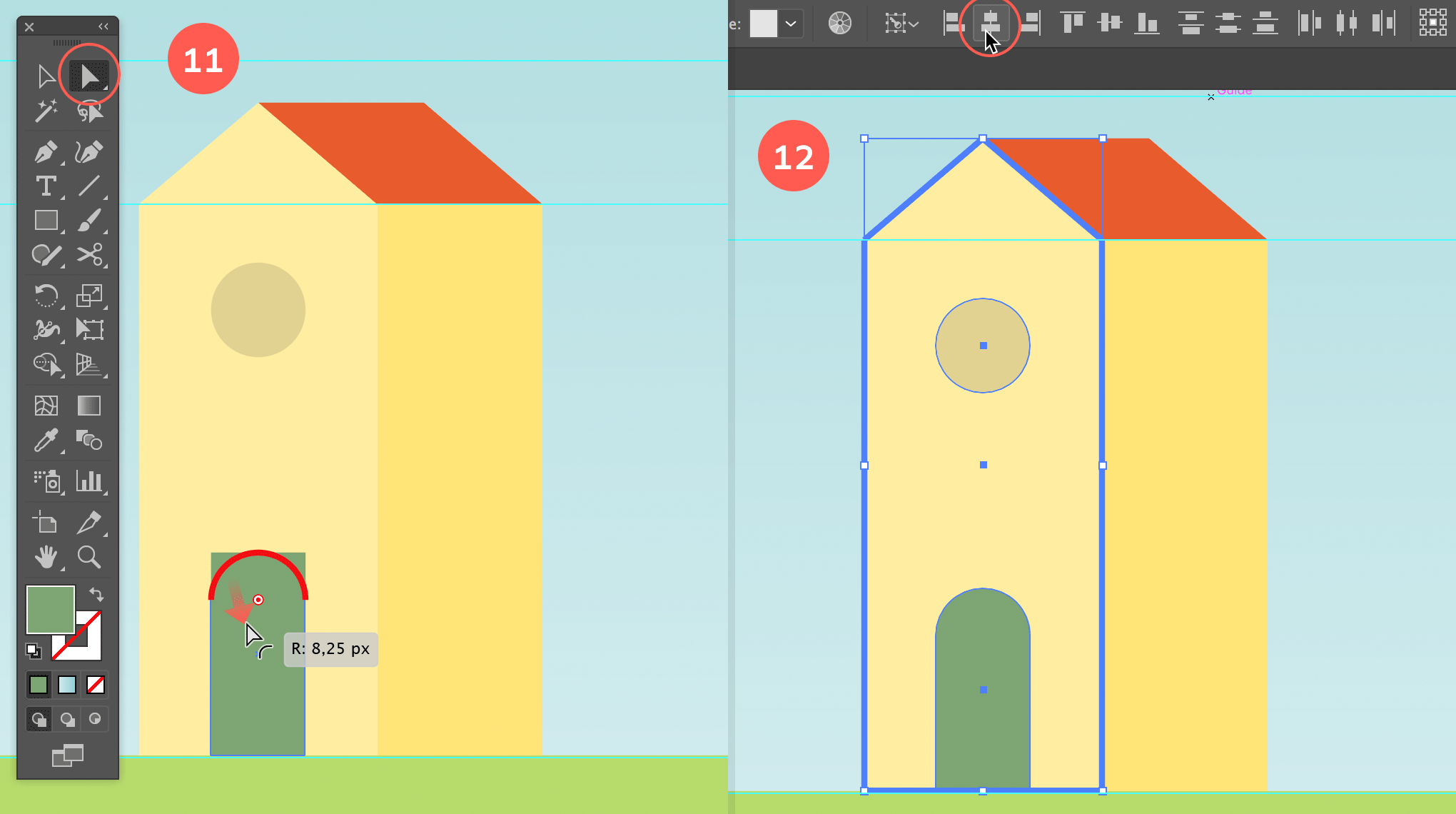
First deselect the object, and then select only the 2 top anchor points using the Direct Selection tool (white arrow): click in the first point, hold down shift, and then click in the second point. You should see the Live Corners widgets appear near the 2 corners. Click into one of them while holding down the mouse, and drag inwards down as shown in the image above until the top border line is fully round. I totally love this Illustrator feature. In case you decide later you want to go back to straight corners again, you can at all times. You just drag the corner widgets back outwards again.

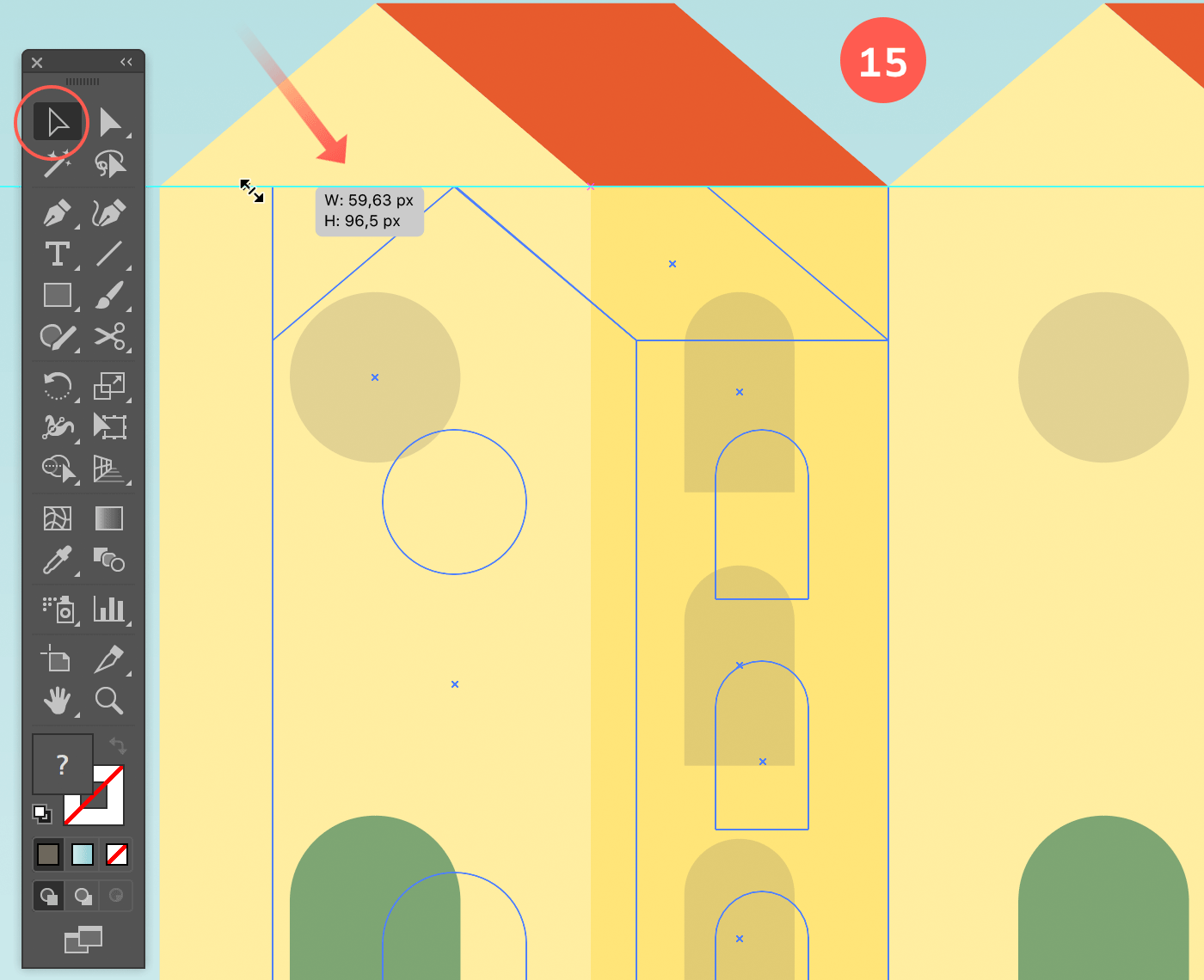
Select the door, the window and the front of the house. Click again on the front shape, but this time without holding down the shift key. This will make this shape the target (or key object) to align to. So only the other objects can move into place. Now select the Horizontally Align Center option from the Control panel at the top. In case you don’t see this bar, go to Window > Control.
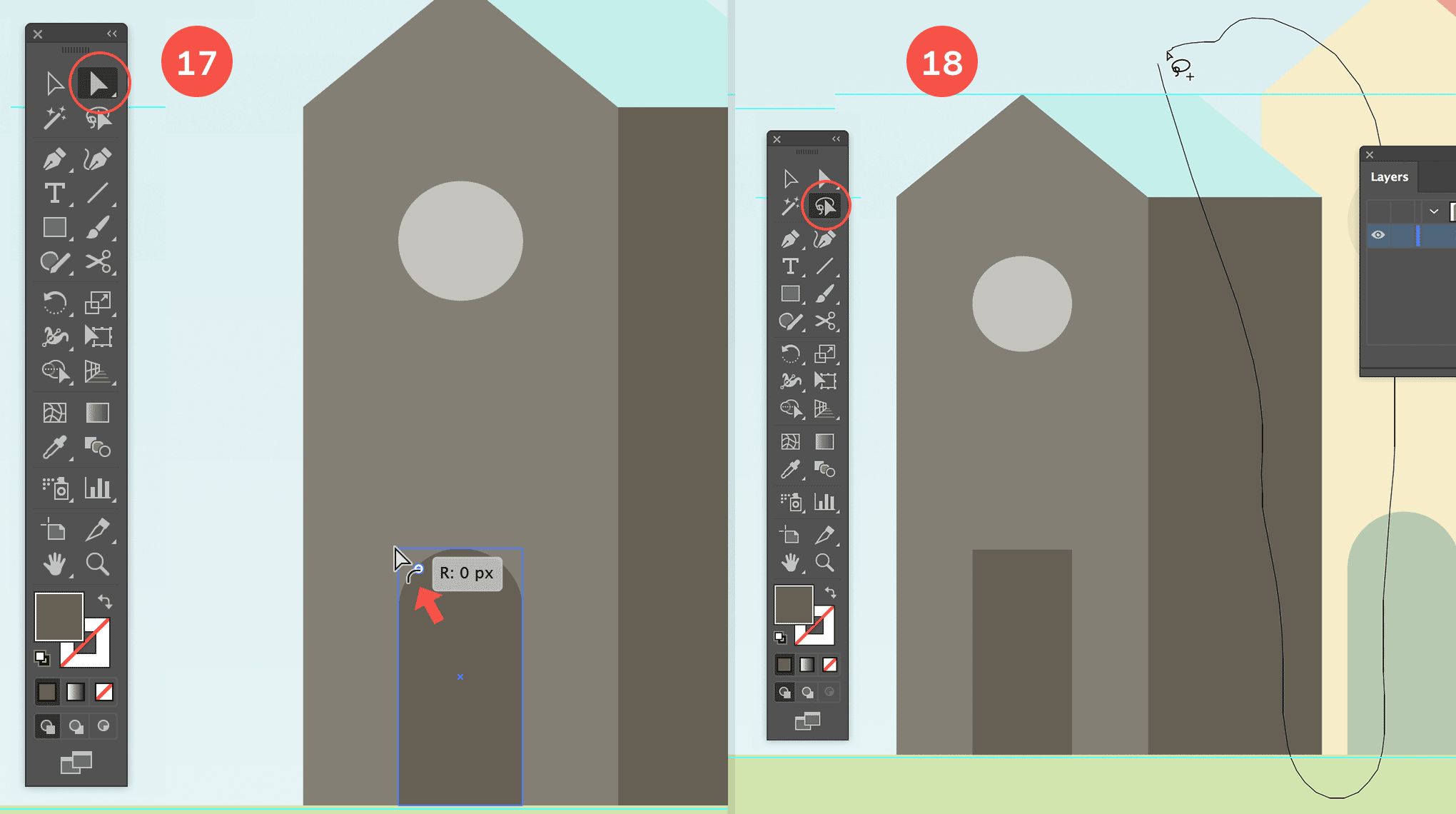
Copy & paste the door, and move the object to the left side of the house. Now select the bottom line of the shape (using the white arrow, make sure to deselect the object first). Select the line and move it vertically up holding down the Shift key. You can always temporarily lock the path of the wall of the house in the Layers panel. Click the triangle of the houses layer to reveal the paths, and click in the lock area (next to the eye) of the wall’s path layer.

Apply the brown grey fill to the new window, and add a 20% opacity to it. Now duplicate the window twice. Hold down the Alt/Option + Shift keys while dragging. Do this twice, first for the second, and then for the third window. Select all 3 windows and select the Vertical Distribute Center option from the Control panel at the top. Now also select the wall (unlock its path layer first by clicking the lock icon again), make sure to click the wall again to make it the target/key object, and select the Horizontal Align Center option from the Control panel.
Our first house is created. Now we’ll use this house as a starting point for some of the other houses by duplicating it. But first things first. We need to make sure everything stays well organized. So the first thing we’ll do is grouping the different paths of this house. Select all objects: walls, door, windows etc. and hit Cmd/Ctrl + g (or go to Object > Group).

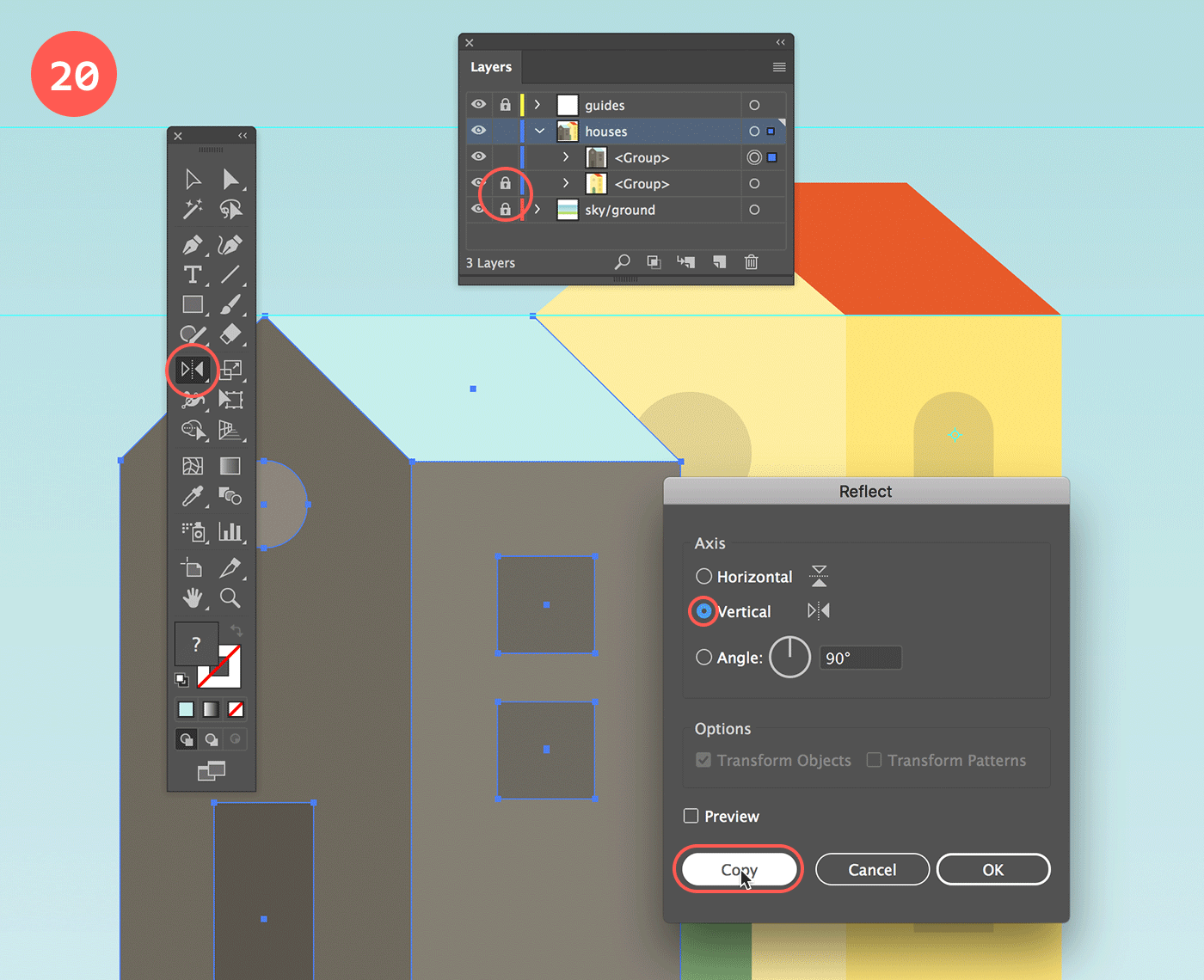
Now grab the Group layer in the Layers panel, and drag it over the Create New Layer icon at the bottom of the panel to duplicate it. Lock the original house/Group layer (btw you can double click the layer and rename it to ‘house’ if you prefer extra tidiness in your layers). Now hold down the Shift key and move the duplicated house to the left. Then make it slightly smaller, but hold down the Shift key to keep things in proportion.
Double click the house to go into Isolation mode. It makes the rest of your illustration slightly transparent and now you can select and modify each shape of the house without having to ungroup it first. So your grouped object stays perfectly intact. Apply different colors to the walls, door and window. Remove the windows on the side wall. To leave Isolation mode you can hit the Escape key, or the arrow at the top right of your canvas.

Remove the rounded corners on the door by selecting the 2 top anchor points first and by dragging the rounded corner circle diagonal outwards to the top left or right until the end when you have fully straight corners again.

Make the right side of the house wider by selecting only the most right anchor points using the Lasso tool. Drag a selection as shown in the image above. Once selected, drag the anchor points to the right, holding down the Shift key, or you can also use the right arrow key.
Draw 2 square windows on the side wall. Use the brown grey as fill, and apply 20% opacity, in multiply transparency mode. Duplicate the first one like you did before so you end up with 2 windows, and use the same aligning technique as before to perfectly align the windows in the center of the side wall. The 2nd house is done. Now the 3rd house.

Duplicate the house again like you did before via the Layers panel, but make sure you are out of Isolation mode first. Now move the new house to the right of the original house by holding down the Shift key. You can also just duplicate the group on your canvas if you prefer: hold down the Alt/Option + Shift key and move the duplicated object to the right of our first house. Now select the Reflect tool. Hold down the Alt/Option key and click somewhere in the center of the house. In the window that appears, choose Vertical Axis and hit OK. Remove the door and windows using the Direct Selection tool (white arrow).

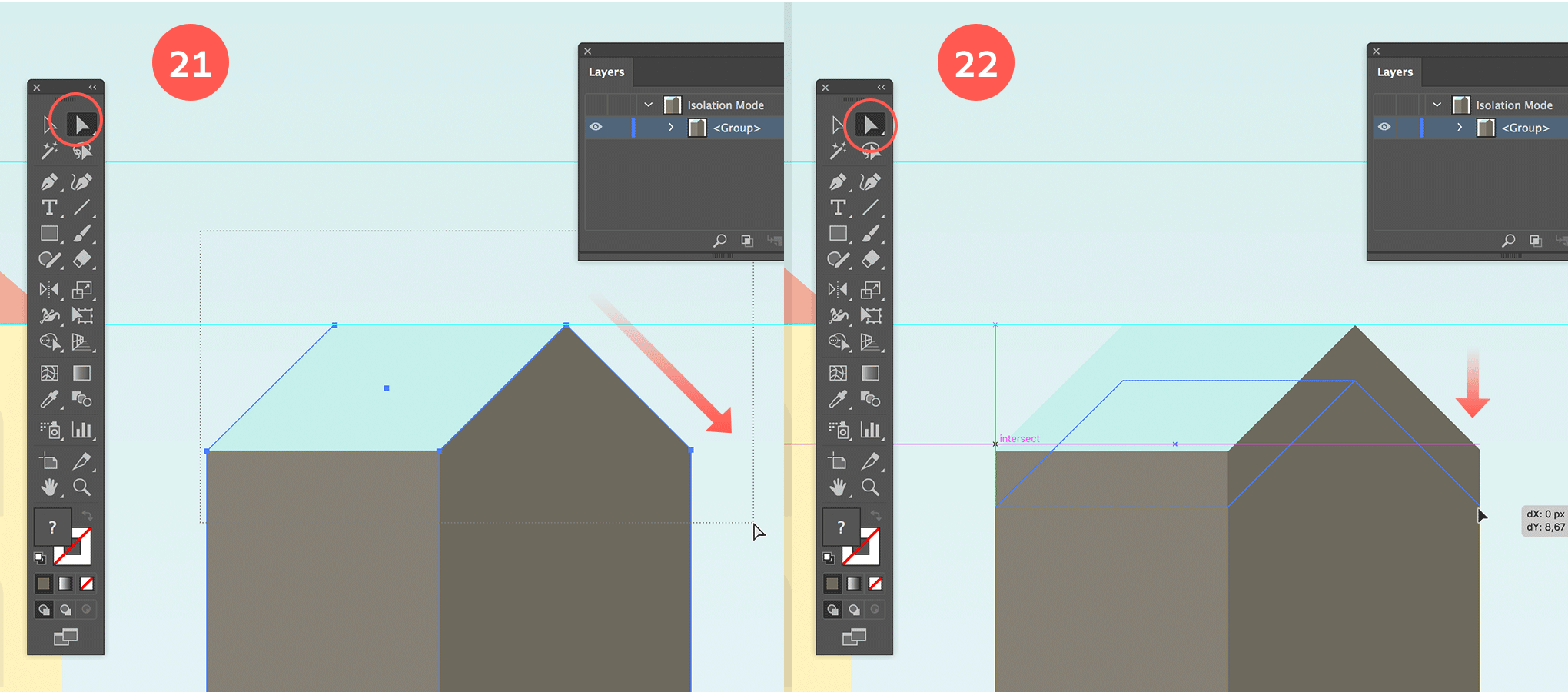
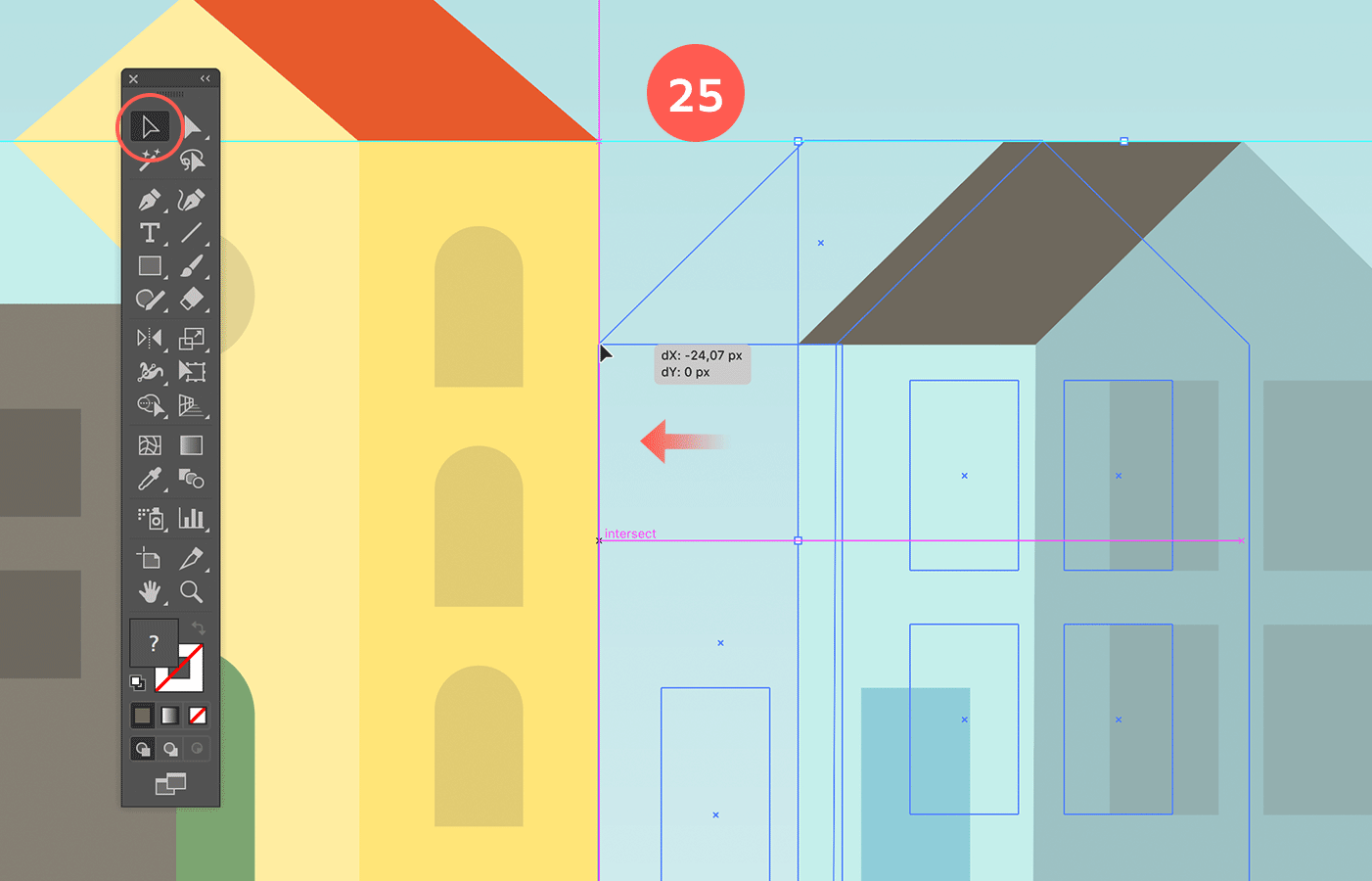
First deselect the house. Now drag a rectangle selection over the top part of the house using the Direct Selection tool (white arrow) as shown in the image above.

Drag the selected anchor points vertically down by holding down the Shift key while dragging as shown in the image above (to the right).
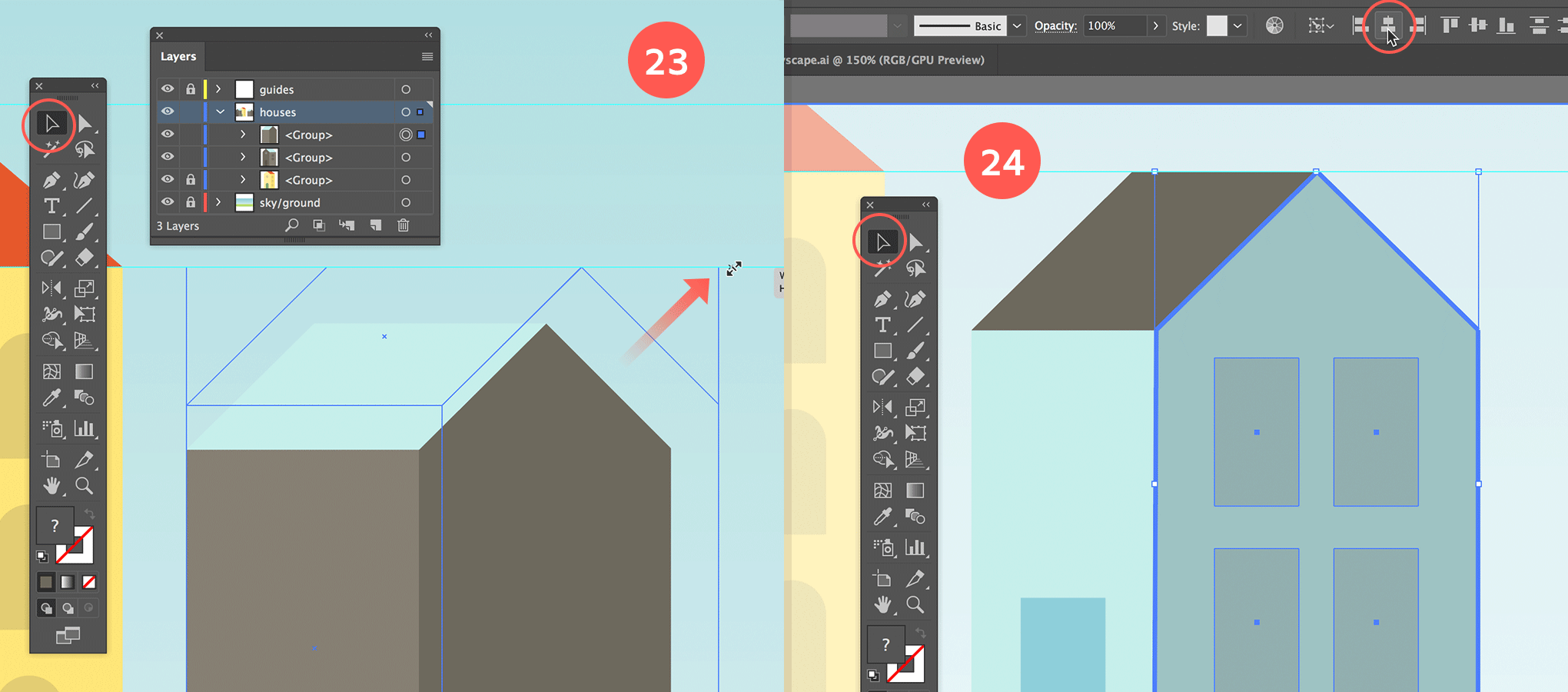
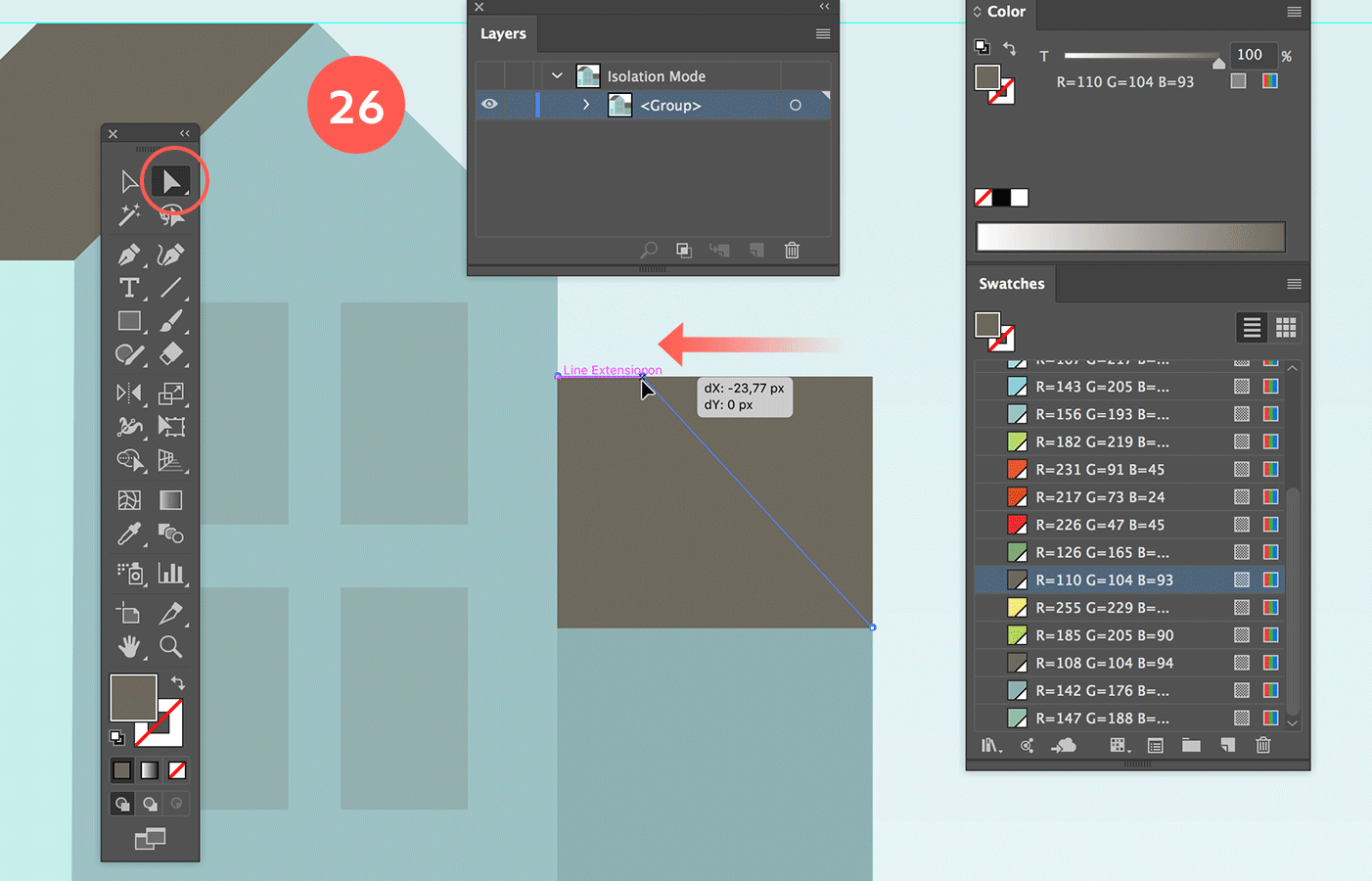
Make the house bigger by selecting it and dragging the top right corner outwards (holding down Shift key to keep its proportions). Then make the side wall of the house less wide, again by selecting the anchor points (white arrow) and dragging them holding down the Shift key.

Apply new colors to the new house, and add 4 vertical windows on the side wall. Use the technique like before to duplicate an object: select and drag by holding down the Option/Alt + Shift key. First you draw the two windows at the top, then you select both and copy drag them below holding down the Option/Alt + Shift key again. To Horizontal Center Align the windows with the wall, you first group the windows together (Cmd/Ctrl + g). Also, just like before, make sure the wall is the target or key object.
Now go out of Isolation mode and move the house into place. With Smart Guides enabled showing visual clues, this should be easy (see image below).

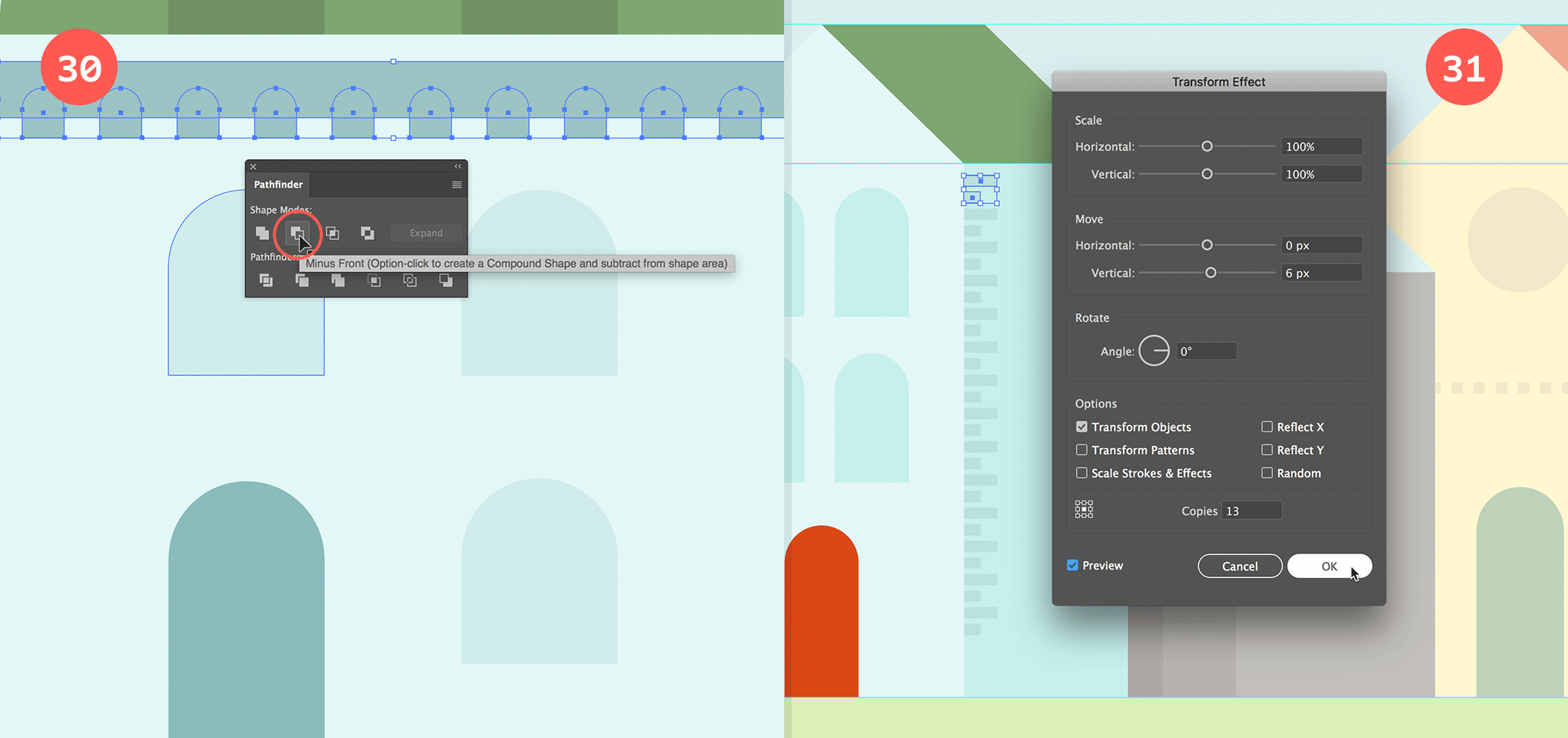
Double click the house to go back into Isolation mode. Create the side/garage part of the house by drawing 2 rectangles. Use the visual clues of the Smart Guides so the rectangles are perfectly aligned to the right and bottom of the house. For the roof, select only the top right anchor point, and move it to the left by holding down the Shift key (or use the left arrow key). Last but not least, add the garage door by drawing another rectangle on top. Give it the same dark color of the roof, but apply 20% opacity.

Based on what you’ve learned so far, draw the other houses using the same technique of copying, reflecting, aligning, recoloring, etc. You can look at the image below as a reference of how things can look. Feel free to do your own thing.

Attention to details is everything, so to finalize our houses, we add a few special details to some of them. This way they will stand out a little more, and it’ll add this little extra finesse to the illustration. To add these details always make sure to double click the (grouped) house first to go into Isolation Mode. This way the detail you’ll add to the house will also be part of the group.
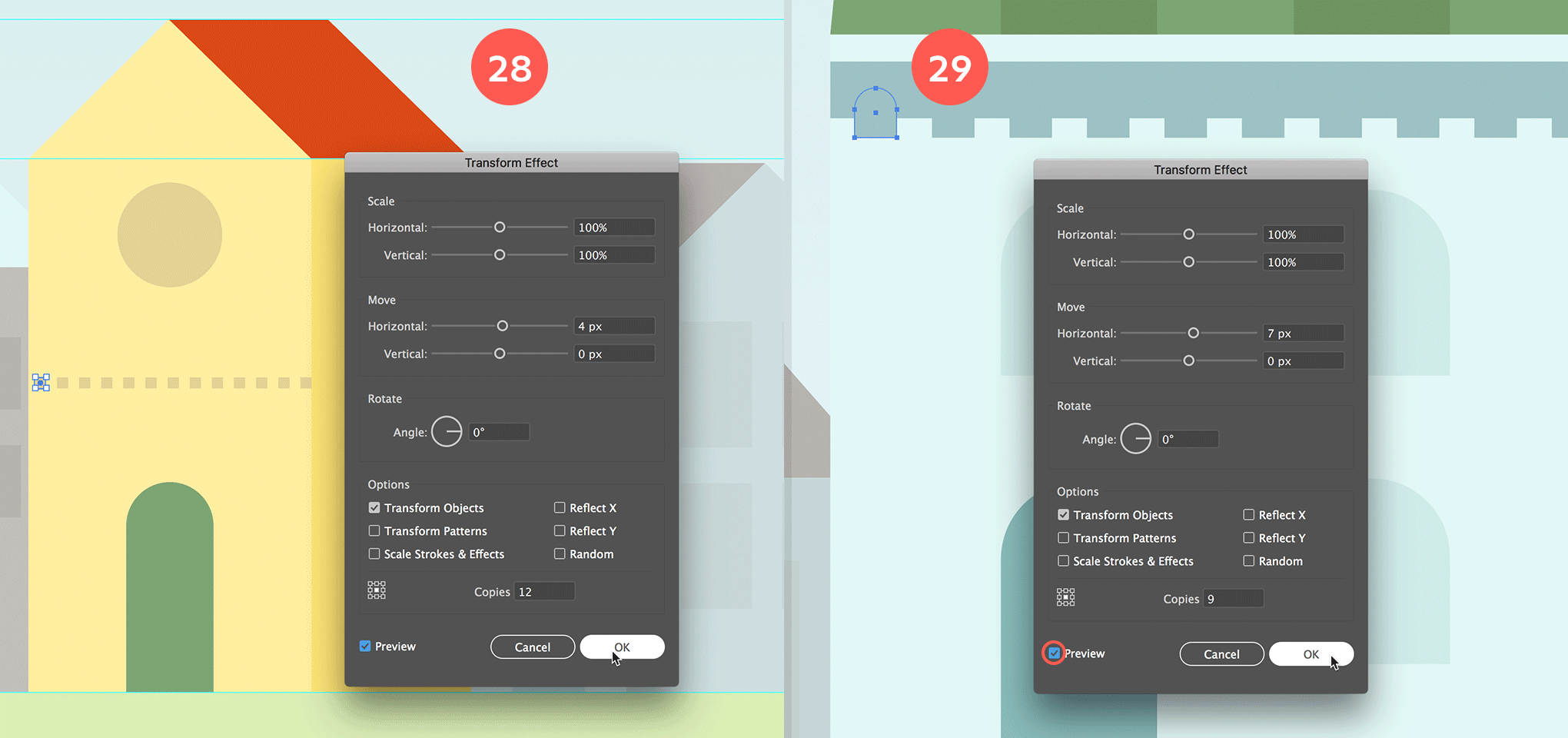
On the yellow house I added a tiny square of 1 x 1px on the right and used the Transform effect (Effect > Distort & Transform > Transform…) to duplicate this square horizontally leaving some space in between each by moving it 4px for 12 times. When applying these small details using the Transform effects, it’s good to keep in mind to use easy figures so you can do the math to achieve the effect you have in mind. To enter a specific value to the shapes you draw, you select the Rectangle or Ellipse tool, and click on the position you want the shape to appear. Then in the window that appears, you can enter the specific values and hit OK or enter. Once the object is placed, you can move it into position and apply the fill or stroke you like it to have and apply a repeating effect to it. Next are a couple of more examples to get you on your way.

On another house I added an ornamental line. First I drew a horizontal rectangle, and then on top to the left I drew a small (almost square) rectangle, half overlapping the big horizontal rectangle. I selected the top anchor points of this small rectangle using the Direct Selection tool and made the corners fully round. Then I selected this shape and went to Effect > Distort & Transform > Transform… to move it 7px horizontally 9 times in a row.
Afterwards I expanded this effect via Object > Expand Appearance. I selected both the big rectangle and all the smaller shapes. Then I selected the Minus Front option from the Pathfinder panel.

Here I drew 2 small horizontal rectangles at the left border of the house. I selected both, and duplicated them vertically 13x leaving some room in between via Effect > Distort & Transform > Transform… as shown in the image above.
Feel free to use your creativity, and add a couple of more details on some other houses.
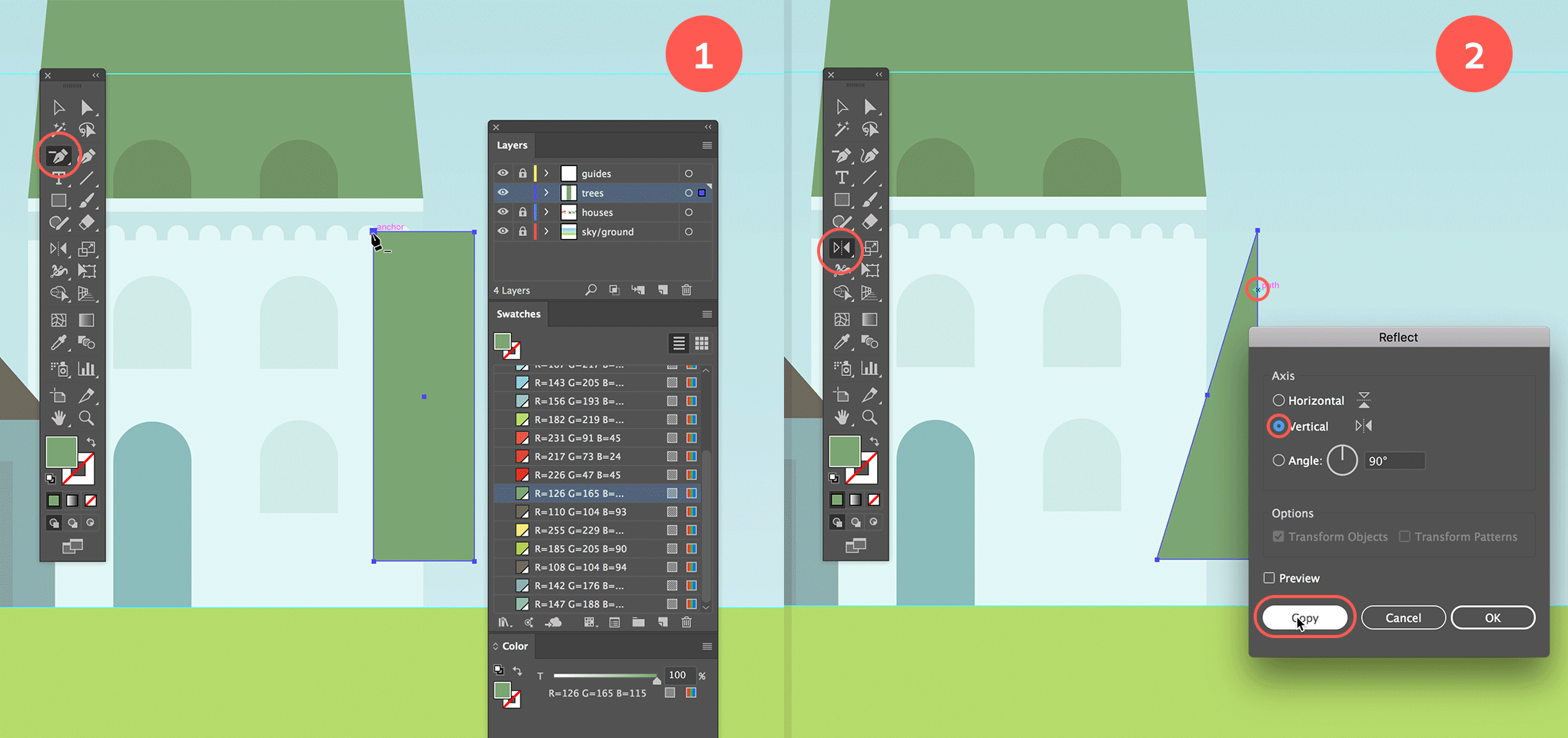
Now that the houses are finished, let’s draw some trees and bushes around the houses. Let’s start with the pine trees. First lock the ‘houses’ layer, and create a new layer on top. We’ll be drawing the pine trees in front of the houses. You can name this new layer ‘trees’ or ‘pine trees’ if you like.
Start by drawing a dark green vertical rectangle as shown in the image above. Then select the Pen tool and hover with your cursor over the top left anchor point of the rectangle. A minus sign should appear at the bottom right of your cursor. Click the anchor point to remove it.

Select the Reflect tool, hold down Option/Alt, and click on the vertical line of your triangular shape. In the window that appears, select Vertical as Axis and hit the Copy button to duplicate the shape.
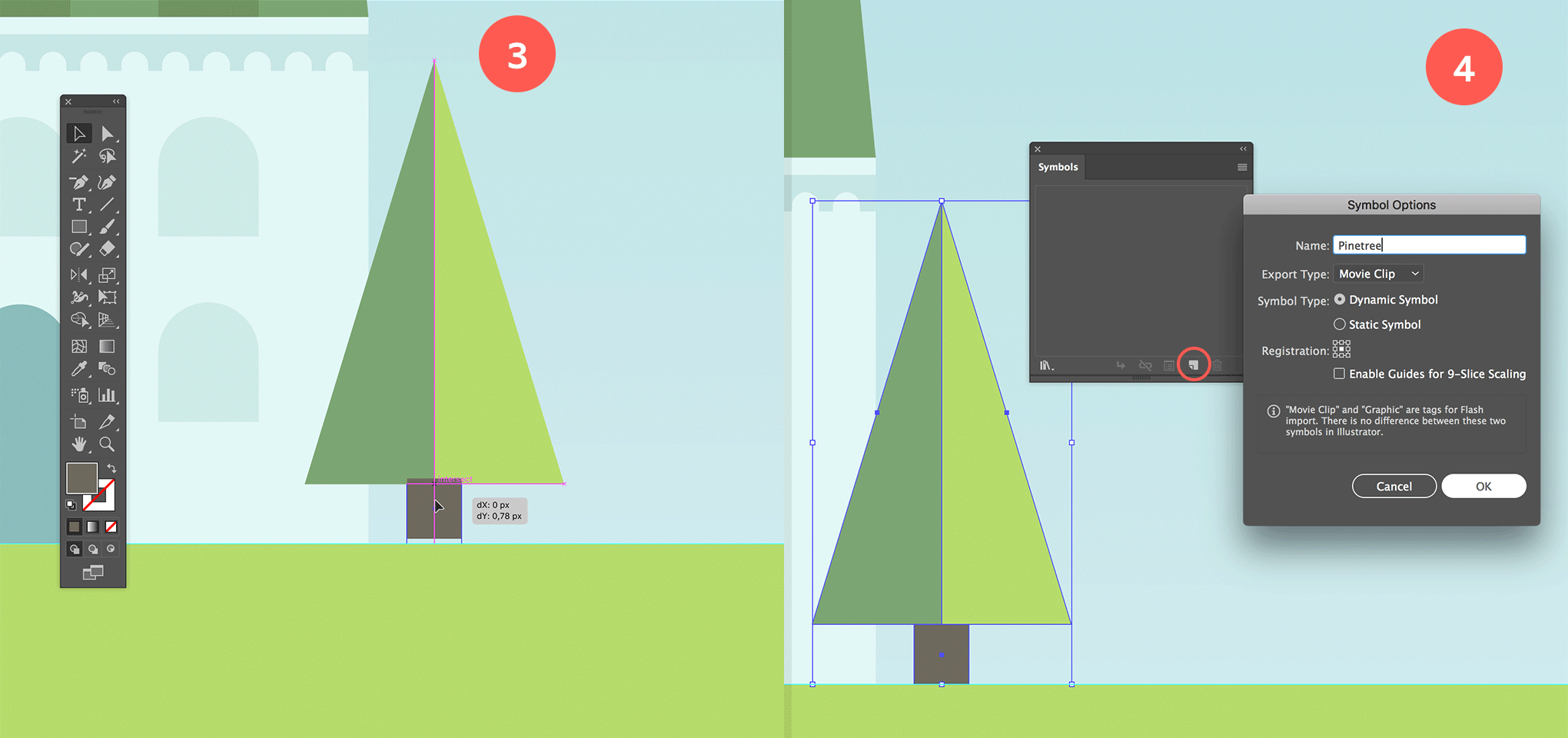
Give the other side of the tree a lighter green color. Draw another small (almost square) rectangle below the 2 shapes and give it a brown fill. Move this shape right below the 2 triangles of the tree, and make sure it’s nicely centered. Normally you should get visual clues to do this without using the align tools (see image below). Group all the shapes together by hitting Cmd/Ctrl + G, and move the tree onto the horizon guide.

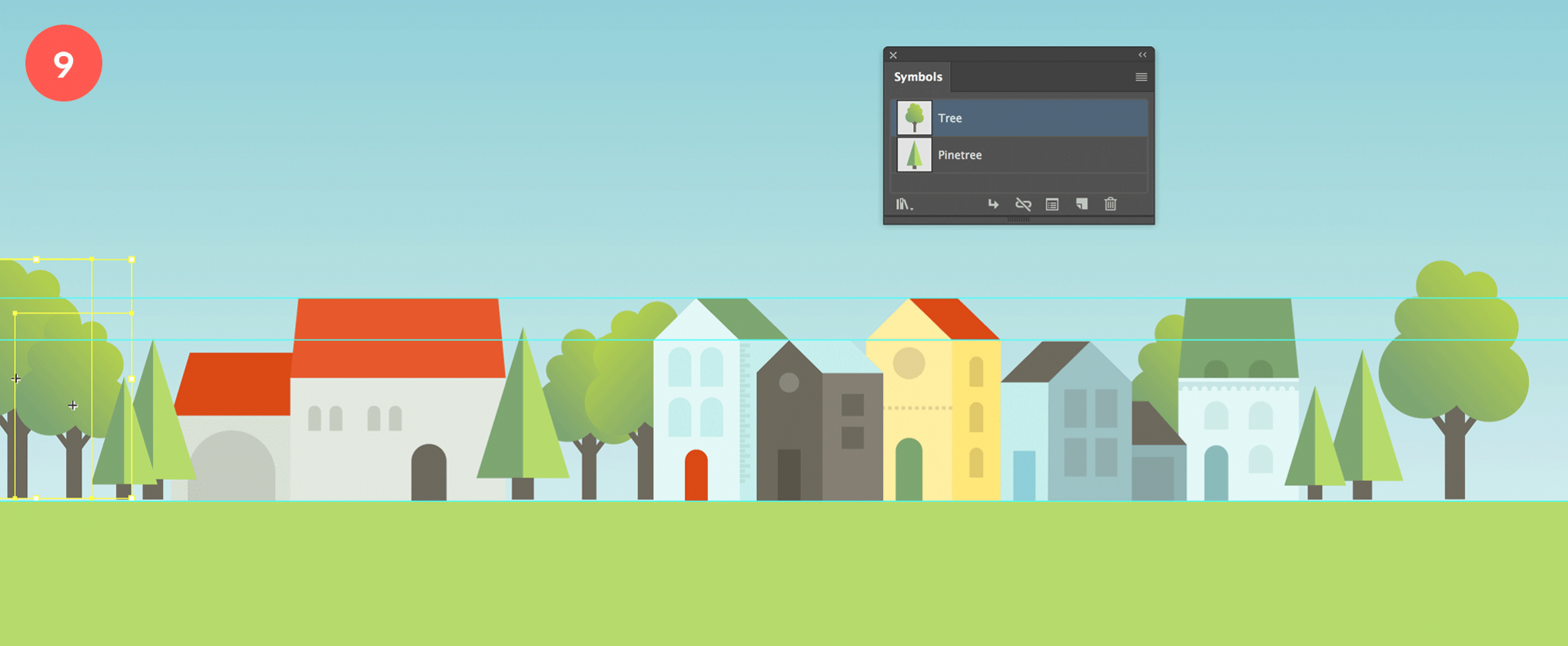
Since we’ll be adding more than one of these trees in our illustration, creating a Symbol of the tree is smart. To do this, drag the object into the Symbols panel. In the window that appears, enter a name e.g. Pine tree and leave the other settings as they are.
Now you can add pine trees into your landscape by dragging the symbol out of the panel onto the canvas. You can scale the tree, or reflect it if you like. You can have a look at the main image of the illustration at the beginning of my article.
Next we’ll create the deciduous trees. Lock the other layers first, and create a new layer (‘trees’), this time make sure this layer sits below the layer ‘houses’. These trees will be bigger than the pine trees, as we’ll place them behind the houses to achieve an interesting landscape composition.
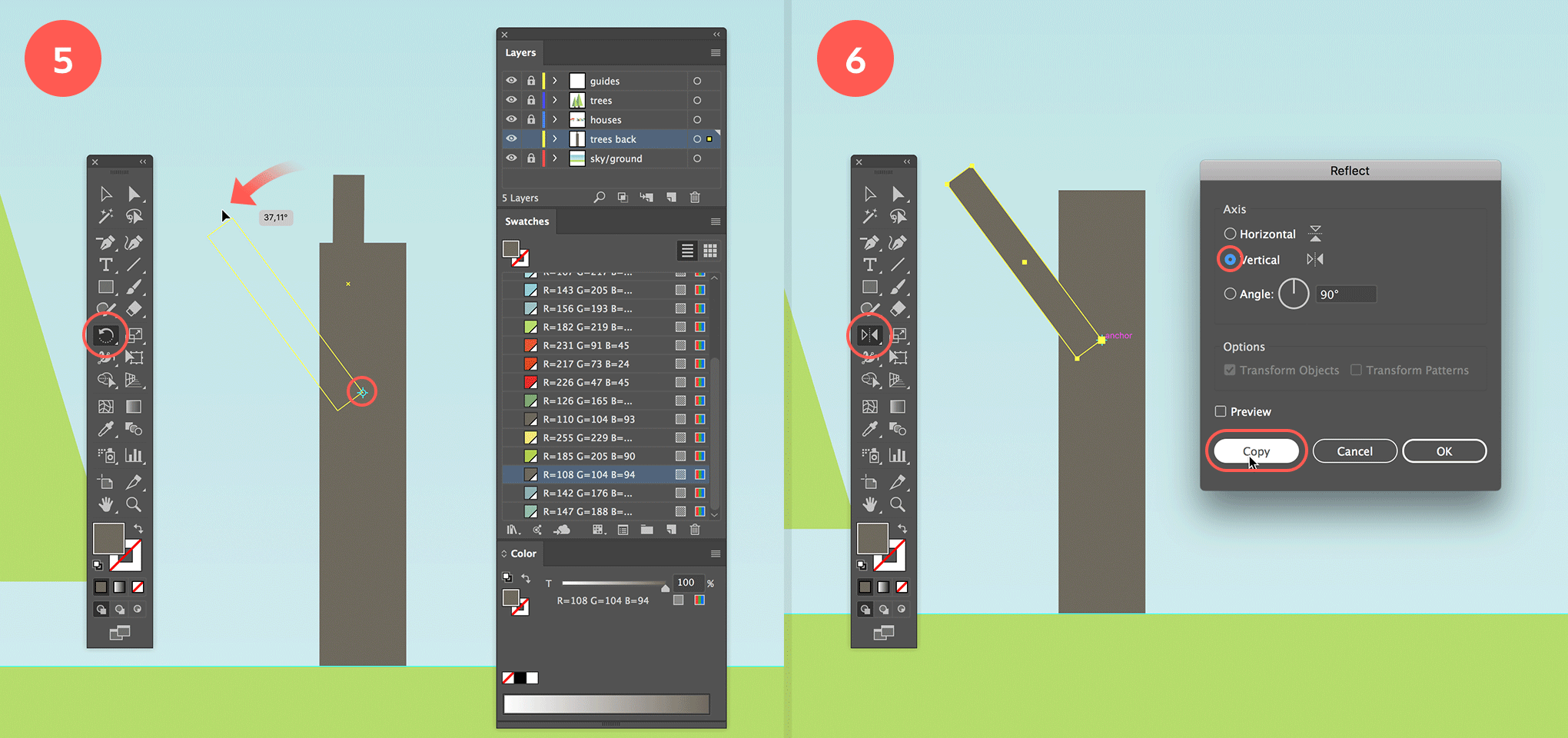
Start by drawing a vertical brown rectangle for the trunk of the tree. Then add another smaller and thinner vertical rectangle to create a branch on the left of the trunk. Rotate and position the branch a bit similar of how I show in the image below. Select the Rotate tool, then click into the right bottom anchor point of the rectangle and start rotating the rectangle to the left (by dragging).

Select the branch and reflect it to the other side of the tree, by selecting the Reflect tool, holding down the Alt/Option key and click in the center of the trunk. Choose Vertical as Axis and hit the Copy button.
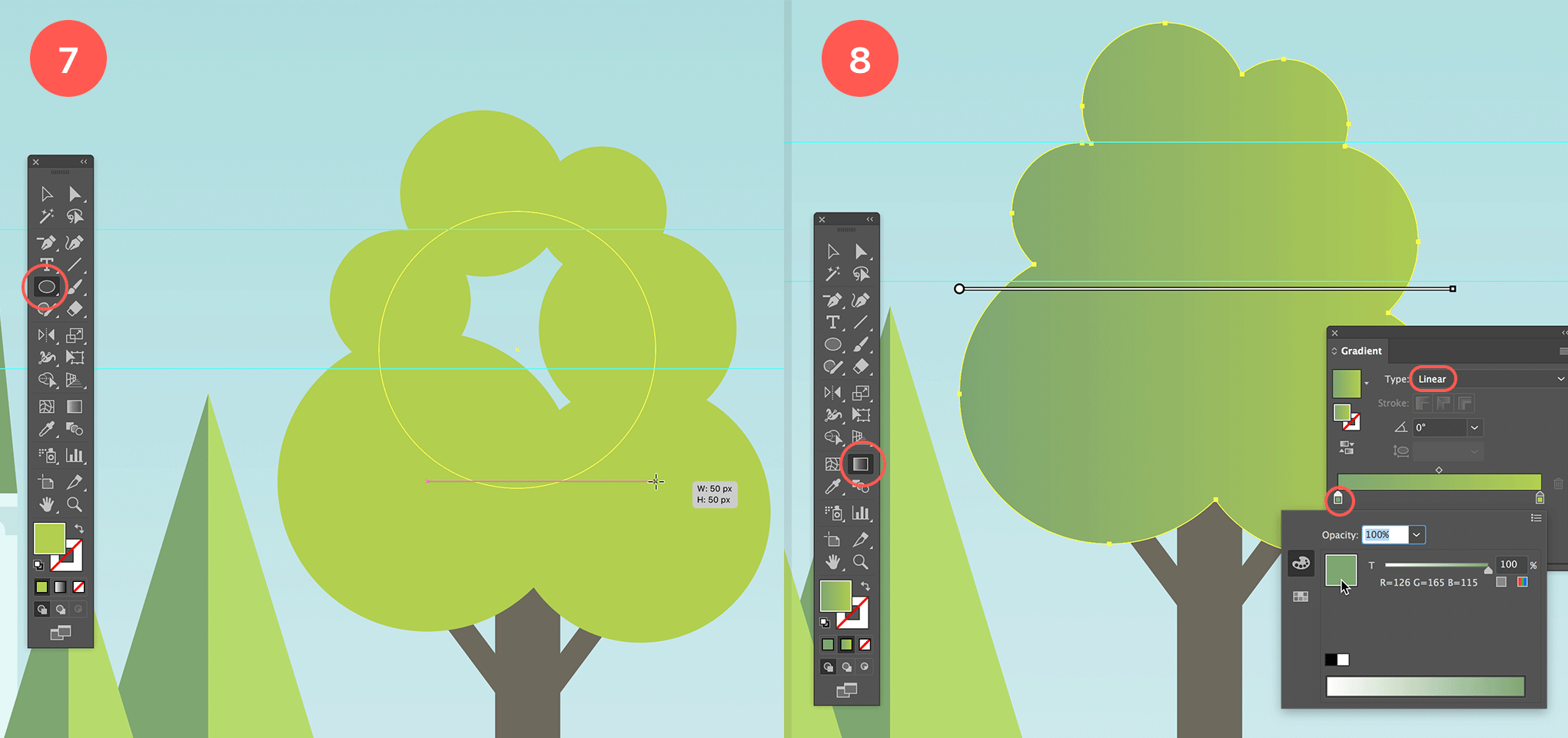
Now draw a bunch of light green overlapping circles to finalize the tree. You can decide to Unite all the circles into one single path via the Pathfinder panel and choosing Unite if you are happy with the result. If you want to maintain the flexibility to edit these circles later on, then hit the Unite option while holding down the Alt/Option key.

I’ve decided to unite the shapes into 1 path, and I’ve also applied a linear gradient fill as well (see image above). Again, group the shapes together and drag the object into the Symbols panel to create a symbol so we can use it multiple times in our landscape.
Place the trees in different ways (smaller, bigger, mirrored…), and on different places on your illustration.

Next up we’ll draw some simple bushes to fill up some of the areas. Like before, lock the other layers first to be safe, and create a new layer ‘bushes’ on top of all other layers (below ‘guides’). I named mine ‘green‘, thinking I would probably add more than bushes alone in this layer at that time. Of course it doesn’t matter what you name it, as long as you keep oversight of things.
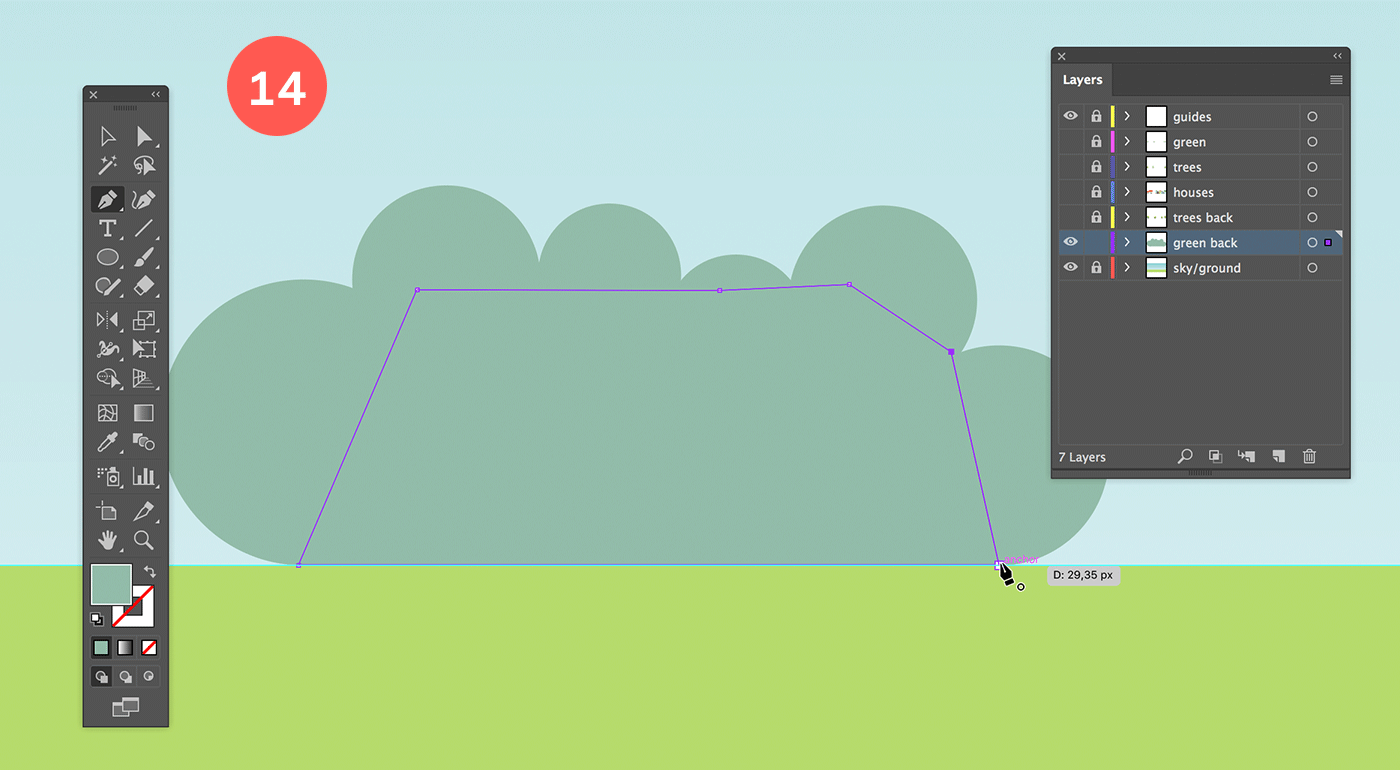
Start by drawing a couple of slightly overlapping circles in different sizes in a horizontal sequence, with the first and last one lower than the ones in between, and having the bottom of the first and last circle aligned with the horizon guide (as shown in the image below). Select the most left and most right circle in the row and Vertically Bottom Align them both (via the Properties, Control or Align panel).

Now select the Pen tool and draw a shape that fills up the area between the circles, starting at the intersection of the horizon guide with the bottom anchor point of the most right circle, then hold down the Shift key and click in the intersection point of the horizon guide with the bottom anchor point of the most left circle, and add more points where needed to fill the gap in a clockwise direction until you end at your starting point to close the shape. You get to see a circle sign at the bottom right of your pen cursor to indicate you’ll be closing your path (see image above).
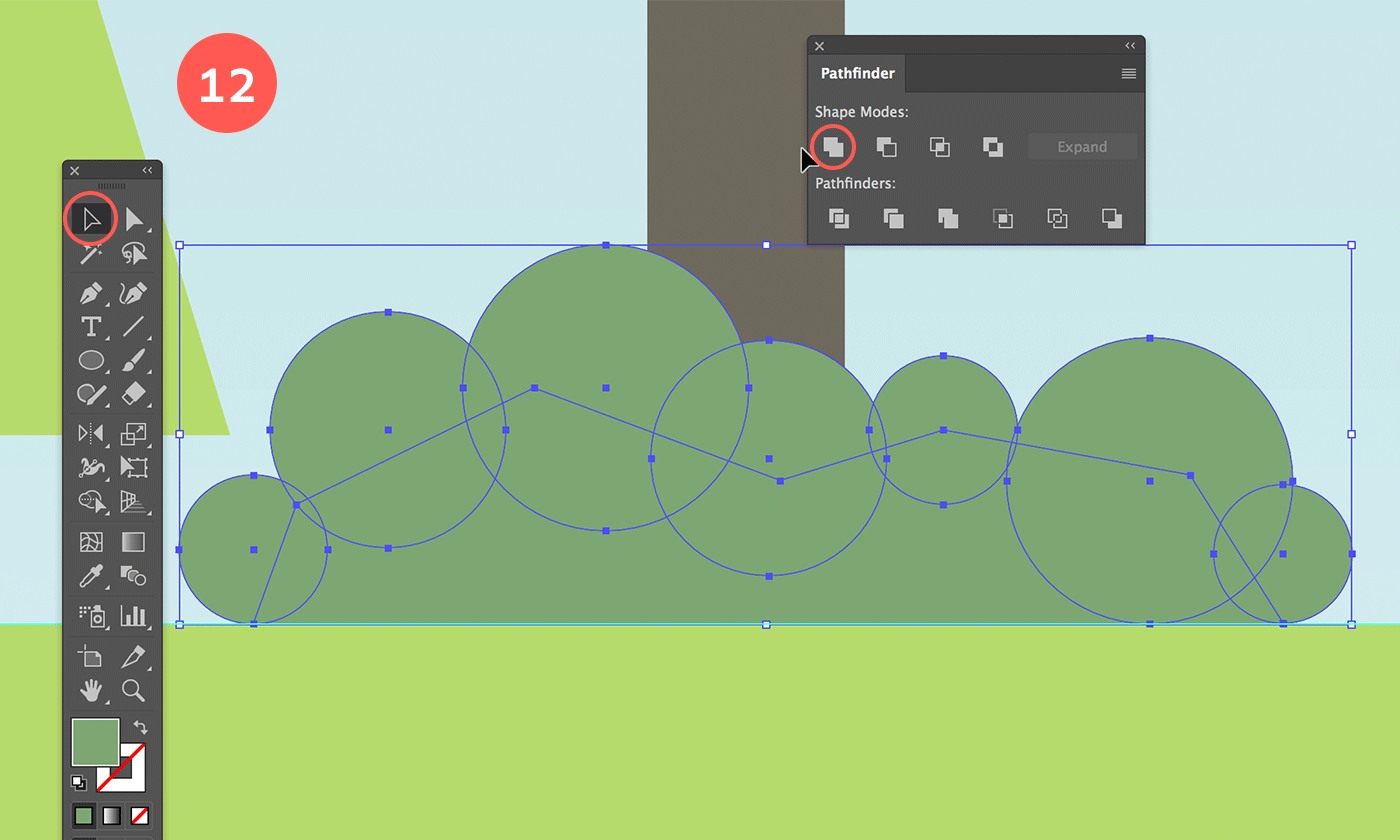
Select all the shapes and Unite them together via the Pathfinder panel. Again it’s up to you whether you want to keep the flexibility to be able to change this shape later on. If you do, then hold down the Alt/Option key when you click the Unite option. You can also use the Shape Builder tool to unite the shapes together by selecting this tool and dragging over each segment of the object.

As you did before, drag your object into the Symbols panel to make it a symbol. Then drag and place the symbol on different places of your landscape. I have also placed some of them in an overlapping composition together to create an extra-long bush.

I’ve also created another bush shape in a different green that I turned into a symbol and then used in bigger a size on another layer behind the houses and the trees.

I also played with the opacity value. Some of the bushes use 60% opacity.
Now we’ll be creating a soft skyline in the distance behind the houses, and trees. To get started lock all layers except the layer ‘houses’, and create a new layer right above the sky and ground. You can name it skyline.
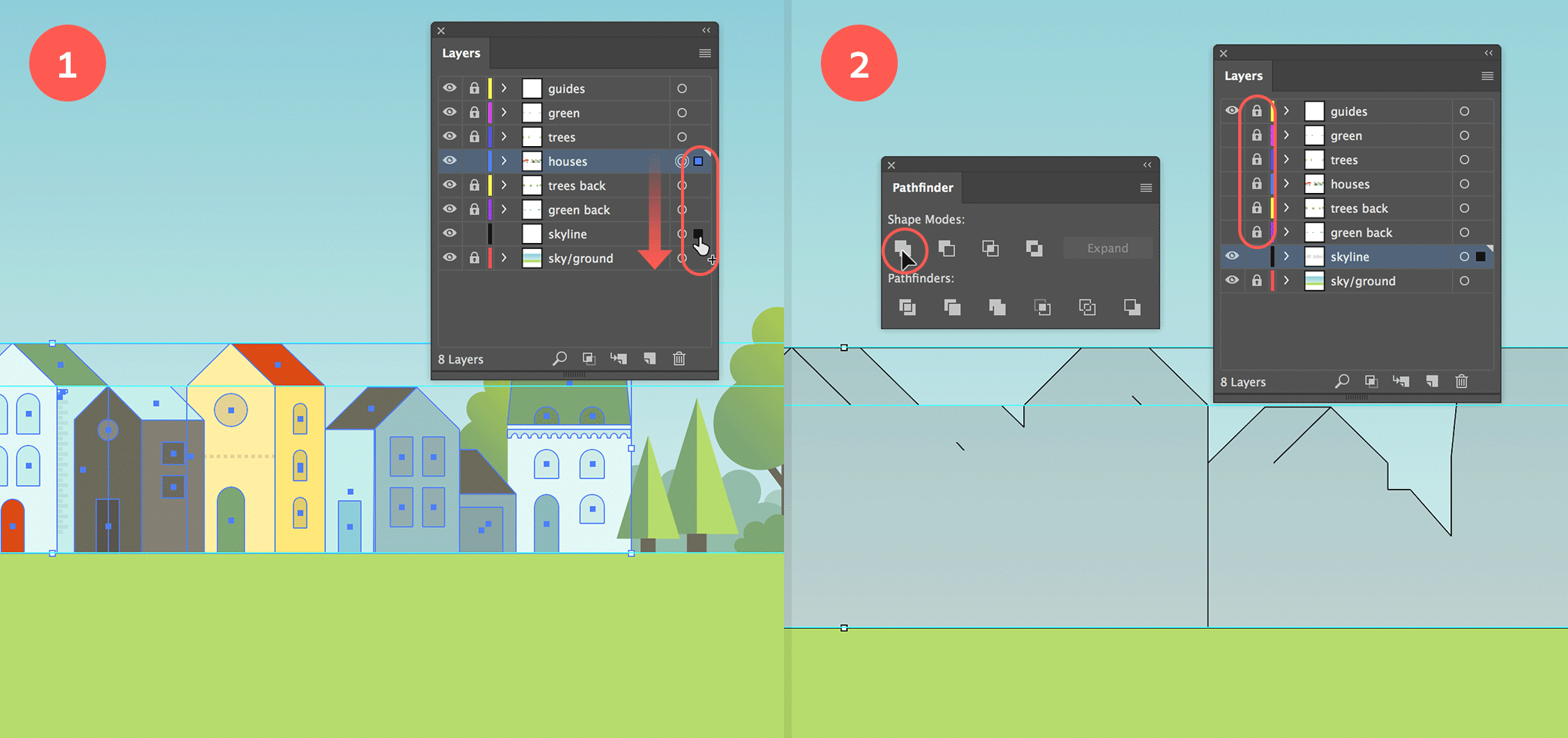
Next, click the small colored square to the right of the ‘houses’ layer to target and select all objects in this layer (see image below). Hold down the Option/Alt key and drag the little square downwards to the new layer you’ve just created. This will duplicate all the objects into the new layer. You can also use this technique to move objects from one layer to another without holding down a key. So holding down Alt/Option will duplicate what you’re moving.

Now also lock the ‘houses’ layer, and to make it easier to work, hide all the layers except the ‘skyline’ one by clicking the eye icon. With the duplicated houses still selected, go to the Pathfinder panel and click the Unite option.
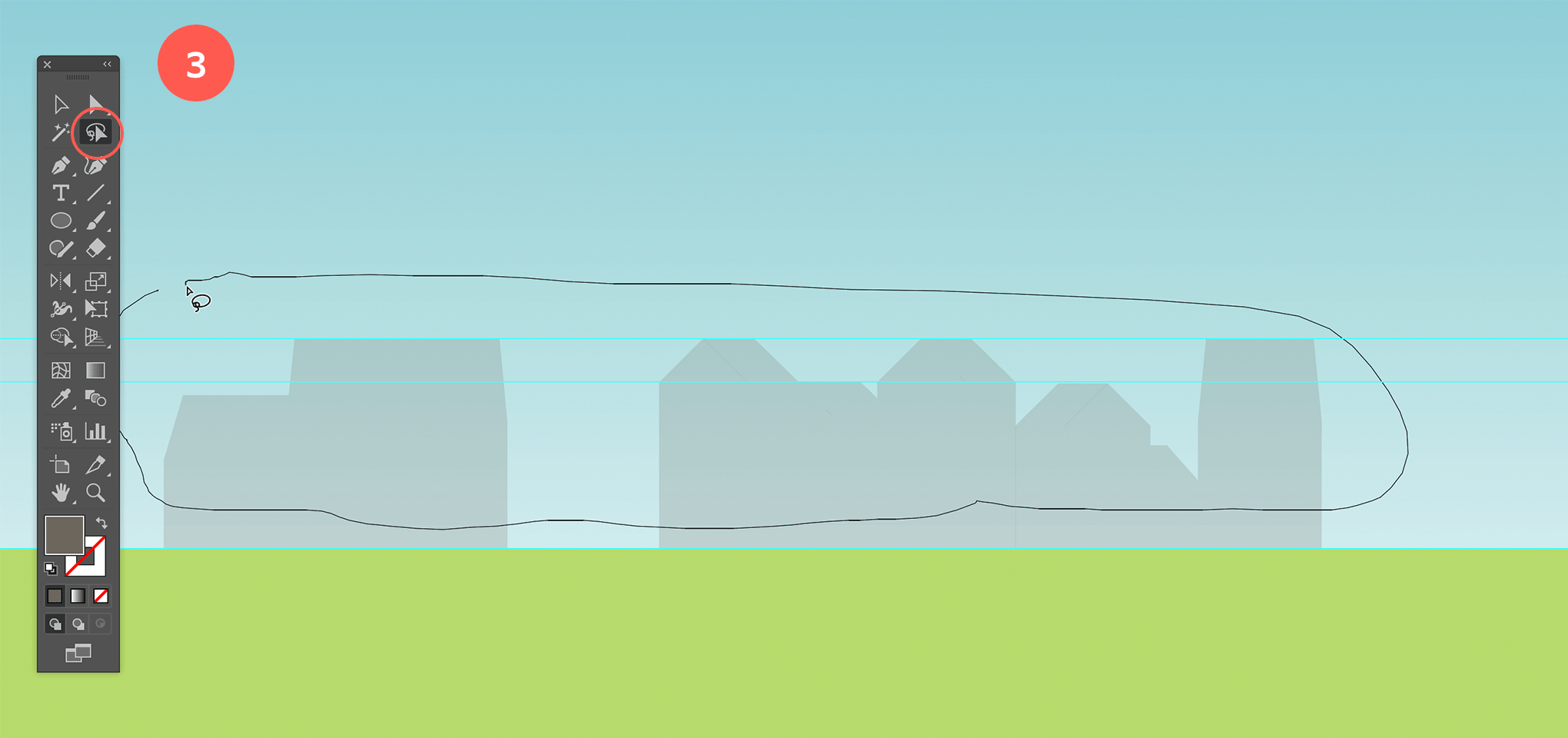
Now select the Direct Selection tool and drag a rectangle selection over the houses’ rooftops. You can use the Lasso selection tool (see image below).

Use the Up Arrow key (or the Direct Selection tool) to move the selected anchor points upwards to make the skyline taller than the houses. You can make the ‘houses’ visible again to see how high you should make the skyline by clicking the eye icon in the Layers panel.

Next, you could clean up the object and remove the unnecessary anchor points by selecting the Delete Anchor Point tool (located behind the Pen tool) if you like. This is not needed, but if you’re like me and you prefer clean paths you do the small effort. You can also use the regular Pen tool and hover over an anchor point. This will also give you the minus sign to your cursor to remove an anchor point. To complete the skyline duplicate some of the shapes to fill up the empty gaps. Create some diversity by tweaking the roofs here and there. You can also mirror an object. Finally, apply the subtle green blue fill.

The last item left to create are the clouds. As you can see, the clouds have a similar shape as the bushes, except that they exist of less circles. So to create them you use the exact same technique as for the bushes: draw a couple of slightly overlapping circles in different sizes in a horizontal sequence with a big one in the middle or to the side. Make sure the first and last one is a bit lower than the ones in between. Select the most left and most right circle in the row and Vertical Bottom Align them both. Then fill the bottom space by drawing a path using the Pen tool. Make sure the bottom line is perfectly horizontal (use the Shift key) and that the beginning and end point of this line is at the same position of the bottom points of the (first and last) circle.
Give the object a white fill, and Unite the shape. Then drag the object into the Symbols panel so you can apply the symbol a couple of times in different ways in the sky. To create a bit of diversity, create at least two different clouds and apply them in different sizes with different opacity values, as shown in the image below.

You are almost there! To finish things off we’ll apply a Clipping Mask to our entire illustration so the bushes or the other objects that are on the side of our illustration and kind of fall off our canvas are nicely masked away.
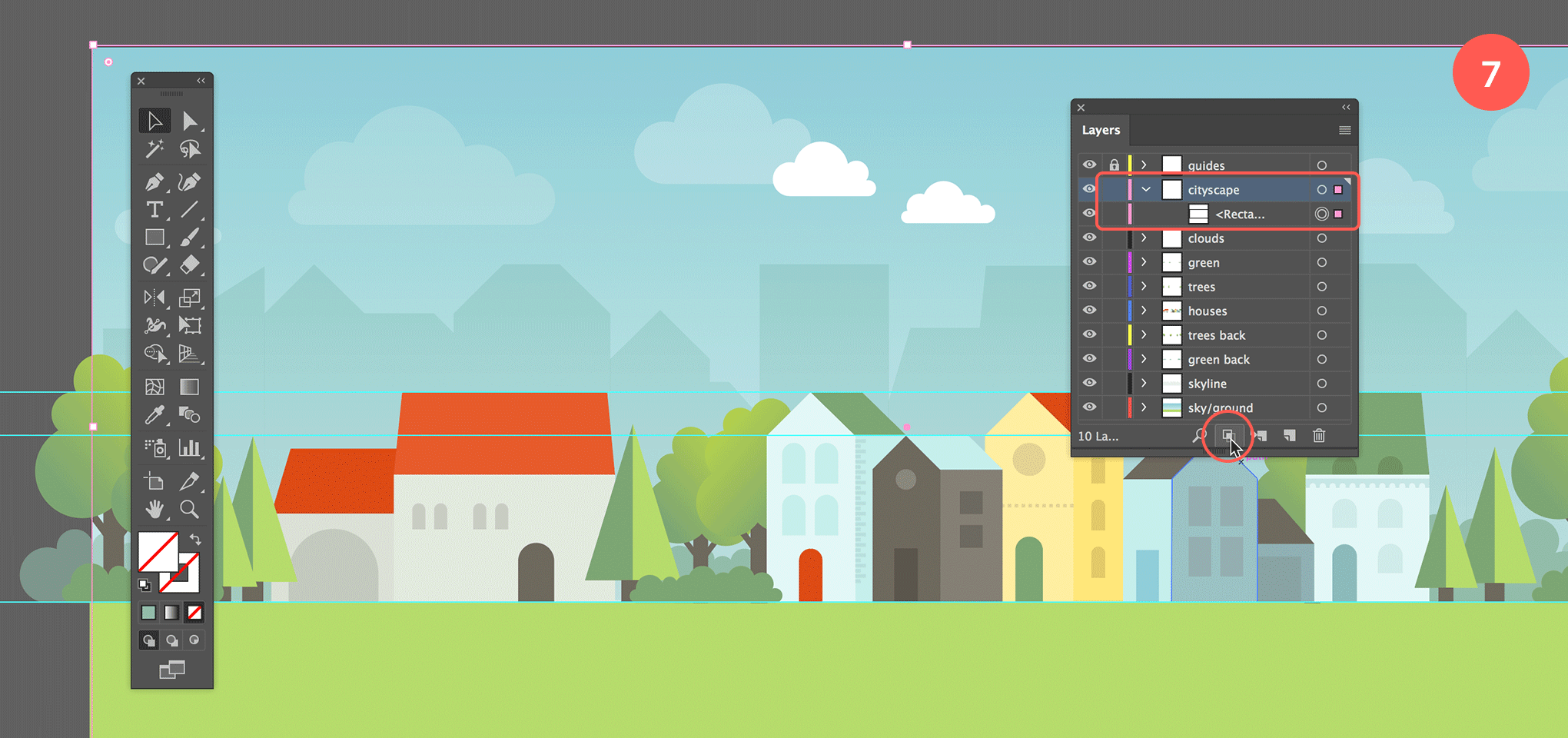
Create a new layer on top of all other layers (ignore the ‘guides’ layer, its position in the panel doesn’t matter), and name it ‘cityscape’. Draw a rectangle in this layer that has the size of your canvas, and make sure it is placed exactly on the canvas’ border, but with Snap to Point still enabled, this should be easy to do. You can also double check the Y and X coordinates in the Control panel at the top. Make sure to click the top left Reference point first if you do. The X and Y values should both be 0, the W should be 942 px and the H 440 px. You edit the values of course if you have to. Apply no fill and no stroke (the swatch with a red diagonal line) and click on the Make Clipping Mask icon button at the bottom of the Layers panel.

Click the triangle icon of the ‘cityscape’ layer to reveal the object layers. Now select all the layers of your illustration (click in the middle of each layer and use the Shift key to select the 2nd, 3rd, 4th… layer), and drag them right below the rectangle path layer (see image below). You should get a thick horizontal line to indicate dropping the selected layers right below the mask path. The result should be that your illustration is now perfectly framed into your document.

From: https://veerle.duoh.com/design/create-a-cityscape-in-adobe-illustrator