
Please complete 5-7 wireframes for a website/tablet or mobile device.
After you have completed the homepage and labeled all of the functionality on it, please pick one “navigation” item. Upon clicking this link you will (mostly) be taken to another page – create a wireframe for that page as well. continue navigating from page to page until you can’t go any further. You should need only 5-7 wireframes to complete this process.
Remember the “path” example I mentioned in class. Think of the pages you are navigating through as steps in an online store. Example: On Amazon it will take you at least five to seven pages to get from the homepage through to the purchasing page.
You are going down one path. You are not creating a wireframe for every page on your proposed website.
DOWNLOAD Wireframe Templates HERE (There are pdf’s and .ai files) both can be opened in Adobe Illustrator)
Part 1.
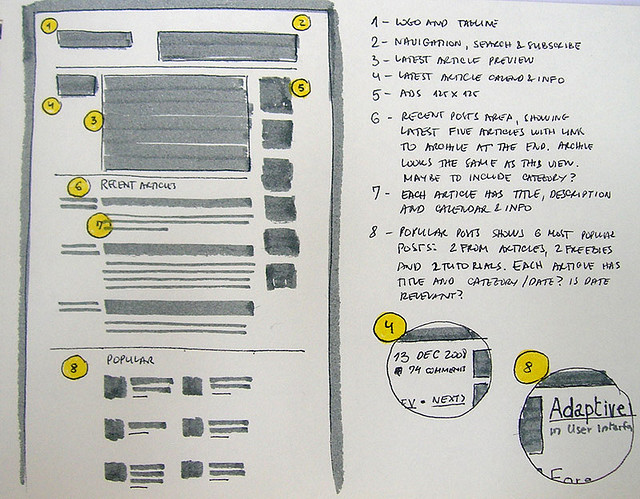
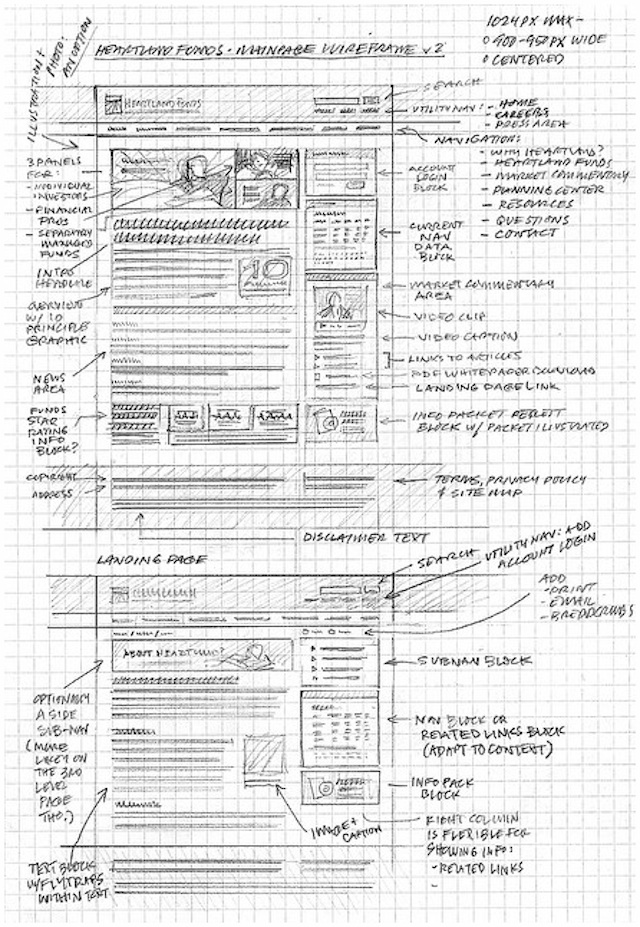
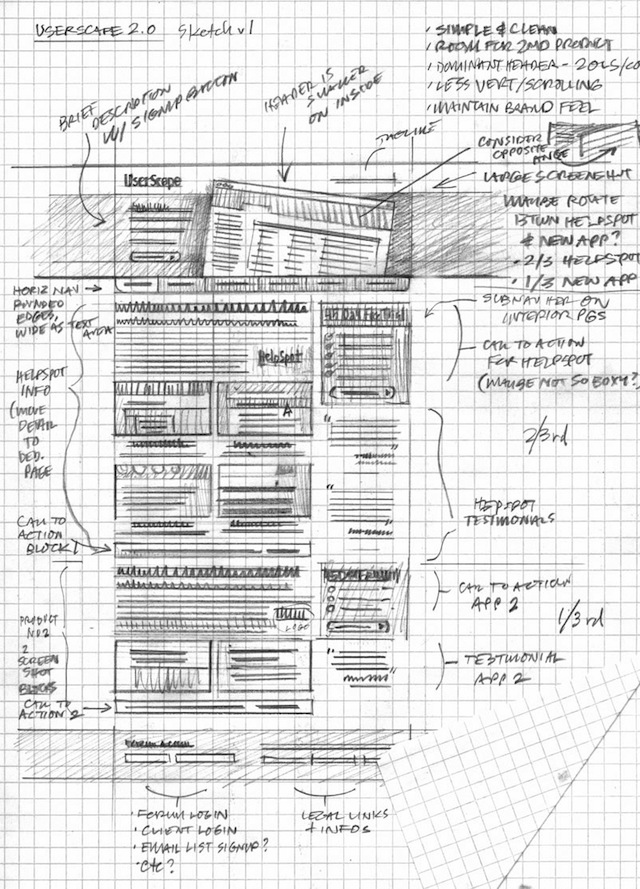
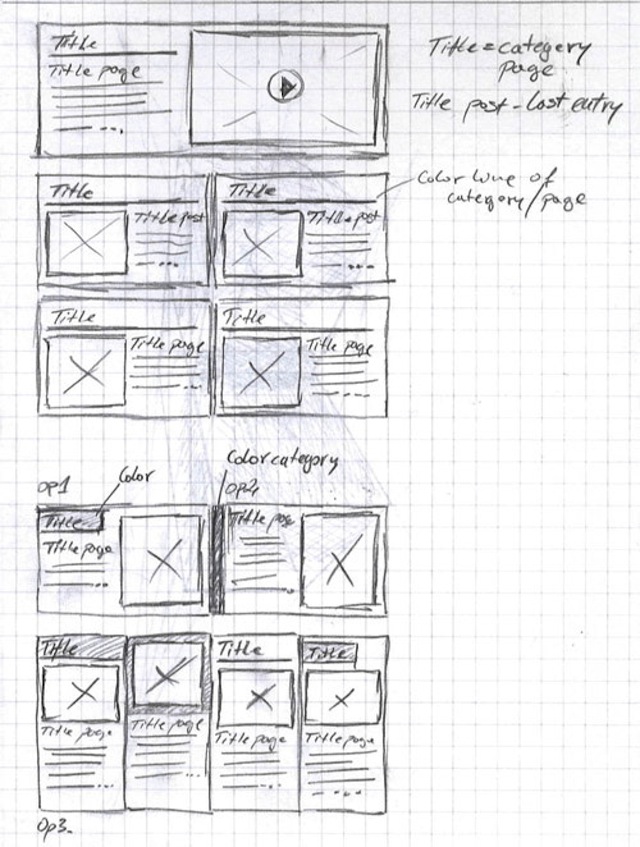
Per the lecture, begin to sketch small “thumbnail” sketches of the website, mobile app, print promotion etc… you will produce to promote your brand. If you are not sure how large your sketches should be you may start with 2″ x 3″ inches. They can get larger later in the planning process.
Write a paragraph describing what you plan on producing to promote your brand.
Then, create a minimum of 20 detailed sketches. They can be for a variety of media (as mentioned above)
You should make sure you include sketches for ALL the media types you will be using. (Print, Mobile, Website etc..)
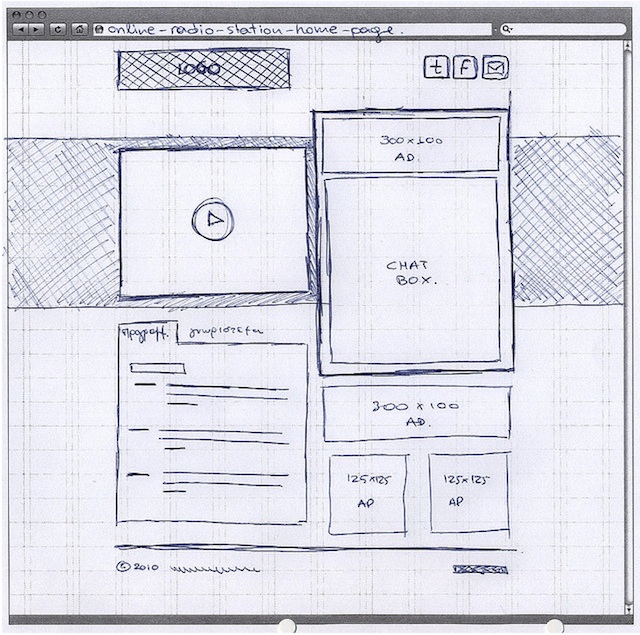
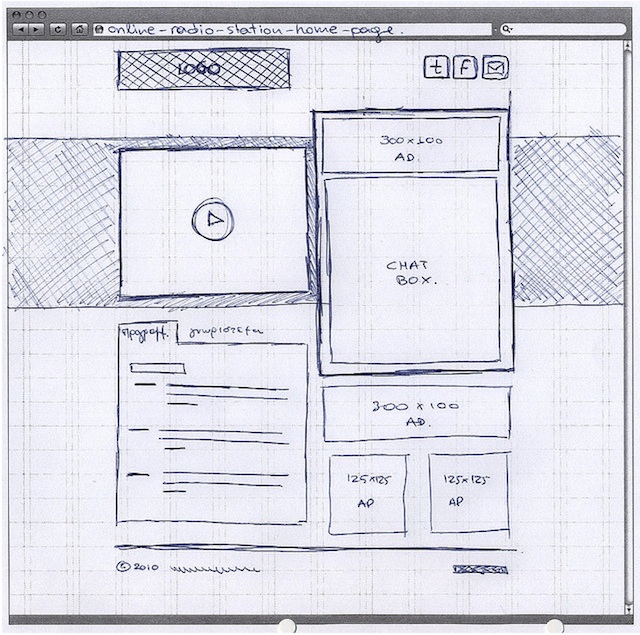
Examples:






Part 2.
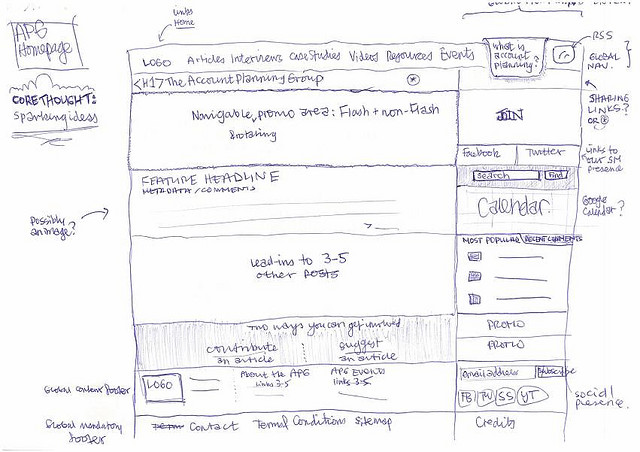
EXAMPLE Wireframes can be downloaded HERE.(There are pdf’s and .ai files) both can be opened in Adobe Illustrator)
P.S. Instead of Avenir, that is not on the C Labs Computers, use “Tw Cen MT (Update: I converted the font already)”. You may want to increase the font size for legibility – one pixel only please.
These are to be used as REFERENCE ONLY (for page structure and style per the class lecture). Use your notes from the Wireframes lecture to assist you in your wireframe production.
All wireframes should be produced on a tabloid sized Artboard. (11″x17″) The templates you have downloaded should already be in this size.
As you will see from the examples old versions of tablets and phones are used. Current outline illustrations can be found on the web.
If you missed the lecture please speak with another student for information. You can also see me during office hours for information and parameters regarding this project.
by Nick Haas

Wireframes are simple layouts that outline the specific size and placement of page elements, site features, conversion areas and navigation for your website.
They are often devoid of color, font choices, logos or any real design elements that take away from purely focusing on a site’s structure.
We often say that they are much like a blueprint to a home, where you can easily see the structural placement of your plumbing, electrical and other structural elements without any interior design treatments.
It will also be the style you will use to make your wireframes.




Simply overlooking this step in order to get to the look and feel is a huge mistake that would prove disastrous for any website or any contractor building a home. To reinforce the importance of this phase in a web process, I have outlined seven extremely important reasons on why you need to wireframe.
A sitemap can be a bit abstract, especially ones that are very large. Taking the sitemap to wireframe starts the first real concrete visual process for a project. Wireframes turn the abstract nature of a flow chart into something real and tangible without distractions. This step ensures that all parties are on the same page.
In many instances, clients may not understand what you mean when you say “hero image,” “google map integration,” “product filtering,” “light boxes” and hundreds of other types of features. Wireframing specific project features on a website, provides clear communication to a client how these features will function, where they will live on the specific page and how useful they might actually be.
Sometimes you may decide to take out a feature once it is wireframed due to the fact that it just doesn’t work with what your site’s goals are. Seeing the features without any creative influence really allows a client to focus on other equally important aspects of the project and clarifies any expectations about how features will be executed.
This is one of the most important points of the entire wireframing process. Creating wireframes pushes usability to the forefront in showcasing page layouts at their core.
It forces everyone to look objectively at a website’s ease of use, conversion paths, naming of links, navigation placement, and feature placement. Wireframes can point out flaws in your site architecture or how a specific feature may work. And this is a great thing.
For clients who purchase a content managed website, this point is especially important. A wireframe will immediately identify how well your site will handle content growth.
For example, if you only have ten products offered right now, but in six months you may have 100, you will want your website to accommodate this growth without impact to the website design, site architecture or usability. Wireframes will identify these important areas of content growth.
Instead of trying to combine the functionality/layout and creative/branding aspects of the website in one step, wireframes ensure that these elements are taken in one at a time. This allows clients (and other team members) to provide feedback earlier in the process.
Skipping wireframes delays this feedback and increases the costs of making changes because full design mock-ups must be reworked, not just simplified wireframes.
Wireframing saves time in a multitude of ways.
Your designs are more calculated.
Your development team understands what they are building.
Content creation becomes much clearer.
You avoid hacks later on in the process.
Everyone from the web team, the agency and client are all on the same page about what the website is supposed to do and how it is supposed to function.
Building a website is a process. Wireframing is one of those parts of the web process that should not be skipped, just as you wouldn’t build a house without a blueprint, or live in it without decoration. Each step has an important place in a larger process.
Secret Assets: These may help you in building your wireframes.