Szerovay, K. (2022). UX Sketching Exercises for Ideation Part 2: Sketching flows. Retrieved from https://uxknowledgebase.com/ux-sketching-exercises-for-ideation-part-2-sketching-flows-6c5a0b55aa47
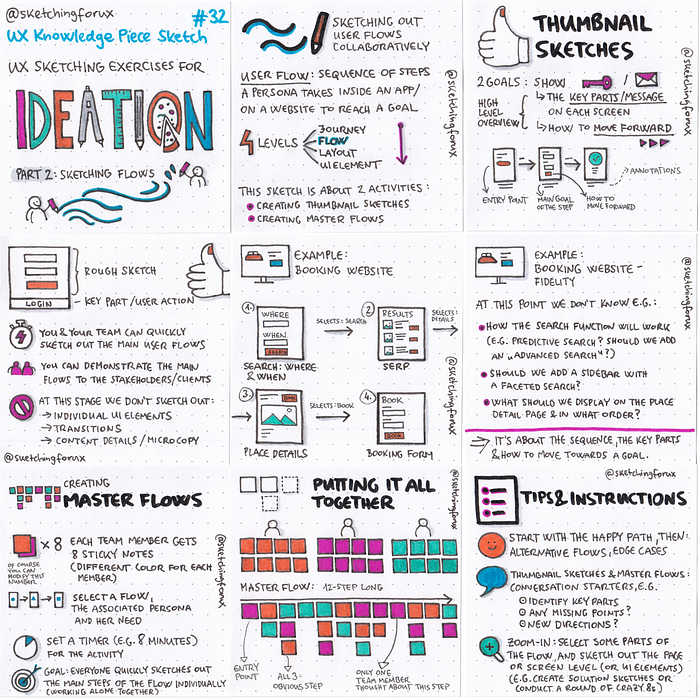
 UX Sketching Exercises for Ideation Part 2: Sketching flows — UX Knowledge Piece Sketch #32
UX Sketching Exercises for Ideation Part 2: Sketching flows — UX Knowledge Piece Sketch #32
A user flow is a sequence of steps a persona takes inside an app or on a website to reach a goal.
When we think about user experience, one possible classification is that there are 4 levels:
(Of course, it’s just one type of possible classification.) This UX Knowledge Piece Sketch is about 2 collaborative ideation activities that focus on sketching out user flows:
These provide a high-level overview of a project (or a task at hand). The 2 main goals are:
A thumbnail sketch is a quick rough sketch, it does not contain
For instance, in case of a booking website, these might be 4 steps of a flow:
Due to the low-fidelity level, it does not explain how the search could work or what we should show on the place details page (and in what order).
Of course, you can create thumbnail sketches on your own, but if you do it collaboratively, your team will be able to get a more complete high-level overview quite effectively.
One technique for cumulating your ideas is creating master flows.
Creating master flows means working alone or together, then combining your quick thumbnail sketches to map out a—hopefully—more complete flow.
This is how it works:
the goal of the exercise is to quickly sketch out the main steps of the flow individually
After the individual sketching, team members combine their flows:
As a result of this mapping process, they will see that:
The whole point of the exercise is to serve as a conversation starter, e.g.: