Style Tiles are a design deliverable consisting of fonts, colors and interface elements that communicate the essence of a visual brand for the web.
They help form a common visual language between the designers and the stakeholders and provide a catalyst for discussions around the preferences and goals of the client.
Style Tiles are similar to the paint chips and fabric swatches an interior designer gets approval on before designing a room. An interior designer doesn’t design three different rooms for a client at the first kick-off meeting, so why do Web designers design three different webpage mockups?
Present clients with interface choices without making the investment in multiple photoshop mockups.
Style tiles are for when a moodboard is too vague and a comp is too literal. Style tiles establish a direct connection with actual interface elements without defining layout. They work well for clients who have established brands and need them to translate smoothly to the web. Whereas the word “mood” is often associated with brand and identity design, the word “style” was chosen to mirror “cascading stylesheets” and reinforce that Style Tiles are specific to Web design.
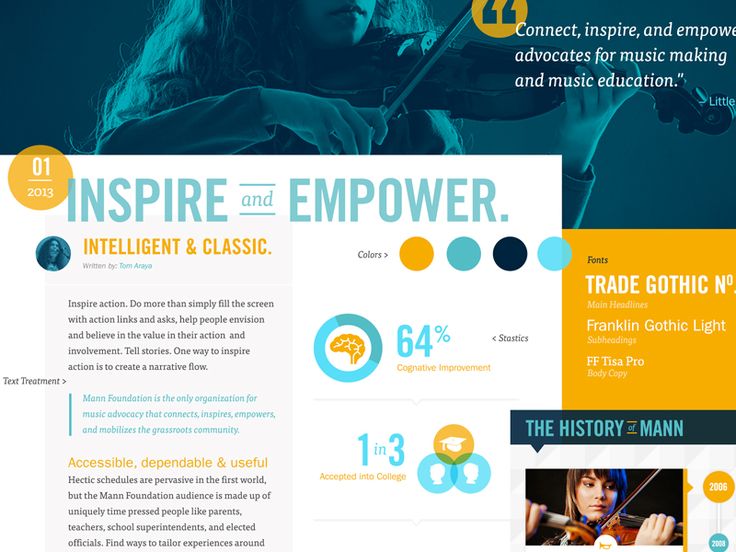
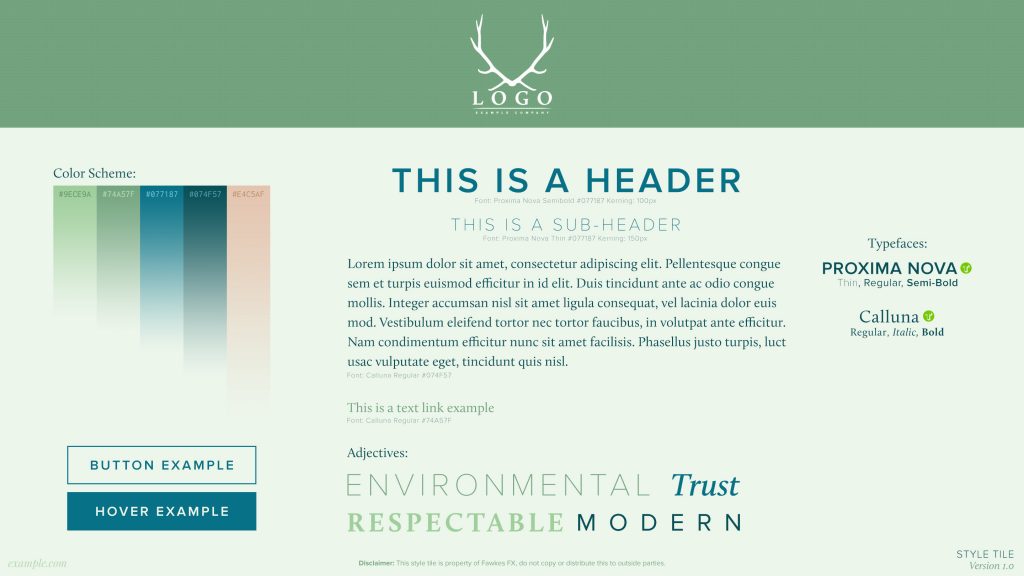
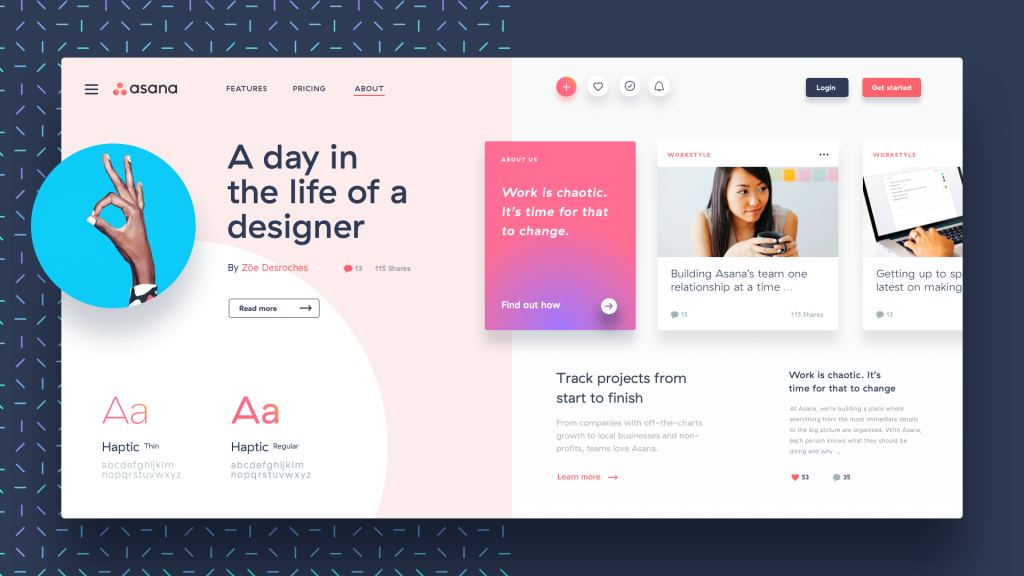
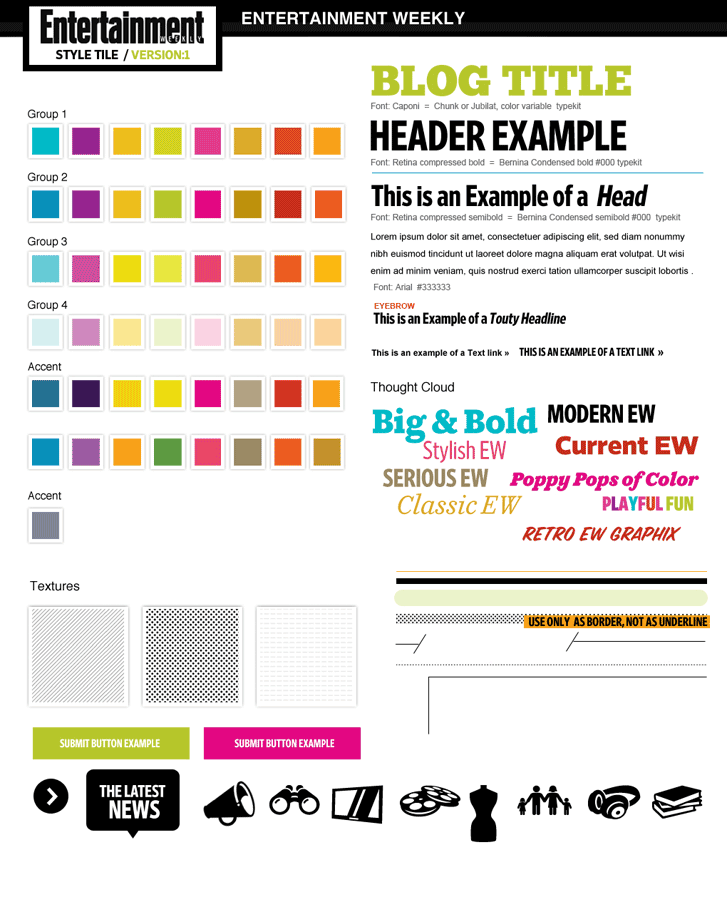
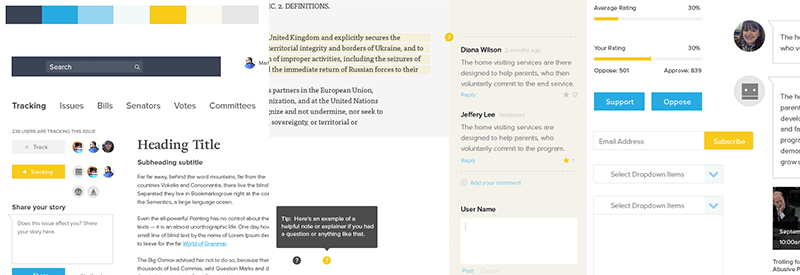
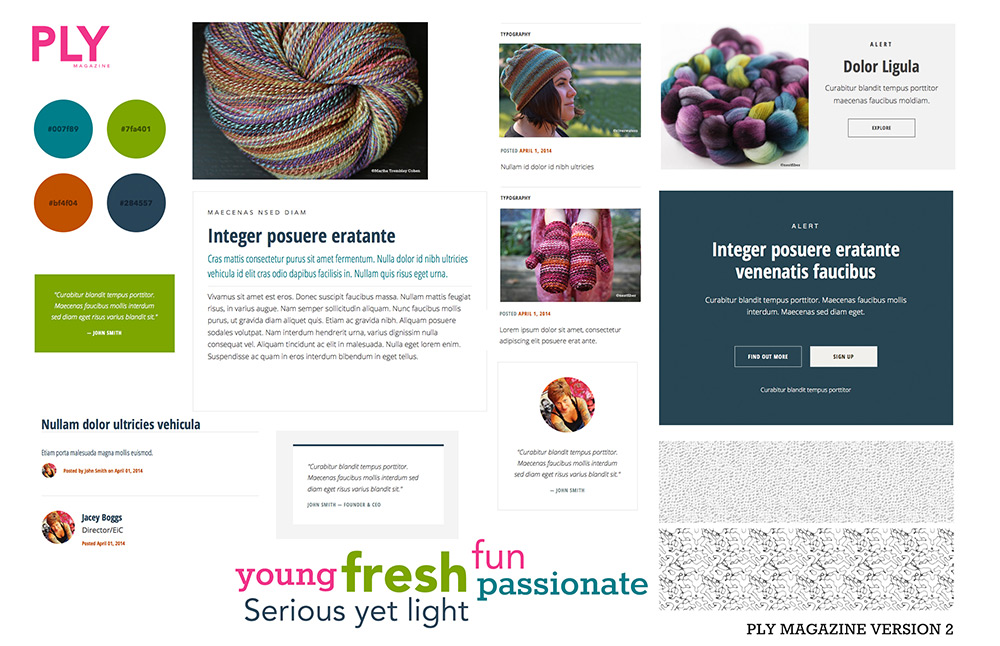
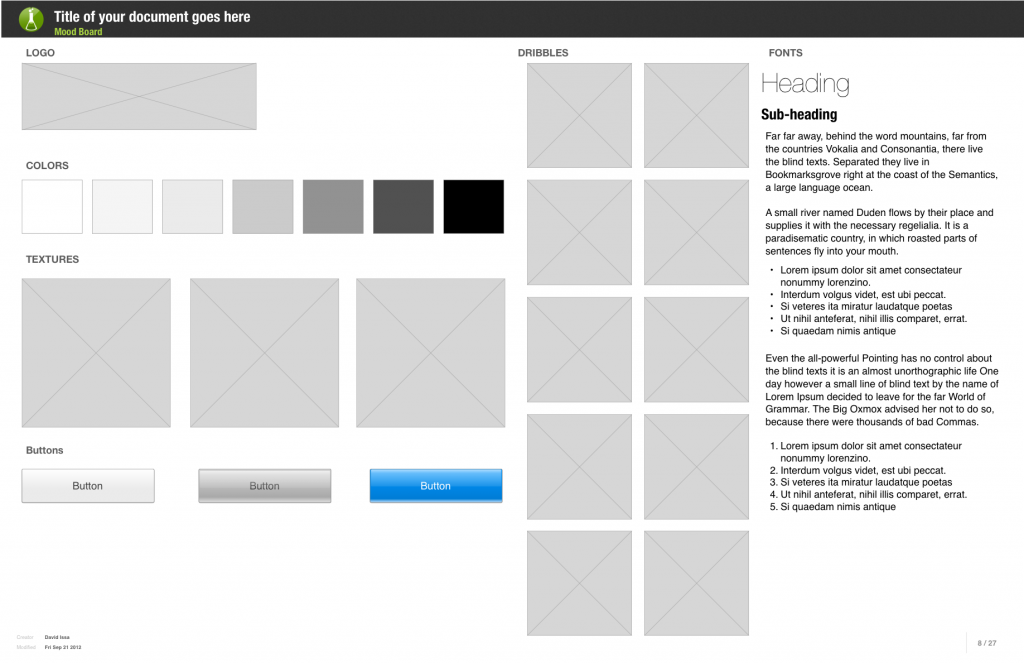
Some style tile examples can be seen below.








The following template might be a good place to start. It should not be used as an exact template. It should be used as inspiration. It should help you design an interesting layout,

This is the actual process of composing the style tile. Determine themes from the aggregated adjectives and begin to match them up with styles. The Style Tiles give the client a point of reference to determine if you both are on the same page.
Elements of design
Line
Color
Shape
Form
Pattern
Space
Texture
Principles of design
Unity
Harmony
Balance
Rhythm
Emphasis
Part 1. Please complete the following.
Please organize your assets (You can consider the above list as “asset collection” for your Style Tiles) on an 11″ x 17″ Artboard in Illustrator. As always you may deviate from the above dimensions if your concept warrants it. Please ask for my advice regarding this.
Please include the following in addition to what we reviewed in class the following info.
These are just a few. Be creative. Have fun. Include as much information as you can. Remember this isn’t just an informational document. It is also a composition.
Be creative. Break the template if needed. (Just be neat). Please show me drastic layout ideas by me for approval.
Your board should establish a visual position in line with the brand strategy and provide a design direction.