



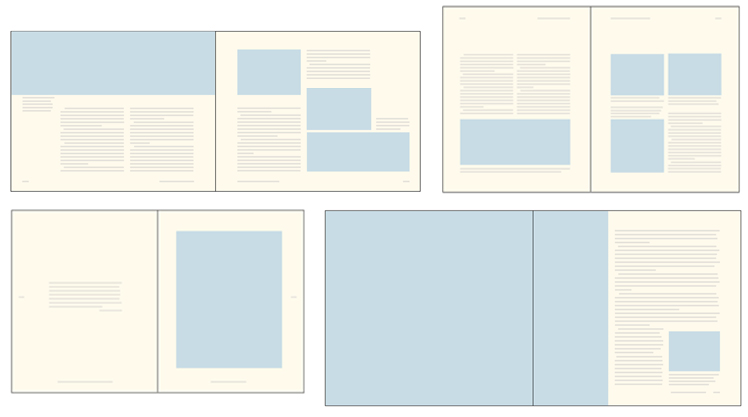
Whether you work in print or in web and mobile design, you need to understand the basics of grid theory.
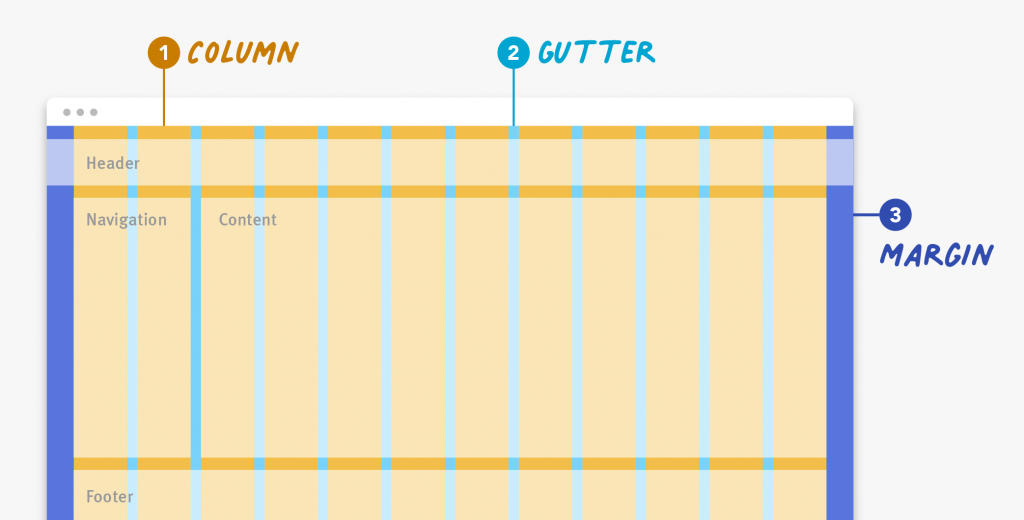
Whether simple or complex, all grids have some common parts:
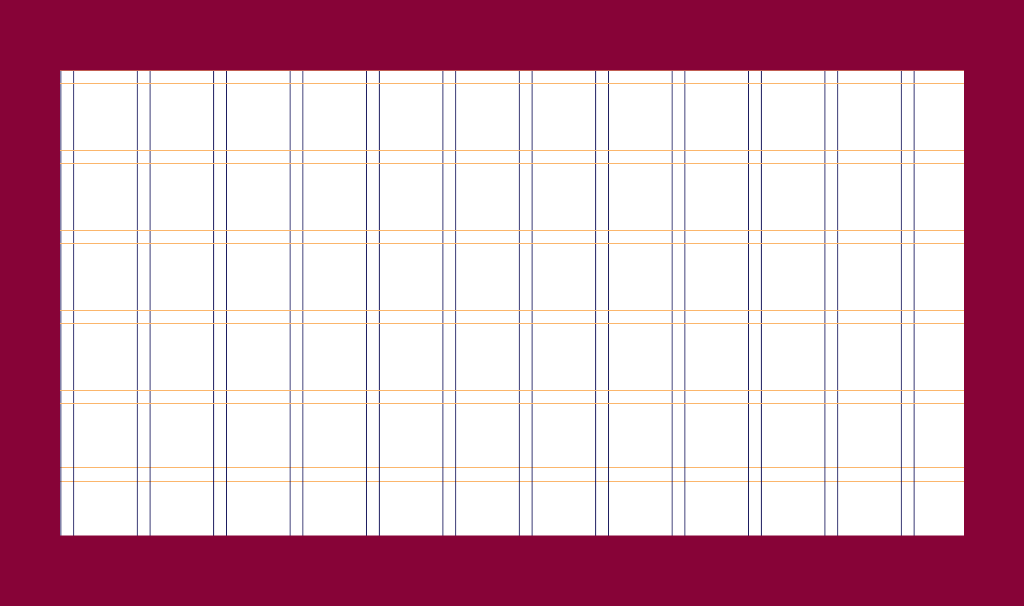
Format
The format is the area in which the design is placed. In a paper book, the format is the page. On the web, the format is the size of the browser window.
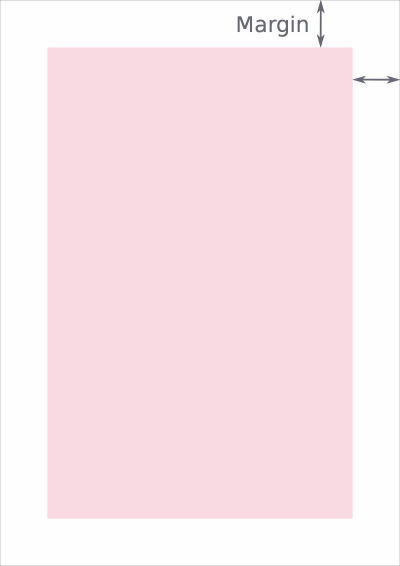
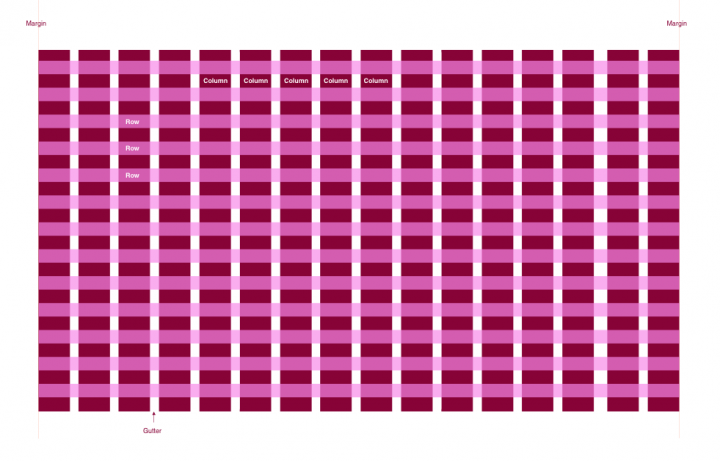
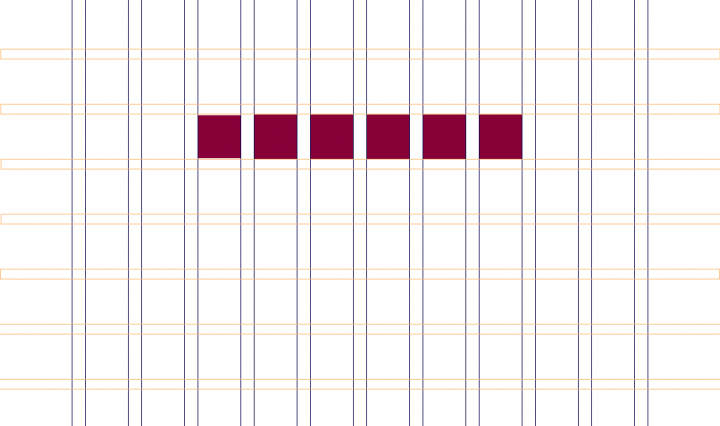
Margins
Margins are the negative space between the edge of the format and the outer edge of the content.

Margin for a block of content

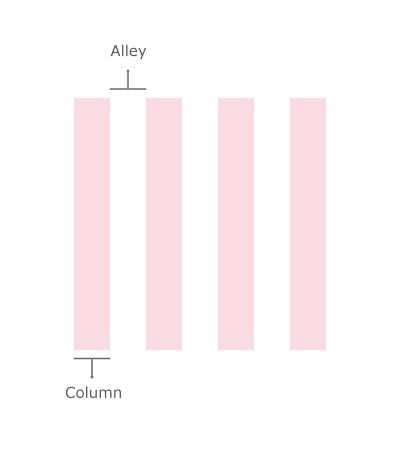
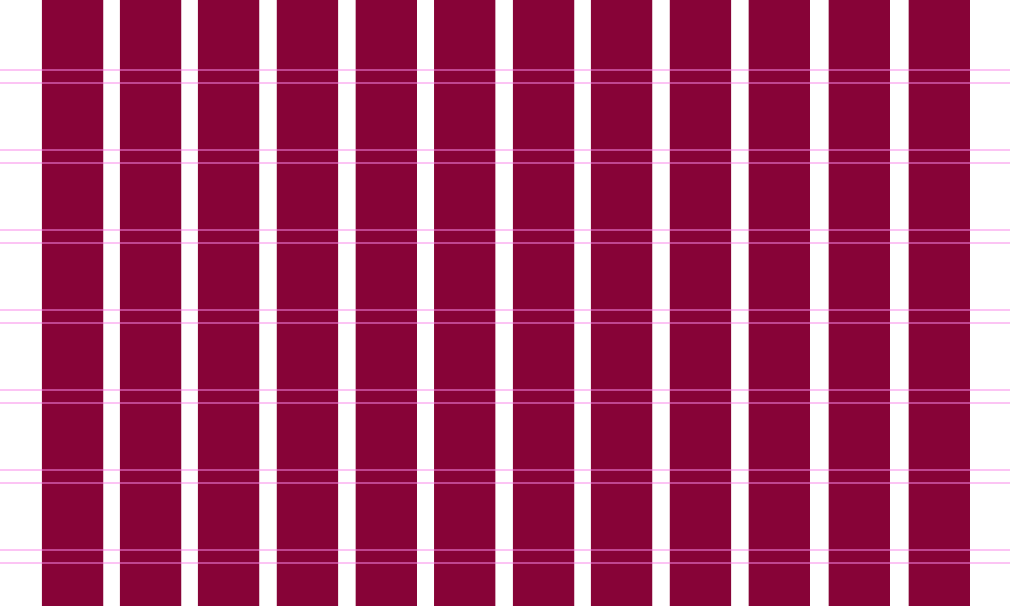
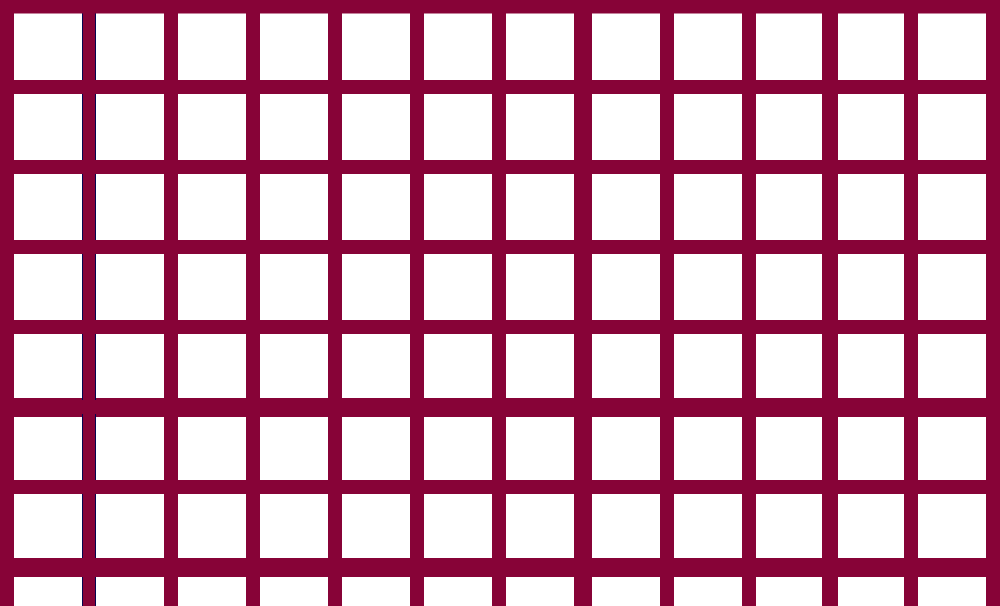
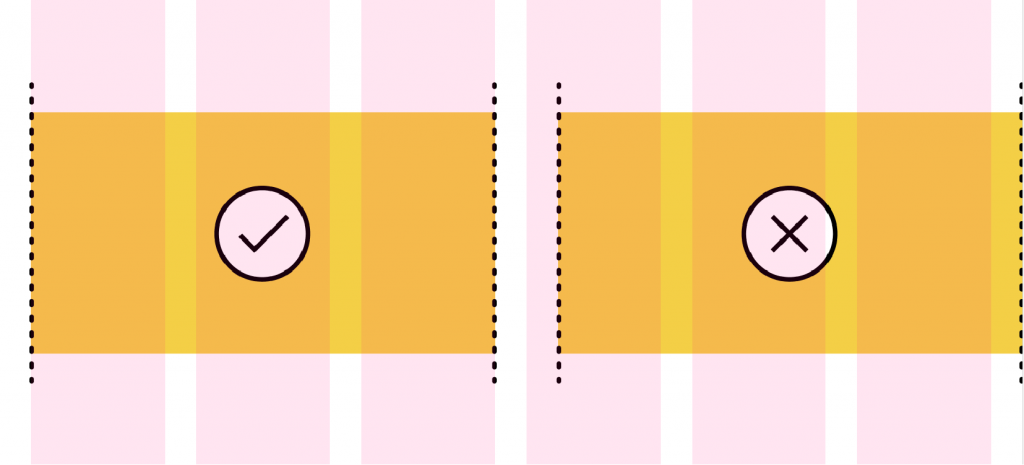
The space between columns is referred to as alleys.

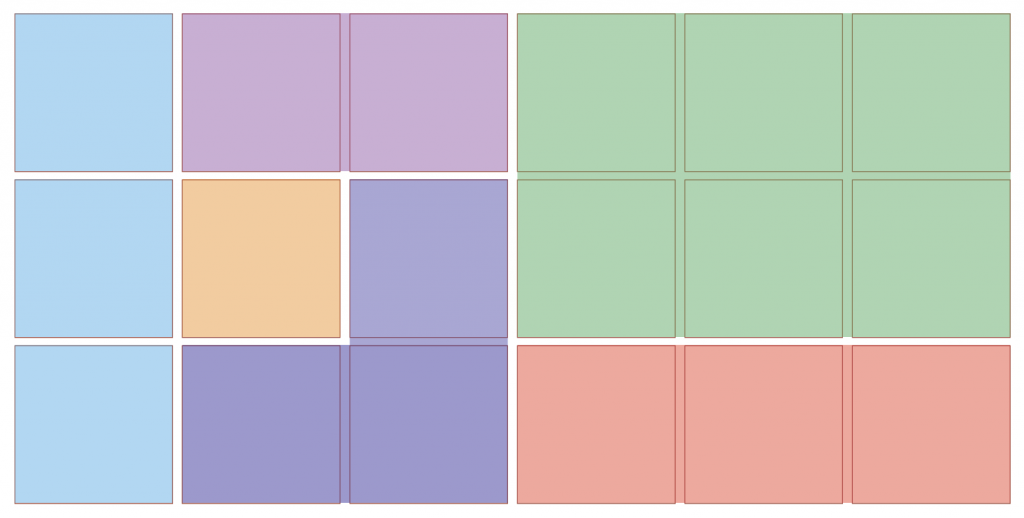
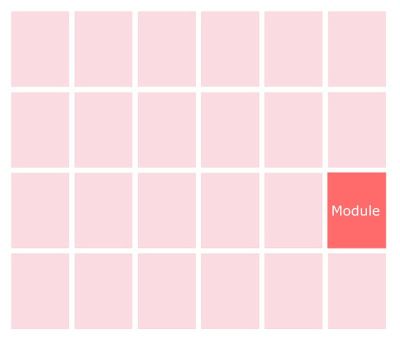
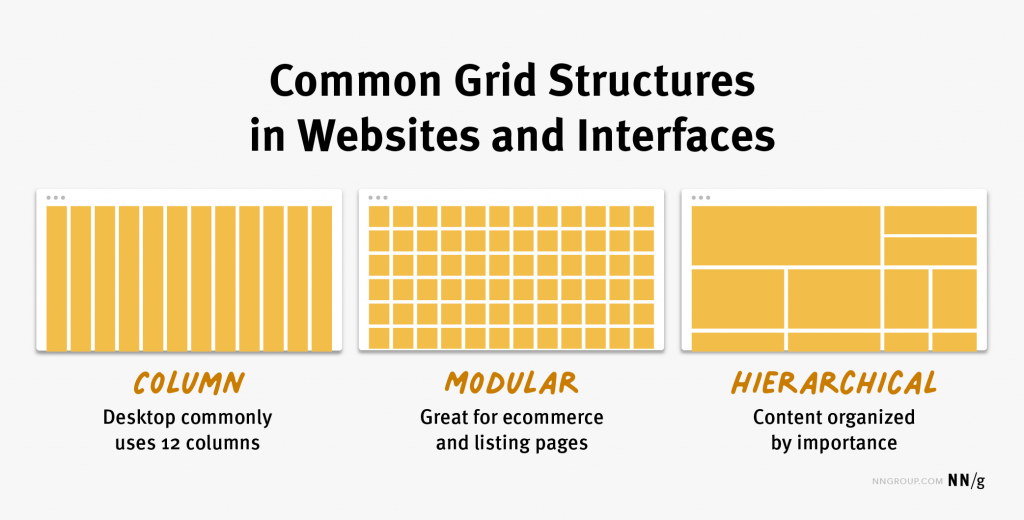
Modules are units created from the intersection of rows and columns.












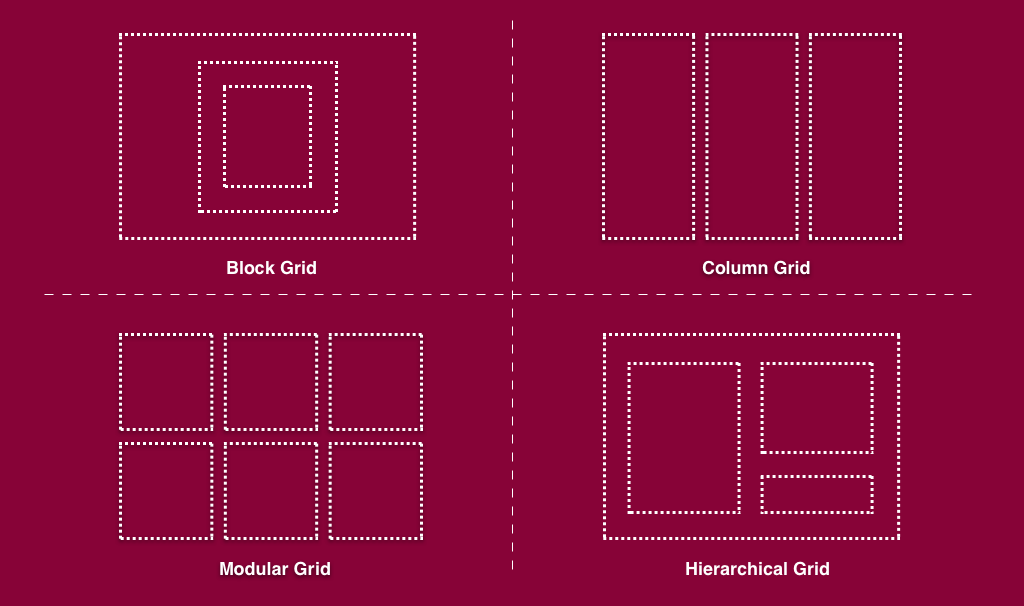
Using Grids in Interface Designs Building Better UI Designs with Layout Grids