From: Figma 101: Design an App Screen. (n.d.). Retrieved from https://designlab.com/figma-101-course/design-an-app-screen
Get to know Figma’s interface by designing a button.
Figma is a collaborative interface design tool that’s taken the design world by storm. Unlike Sketch or Adobe Illustrator, which are standalone applications, Figma can be run entirely from a web browser and, therefore, works not only on Macs but also on PCs running Windows or Linux, and even on Chromebooks. It’s also free to use!
Another big advantage of Figma is that it allows real-time collaboration on the same file. When using conventional “offline” apps like Sketch and Illustrator, if designers want to share their work, they typically have to export it to an image file and then send it via email or instant message.
In Figma, instead of exporting static images, we can share a link to the Figma file for clients and colleagues to open in their browsers. This in itself saves significant time and can streamline a designer’s workflow. But more importantly, it means that clients and colleagues can interact more richly with the work and review the latest version of the file.
This course aims to introduce all of Figma’s key functions. We will achieve this by building a set of app screens together. We will also use Figma’s prototyping functionality to link the screens, allowing you to experience how the screens would behave if this were a functional app ready for people to download and use. You can share your prototypes with friends or further develop your design and add it to your portfolio!
Time to complete: 30 minutes
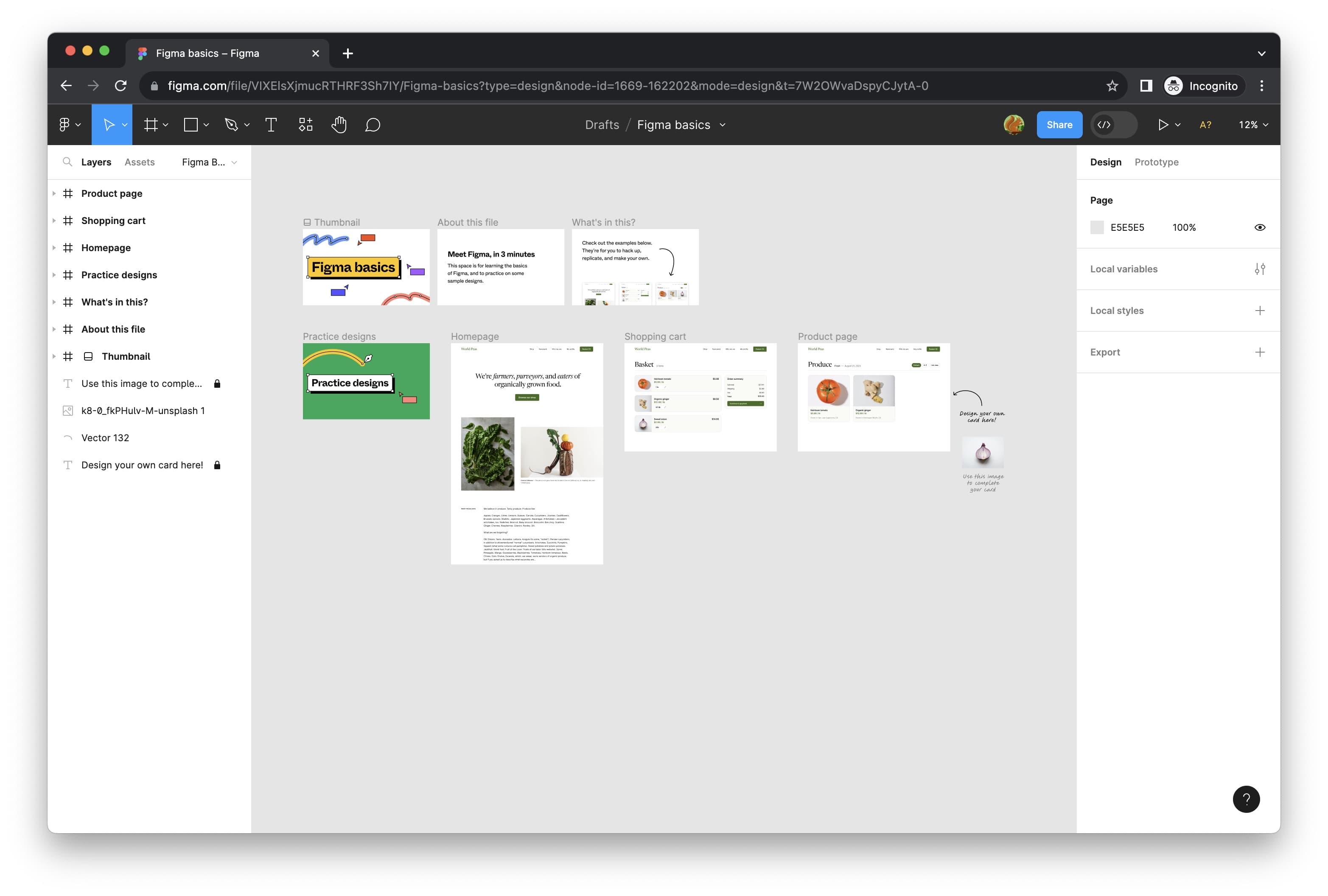
Getting started in Figma is as simple as going to www.figma.com, clicking “Get started”, entering your details, and completing a quick verification activity. Once you’ve done that, Figma will guide you to a screen with a few more onboarding questions before throwing you into a project file with examples of what you can create using Figma.
 ### 2. Take a look around the Figma interface
### 2. Take a look around the Figma interface
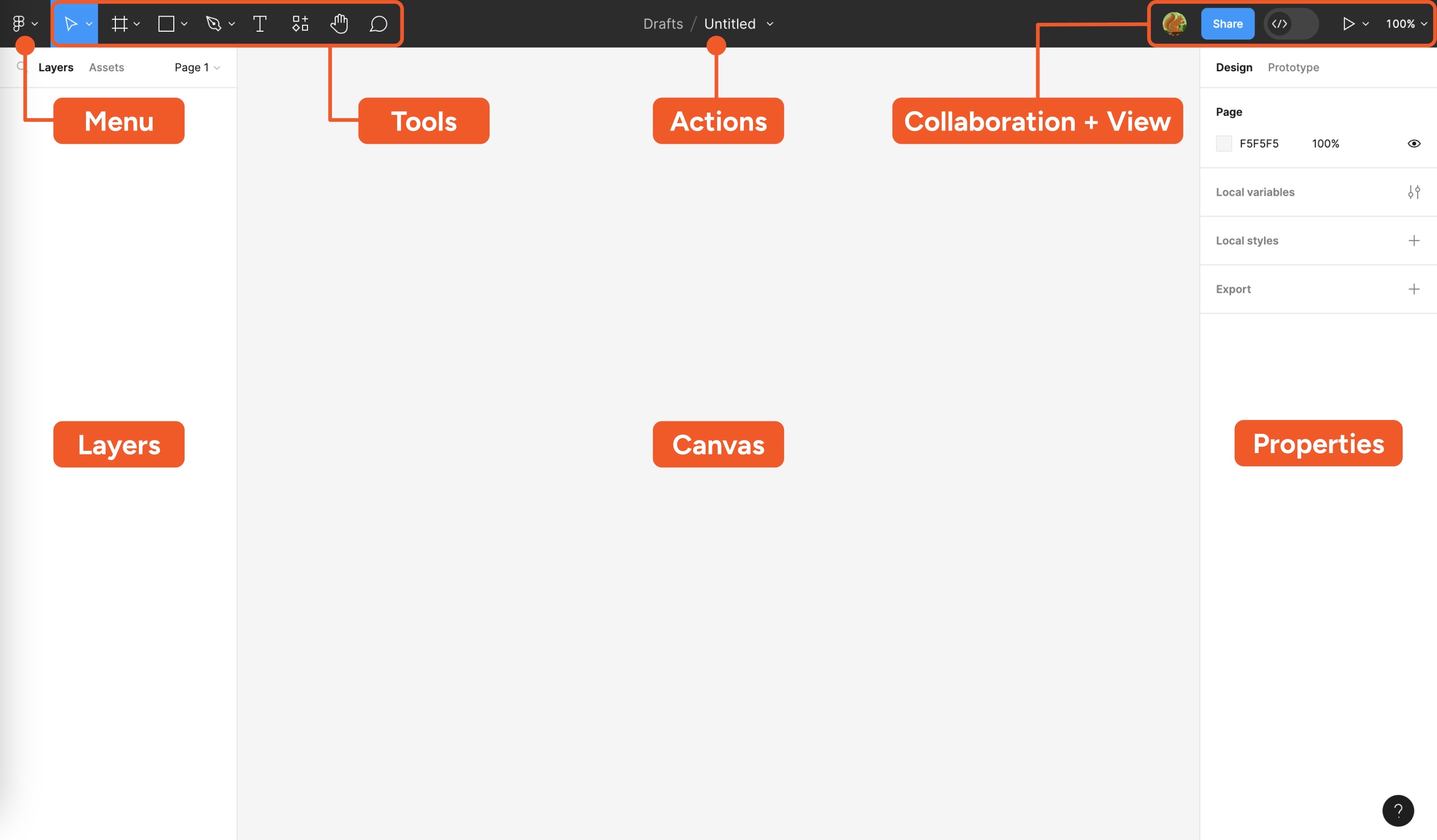
 The Figma interface’s look and feel is minimal, but it belies a set of powerful features. Here’s an explanation of the interface’s main areas (labeled above):
The Figma interface’s look and feel is minimal, but it belies a set of powerful features. Here’s an explanation of the interface’s main areas (labeled above):
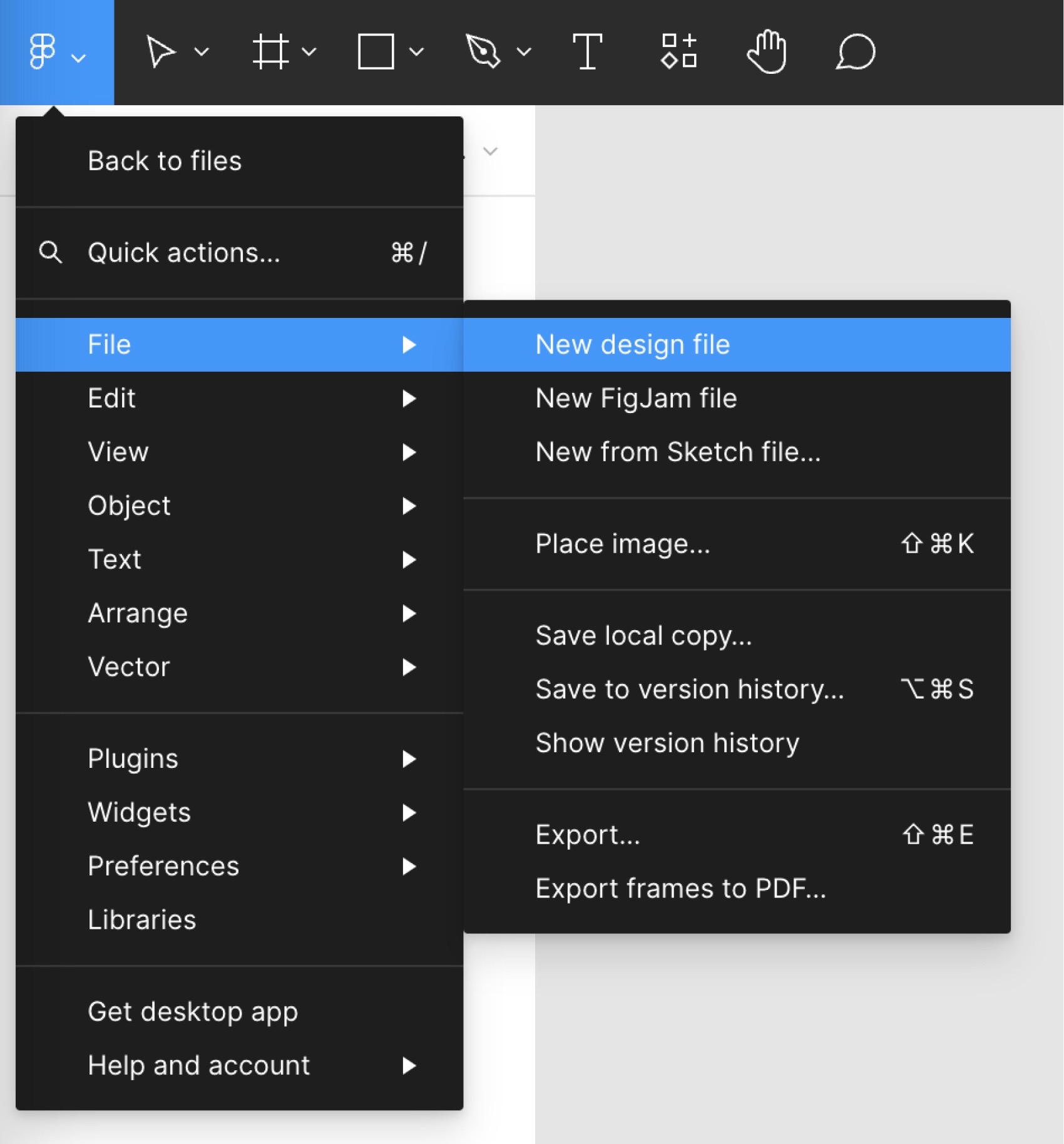
Unlike regular desktop design apps, Figma’s menu can be found by clicking the Figma logo in the top-left of the screen. Take a minute to browse around this dropdown and see what’s there! Here, you can also search for specific commands you need. Click on the magnifying glass where it says “Quick actions…” and type in “rectangle,” and you’ll quickly find the Rectangle Tool, complete with a handy reminder of its keyboard shortcut (it’s R, by the way).
Here you can quickly access the tools you’ll likely use most often: move, frame, shapes, pen, text, etc. (We’ll cover these tools in the next couple of days!)
This area shows extra options for whatever object you have selected on your canvas. When no object is selected (as shown above), Figma displays the file name.
The right side of the toolbar contains the file-sharing functions. Here, you can see who else is viewing your file in real time. You’ll also find view and zoom options.
Also known simply as the “left sidebar,” this is where every element in the file is listed and organized into Pages, Frames and Groups.
This is where you’ll create all of your designs!
The properties panel offers contextual information and settings for whatever object is selected. In the image above, we see options for the Canvas itself. By default, you’re viewing the Design tab, but there is also a separate tab for setting up a Prototype—we’ll cover this later in the week.
Now that you’ve found your way around let’s start making stuff! Let’s start a new project by clicking the Menu button (Figma’s logo) in the top left corner and selecting File and “New design file.” Doing this should automatically create a new file with an empty canvas in a new tab on your browser.

In Figma, a Frame is essentially a container for other elements. If you’ve used Sketch or Adobe Illustrator before, it functions in the same way as an Artboard. Press F to select the Frame Tool. Alternatively, you can click the Frame tool icon in the toolbar at the top of the window. Equally, if you’re used to Sketch, you can hit A (for “Artboard”).
Note that we’ll often refer to keyboard shortcuts in these tutorials. It’s worth getting in the habit of using these shortcuts because they’ll significantly speed up your workflow further down the line. In the short videos through this course, you’ll see the keystrokes we use on Mac computers.
There are two ways to create a Frame. We can either click and drag in the canvas area or select a pre-set Frame size from the Properties panel on the right side of the window. We chose the iPhone SE template. Try both ways now!
###
You’ll probably want to zoom in and out quite a bit in Figma, particularly once we start working with multiple Frames. The standard zoom commands are accessed with ⌘+ and ⌘-. Try it now!
Those commands will focus in on the center of your current view. But there are some other handy zoom commands available:
Click on the Frame’s name to select it. Then, try alternating these commands to switch between the selection and the whole canvas.
Finally, here’s an *extra* handy zoom tip to move between Frames without having to zoom in and out the whole time:
The Hand tool is another useful tool, particularly when you’re zoomed in close or working on a large file. Try pressing and holding the Spacebar on your keyboard, and you’ll see a hand icon. Click and drag to move the whole canvas around. If you’re working with a Mac trackpad, you can do the same by dragging on the trackpad with two fingers.
Next, let’s create some text. Press T to select the Text tool, and click anywhere within your iPhone SE frame to create a Text layer. This will be part of a button design, so let’s type “Sign In”. Hit Escape to exit the Text tool.
###
Press R to select the Rectangle tool. Drag a button-shaped rectangle around the text you just created.
Currently, the text is hidden underneath the rectangle. We need to use Figma’s “Arrange” commands to fix this. Head over to the Layers panel on the left of the window. Select the “Sign In” text layer, then right-click (PC/Mac) or ctrl-click (Mac) to bring up a list of options. Click “Bring to front”, and the text will now be placed on the rectangle.
You can also access Arrange tools using keyboard shortcuts:
Mac:
PC:
As this is a button, we want the text and rectangle shapes to be centered relative to one another. Figma has a set of “Align” commands that allow us to do this. Make sure that the Move tool is selected by pressing Escape or V, then drag a “marquee” (a rectangular selection) around the text and the rectangle.
The Align commands are accessible in the Properties (the interface area to the right of the window). Click “Align Horizontal Centers” and “Align Vertical Centers” to align the two objects.
###
Select the rectangle shape you just created. The Properties panel has a setting called “Corner Radius”, which allows us to round the corners of any shape. Type in the number of pixels you want each corner rounded by.
To maximize the corners and create semicircles at each end of the rectangle, enter a number larger than half the object’s height. (We set ours to 32, so we’re covered in case we want to make the button a bit bigger later on—but try out some different numbers and see what happens!)
The color settings can also be found in the Properties panel. We often want to attract people’s attention with buttons—so select the rectangle and pick a bright color! We’ve gone with a bright yellow by typing in a hex code (#EEEE33)—but you can also click to open the color palette and pick a color that way.
###
With the text layer selected, you can access settings in the Properties panel to change the font, font size, weight, and color. We’ve stuck with Inter but switched to bold and uppercase text. We also aligned the text to center.
The final thing to do for today is to give our file a name. To do this, deselect all objects (Escape will do the trick) and click where it says “Untitled” at the top of the window. Then type something like “Figma 101 App.” That’s it! Figma stores all your files in the cloud.
Right-click on your finished project to get a share link. Please post this link to the dropbox on d2l. You will complete all of the tutorials in this section within one file. You will not have to submit multiple links for this tutorial series.
From: Figma 101: Design an App Screen. (n.d.). Retrieved from https://designlab.com/figma-101-course/design-an-app-screen