If you use Adobe Illustrator, then it’s almost certain that you use the Pen Tool when creating your paths. This comprehensive guide aims to introduce or remind you of features, shortcuts, and methods for working with what is arguably Adobe’s most essential tool.
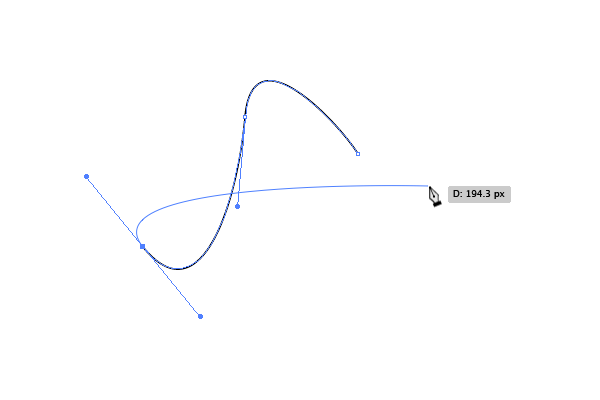
Click on artboard to create paths with straight segments, click and drag to create paths with Bezier curves.

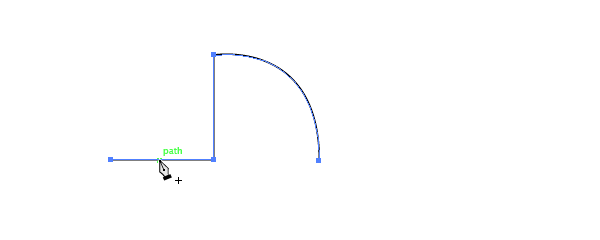
Click on a path segment to add anchor points.

Click on anchor point to remove from path.

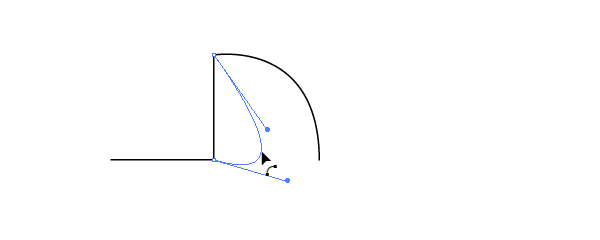
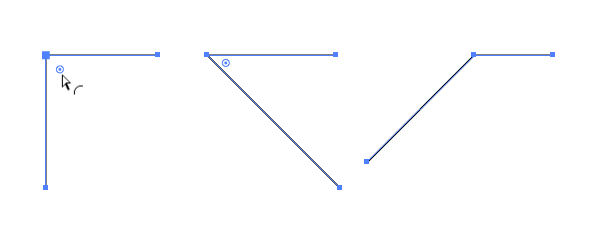
Click on an anchor point and drag to create bezier handles where there were none, click on an anchor point with handles to remove them.

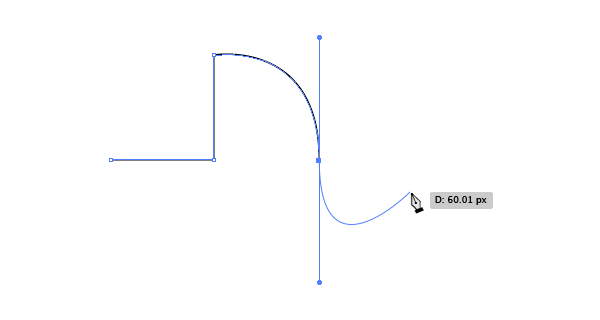
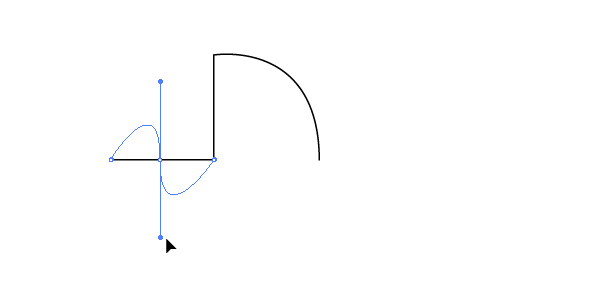
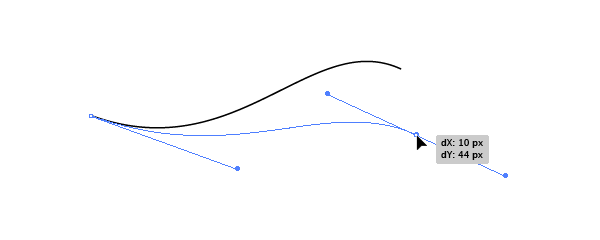
Alternatively, click and drag midway along a path to manipulate it as a curve.

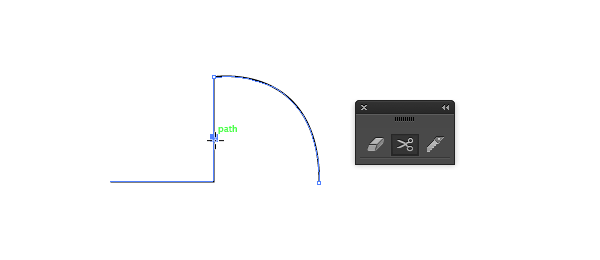
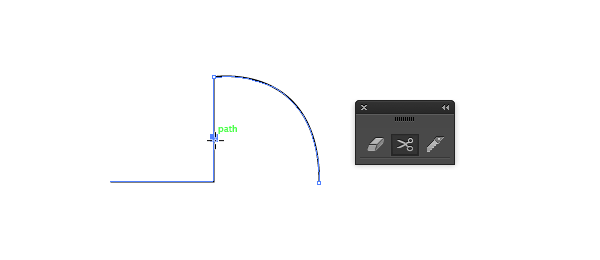
Not part of the Pen Tool group, but definitely associated with it. Click on a path segment to divide into two paths.

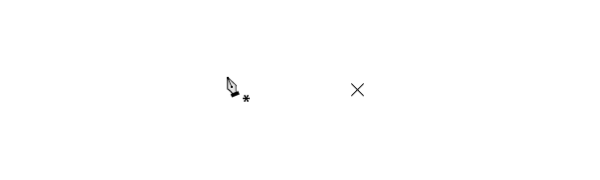
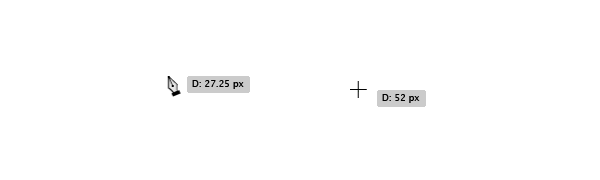
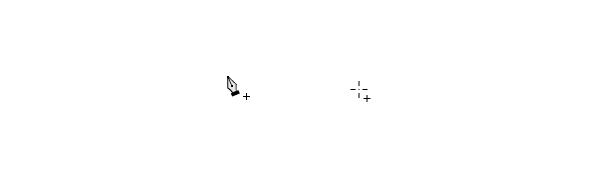
The Pen Tool takes on different forms depending on what you’re doing when you’re using it. Each cursor intuitively makes you aware of the action you are about to perform.
(Caps Lock to toggle between pointer and cross hair)




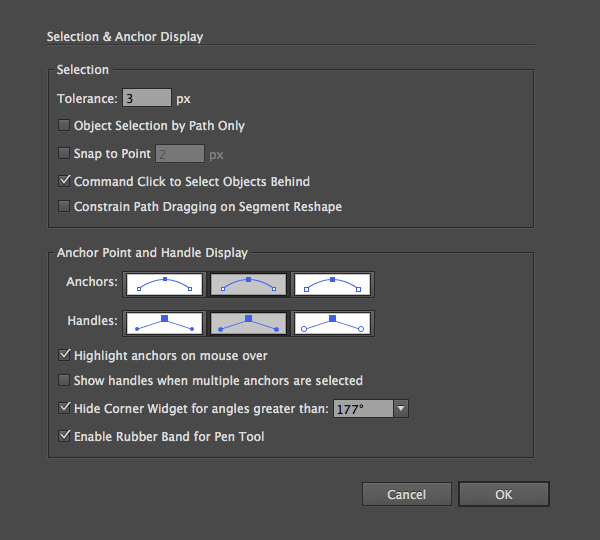
You can access the preferences which influence the Pen Tool (P) and other related tools by going to Illustrator > Preferences > Selection & Anchor Display.

Radius of the selection area around anchor points. Must be between 1 and 8 pixels, 1px if you’re deadly accurate with your mouse or have a lot of anchors in close range of one another, 8px if you prefer less precision. 3px is the default value.

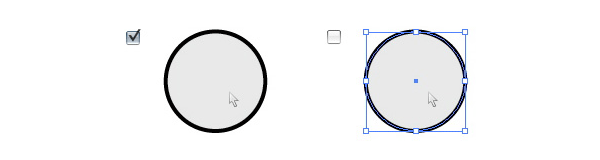
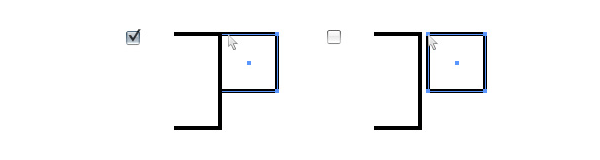
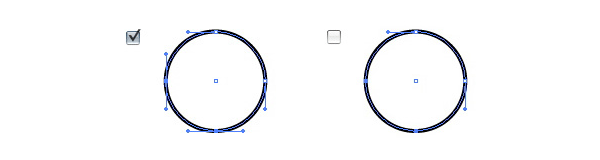
When checked, this option allows selection of objects only by clicking their paths. Clicking on their filled areas is ineffective, comparable to working in Outline mode (View > Outline).

Also checkable via View > Snap to Point, though via the Selection & Anchor Display dialogue the tolerance can also be determined from 1 to 8 pixels. This value again represents the radius around anchor points. When lining up two objects, anchor points from one will snap to points of the other should they be positioned within the specified range.

It’s worth noting that since the release of Adobe Illustrator CC Bezier handles are immune to grid-snapping. You can therefore make sure your anchors all stick to the grid (great for web use) whilst maintaining precision with free curves.

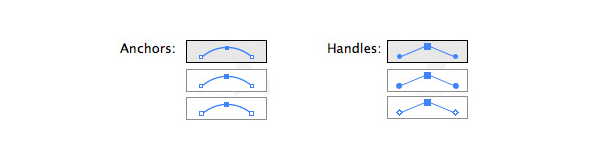
Determines the way in which your path anchor points and handles are displayed.

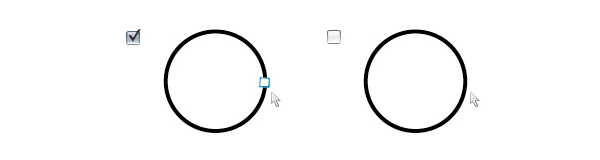
When checked, highlights anchor points when hovered over with cursor.

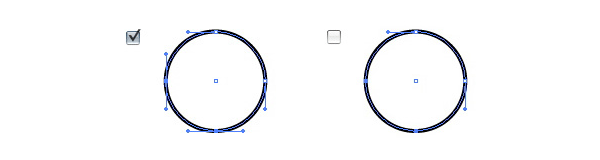
When checked, this options displays the handles of points when multiple points are selected. Otherwise, handles of multiple selected points are not displayed.

Corner widgets allow you to drag corners in order to make them rounded. You may find it helpful to specify the corner angle at which you no longer want to have the widget displayed. Choose from 105°, 120°, 135°, 150° or 165°.

When wanting to lay down an anchor point I always find it helpful to know what the path will look like. Checking the Rubber Band option gives you a preview of the path before you commit.

Select the Direct Selection Tool (A) before selecting the Pen Tool (P). Hold-Command (Control) to give you access to the last tool selected (in this case the Direct Selection Tool) for editing of paths and handles without deselecting the path.
With path selected, use the Spacebar to give you access to the Hand Tool (H). Move your screen without deselecting the path or changing tools.
While creating or editing an anchor point, click and Click-Hold-Spacebar to alter the position of the anchor point you’re working on. Since the release of Adobe Illustrator CC 2014 this manipulation is also possible on the closing anchor of a path.

With the Direct Selection Tool (A) select the end point and starting point of a path. Command (Control)-J to Join.
With the Direct Selection Tool (A) select the end point and starting point of a path. Command (Control)-Option (Alt)-Shift-J to join and average simultaneously.
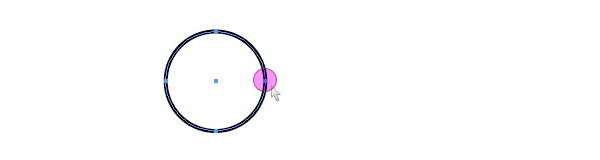
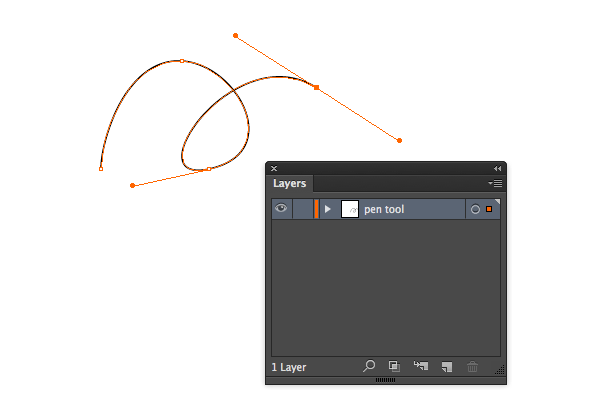
Bear in mind that the color of your highlighted paths and their Bezier handles is dependent on the color of the layer they’re placed on.

To smoothen a path by reducing the number of anchor points open the Simplify dialogue (**Object > Path > Simplify