
A traditional logo consists of two key elements: text and shape. This type of logo is also called a combination logo and the two elements can be used together or separately. Many companies use a font-based logo because it’s more recognizable.
In this tutorial, you’ll learn how to create a combination logo and text logo from scratch in Adobe Illustrator. I’ll also share some useful tips for logo design along the tutorial based on my personal experience.
A combination logo is a logo that consists of both wordmark (text) and a logo mark (shape). The text and icon can often be used together or separately.
Some combination logo examples are Microsoft, Adidas, Adobe, Airbnb, etc.

No, a text logo isn’t a typeface. There’s more to it.
A text logo can be called a wordmark or a letter mark. Basically, it’s a logo that shows the company name or initials.
Logos like Google, eBay, Coca-Cola, Calvin Klein, etc that show the name of the company are wordmark logos. Letter mark logos are usually a company’s initials or other short letters, such as P&G, CNN, NASA, etc.

Choose a font.
Before the technical steps, you must think about what type of image you want to create for the brand. This is really important to think about because it’ll affect the choices for font, shapes, and colors.
Let’s say you want to create a text logo for a holiday fashion brand called This Holiday.
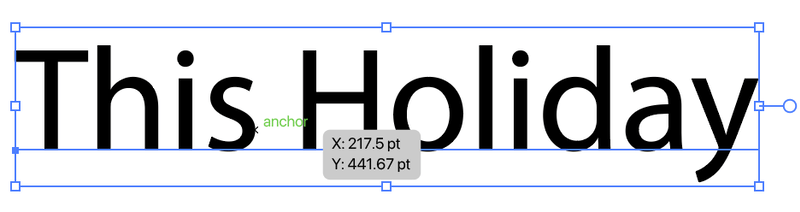
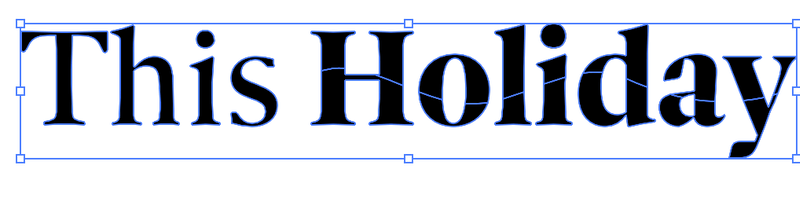
Step 1: Use the Type Tool (keyboard shortcut T) to add text to a new document in Adobe Illustrator. The text should be the name of the logo. I’ll put the brand name “This Holiday” here.

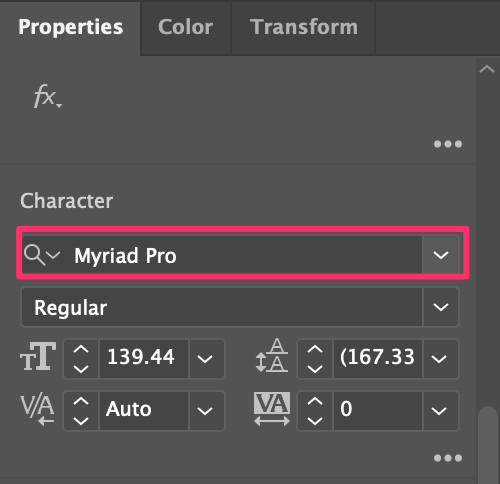
Step 2: Select the text, go to the Properties > Character panel, and choose a font.

Make sure you double-check the font licensing before using a font for commercial purposes. I’d say Adobe Fonts is a safe go-to because, with your Creative Cloud subscription, you can use the fonts for free.
For example, I chose this font called Dejanire Headline.

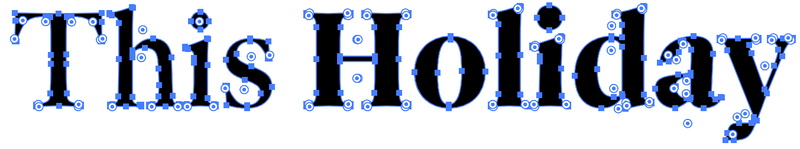
Step 3: Use the keyboard shortcut Command + Shift + O to create a text outline. This step converts text into a path so that you can edit the shapes.

Note: Once you outline your text, you can’t change the font anymore, so if you’re not 100% sure about the font, duplicate the text a couple of times just in case you change your mind.
Step 4: Ungroup the outlined text so that you can edit each letter individually, and start modifying the text.

There is no rule for how to modify the text. You can use any tools you like. For example, I’m going to use the Eraser and Direction Selection Tool to touch up the edges of the font and slice part of the text.

Step 5: Add color to your logo, or keep it black and white.
A quick tip: It’s important to choose the right color because the color(s) should represent the brand and attract your target group. Statistics show that color improves brand recognition by up to 80%.
For example, if you’re making a logo for a kids’ brand, black and white only might not work great. On the other hand, if you’re designing a logo for elegant wear, simple black and white can be a great choice.
Since I’m making a text logo for a holiday fashion brand, I’d use some colors that represent a vacation – the color of the sea.

You can also distort the text. For example, I’m using the Envelop Distort to warp the textand make it wavier

A combination logo has text and brand marks. You can use the method above to create a text logo, and in this section, I’ll show you how to create a vector shape as your logo mark.
Step 1: Brainstorming. What the logo is for? And what can represent the industry? For example, let’s create a logo for a cocktail bar. So the elements that relate to the brand can be cocktail glasses, fruits, cocktail shakers, etc.
Step 2: Sketch your ideas on paper, or directly in Adobe Illustrator. If you don’t know where to start, you can start by tracing images with the elements.
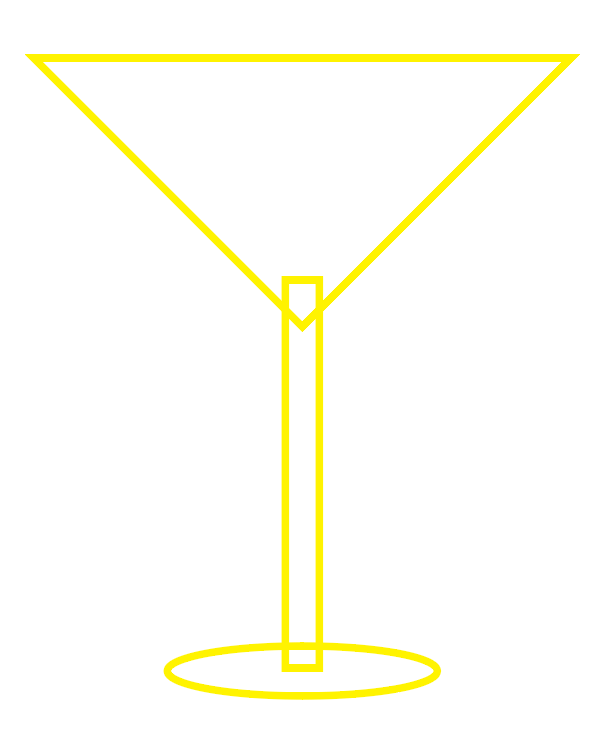
Step 3: Create shapes in Adobe Illustrator. Use the shape tools to create basic shapes, and then use the Pathfinder tools or Shape Builder Tool to combine shapes and create a new shape.
Used the Rectangle tool, and the Ellipse tool to make an outline of a martini glass.

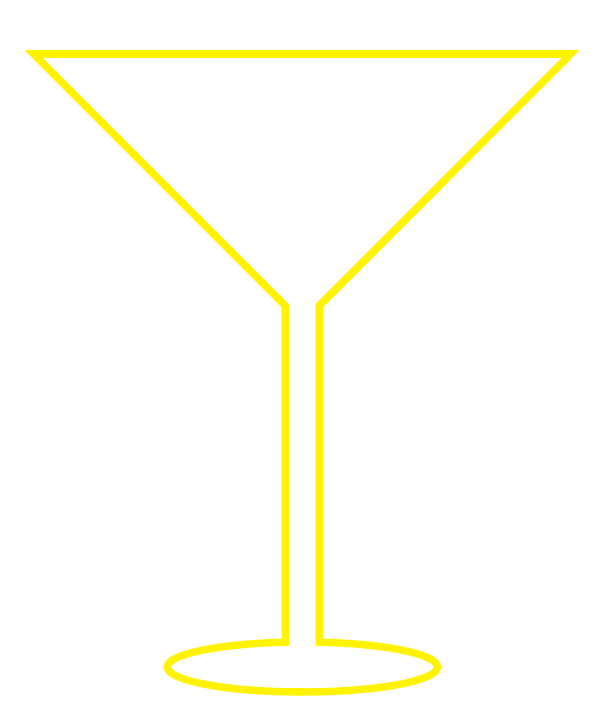
I’ll use Pathfinder’s Unite tool to combine the shapes.

Now we got a basic shape. You can add as many details as you like.
You can also use the pen tool to trace your sketch, or if you decide to use an image, then trace the image.
It all depends on the style of logo you’re making. Or you can even turn a photo into an illustration and make a logo from there.
Tip: It’s highly recommended to use grids and guides when you design a logo.
Step 4: Make the text logo part following the method above. For example, I’m going to name the bar “sip n chill”. Remember, the choice of font should be consistent with the shape. If you’re making a line logo, try to avoid using really thick fonts.

Step 5: Choose colors for the logo. If you want to keep it as a line logo, simply change the fill color to stroke.

Step 6: Decide the positions of the text and shape. Generally, a combination logo has two versions, the shape above the text, and the shape next to the text. But as I said, there’s no strict rule.

Step 7: Save the logo!
© 2023 illustratorhow.com. All rights reserved. Privacy Policy.