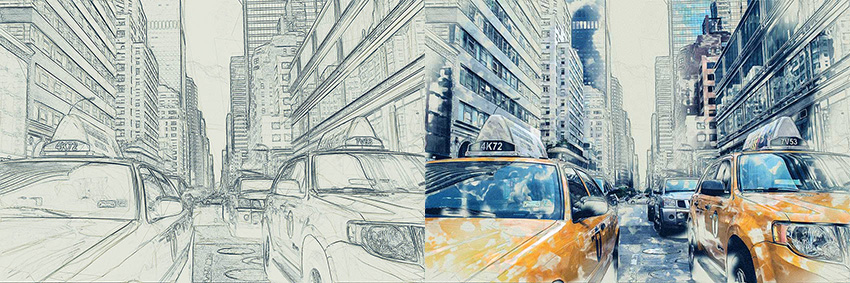
What You’ll Be Creating
In this tutorial, I’m going to teach you how to create a Photoshop sketch effect. You will learn how to turn your photos into amazing, advanced sketches. I will try to explain everything in so much detail that everyone can create it, even those who have just opened Photoshop for the first time.
First, open the photo that you want to work with. To open your photo, go to File > Open, choose your photo, and click Open. Now, before we get started on the Photoshop sketch effect, just check a couple of things:
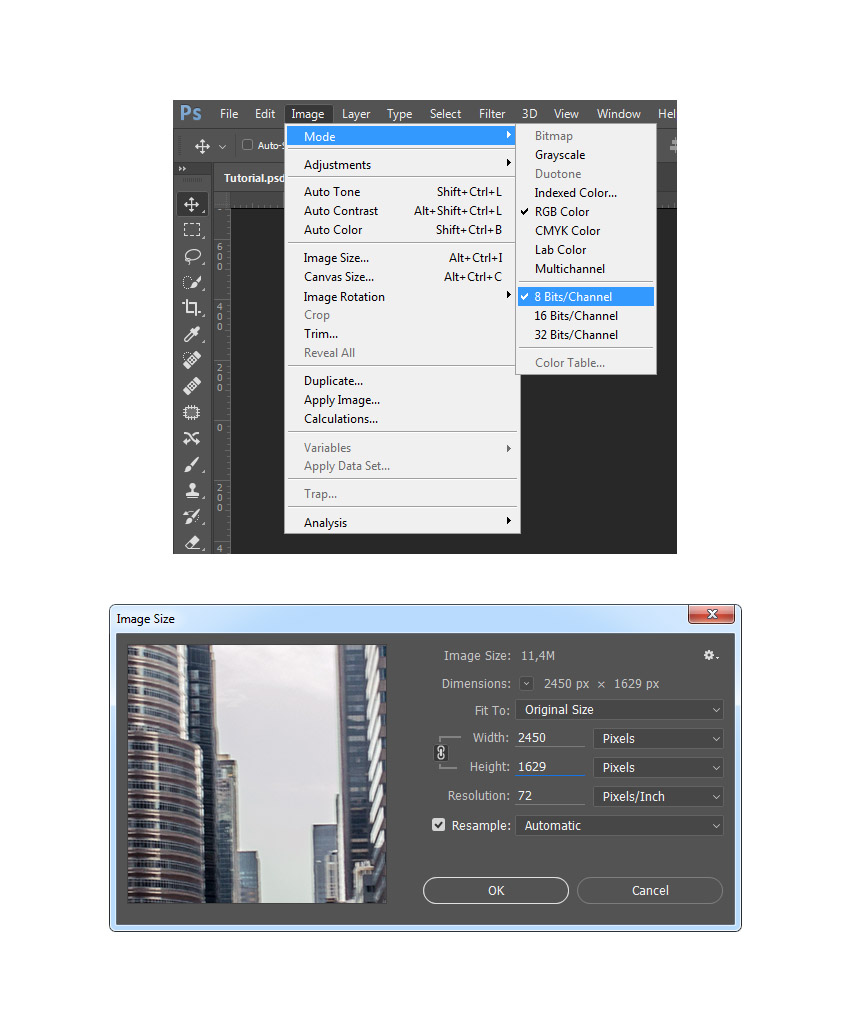
Your photo should be in RGB Color mode, 8 Bits/Channel. To check this, go to Image > Mode.
For best results, your photo size should be between 1500–4000 px wide/high. To check this, go to Image > Image Size.
Your photo should be the Background layer. If it is not, go to Layer > New > Background from Layer.
To make some auto-corrections to your photo tone, contrast, and color, go to Image > Auto Tone, Image > Auto Contrast and then Image > Auto Color.

2. How to Create the Background
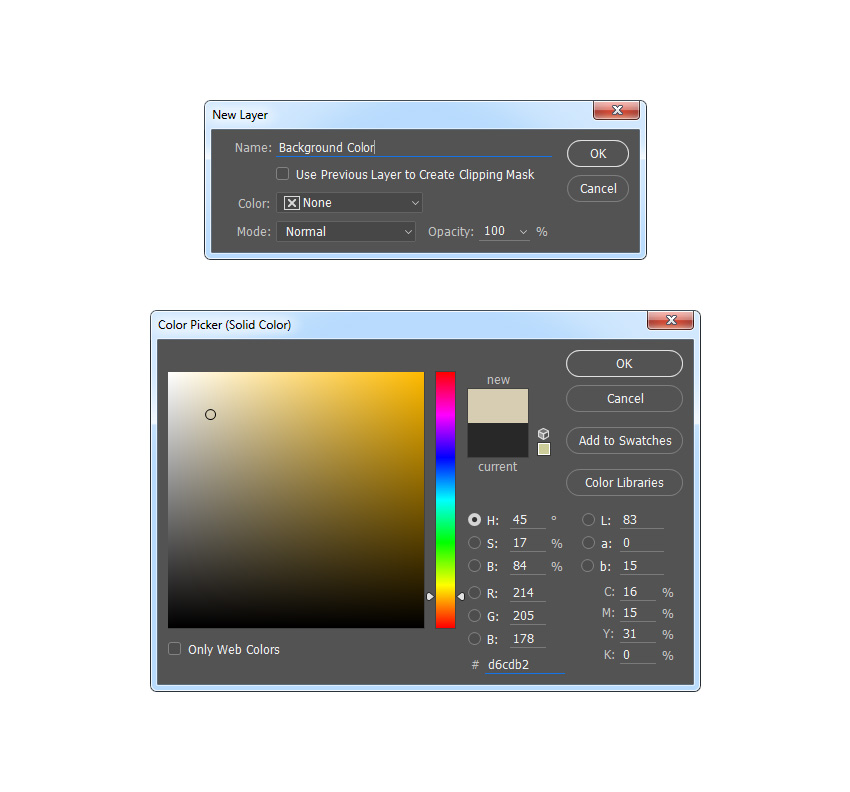
For the background, we are going to use a solid color fill. Go to Layer > New Fill Layer > Solid Color to create a new solid color fill layer, name it ‘Background Color‘ and enter the settings below:

3. How to Create the Base Sketch
Step 1
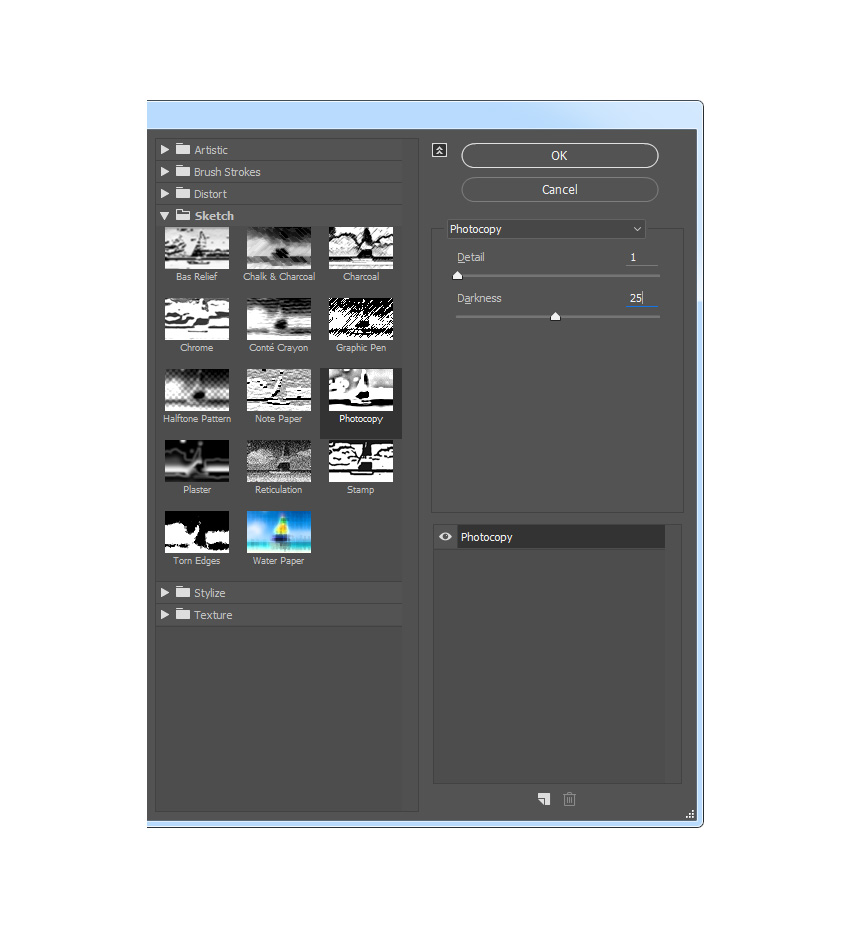
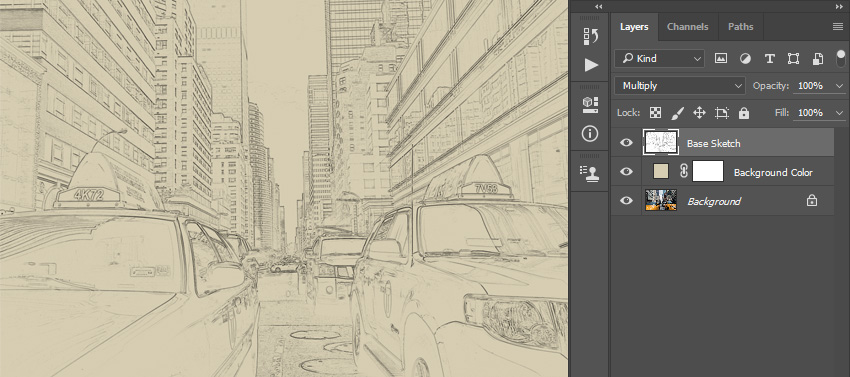
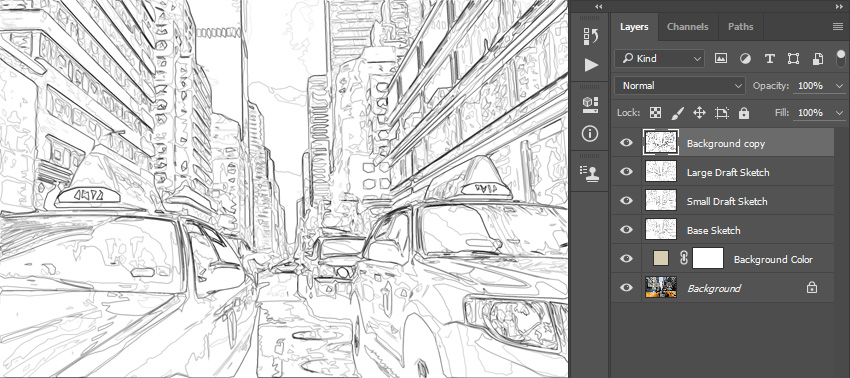
Now we are going to create the base sketch. Select the Background layer and go to Layer > New > Layer Via Copy to duplicate the Background layer, and then drag that new layer to the top of the layers in the Layers panel. Press D on your keyboard to reset the swatches and go to Filter >Filter Gallery>Sketch >Photocopy and choose the settings below:

Step 2
Name this layer Base Sketch and change its blending mode to Multiply.

4. How to Create a Draft Sketch Effect
Step 1
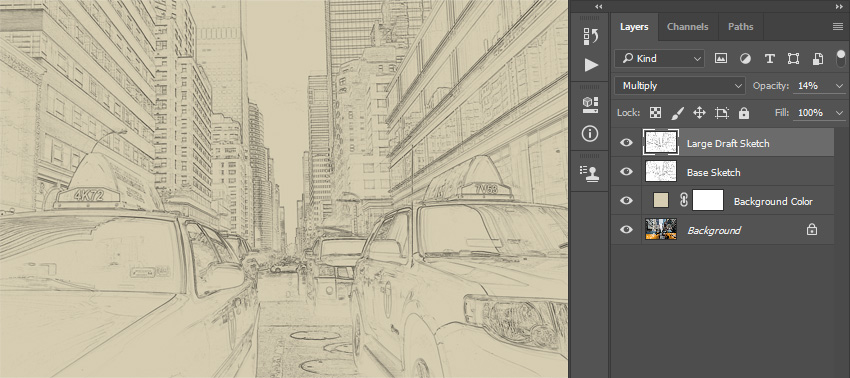
Now we are going to create a draft sketch. Go to Layer>New>Layer Via Copy to duplicate the Base Sketch layer. Pick the Lasso Tool (L), click anywhere inside the canvas, choose Free Transform, and increase the width and height to 105% as shown below:
Name this layer Large Draft Sketch and set its Opacity to 14%.

Step 3
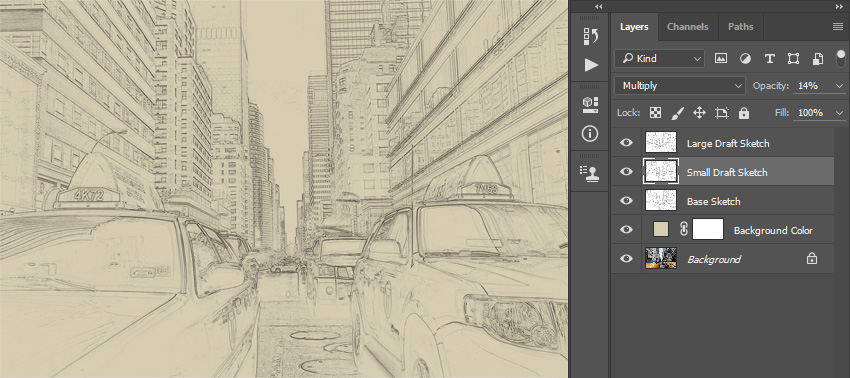
Select the Base Sketch layer and go to Layer >New> Layer Via Copy to duplicate the Base Sketch layer again. Pick the Lasso Tool (L), click anywhere inside the canvas, choose Free Transform, and decrease the width and height to 95% as shown below:
Name this layer Small Draft Sketch and set its opacity to 14%.

5. How to Create a Rough Sketch Effect
Step 1
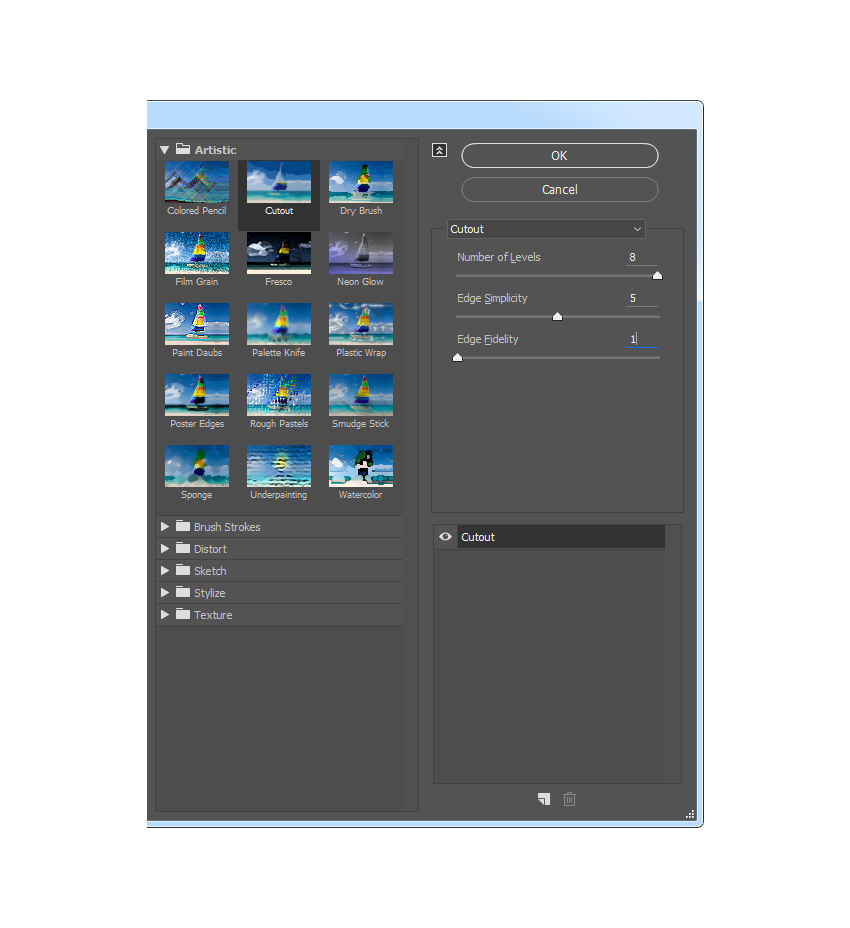
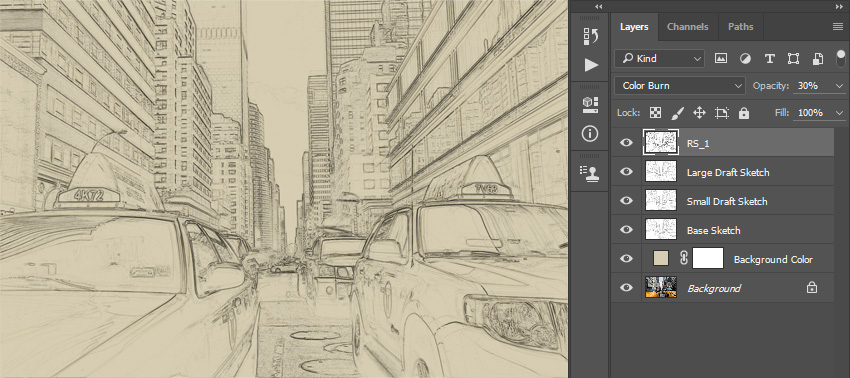
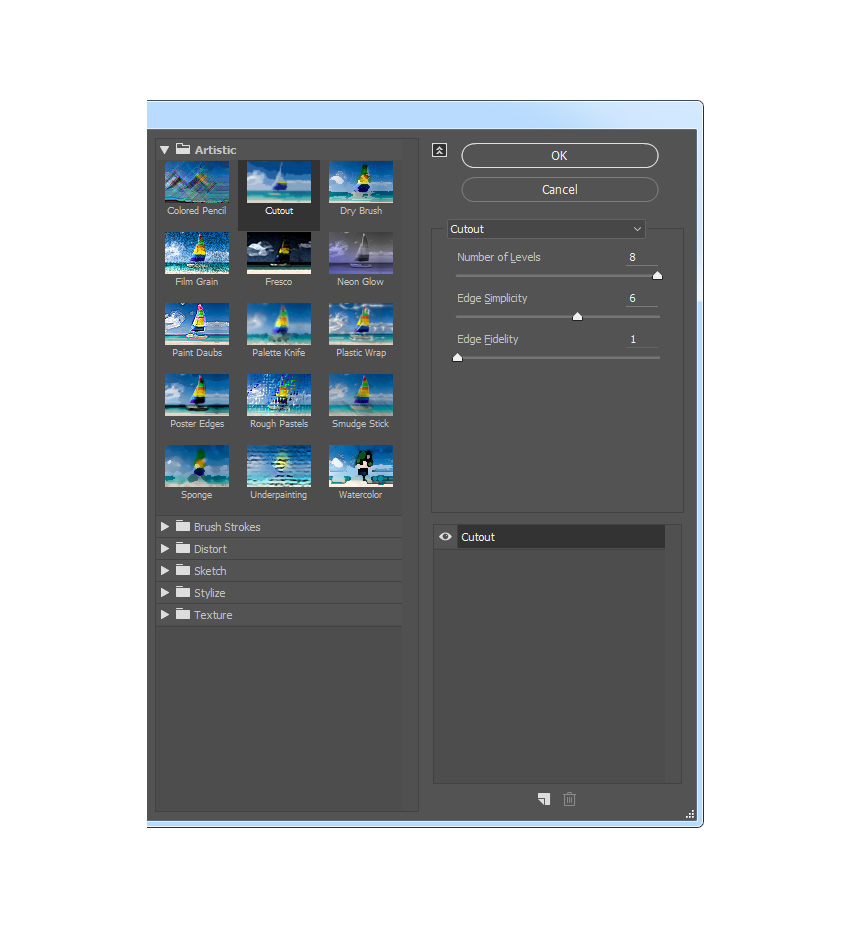
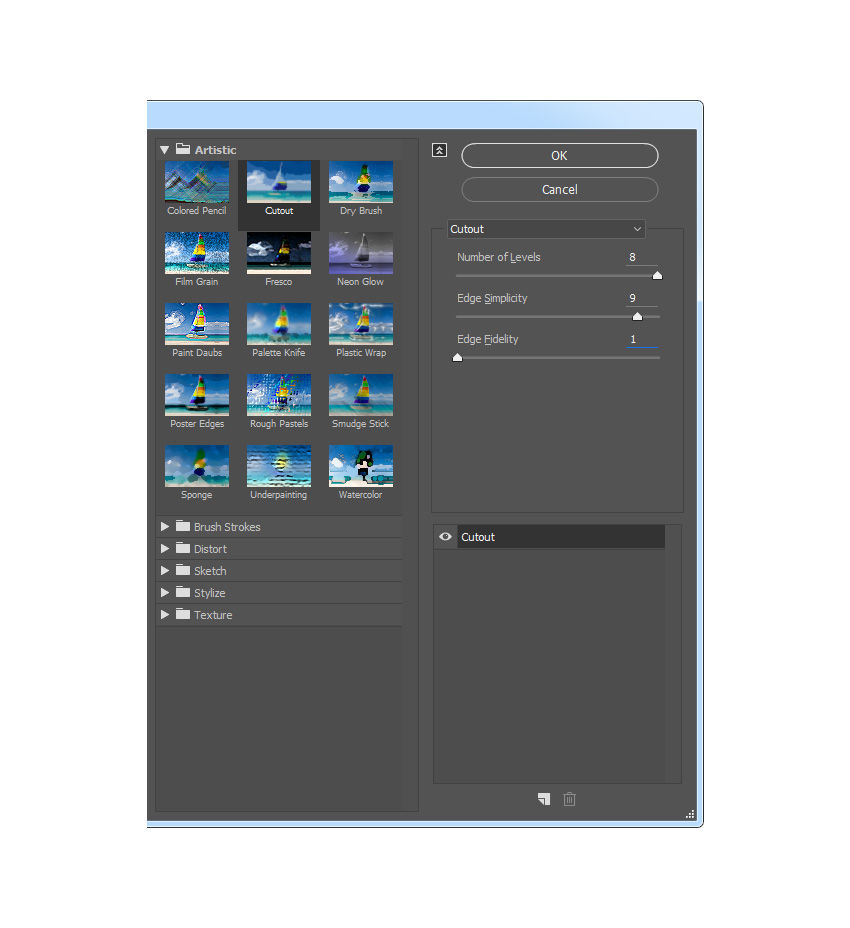
Now we are going to create a rough sketch. Select the Background layer and go to Layer>New>Layer Via Copy to duplicate the Background layer, and then drag that new layer to the top of the layers in the Layers panel. Go to Filter> Filter Gallery>Artistic >Cutout and choose the settings below:

Step 2
Go to Filter > Stylize > Find Edges and then go to Image > Adjustments > Desaturate.

Step 3
Name this layer RS_1, change its blending mode to Color Burn, and drop its Opacity to 30%.

Step 4
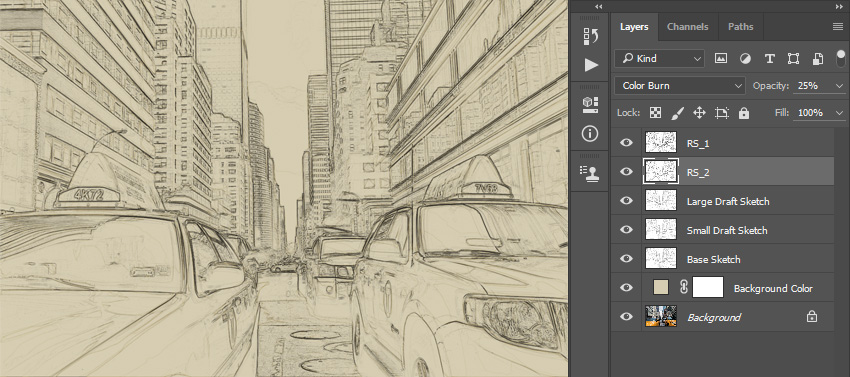
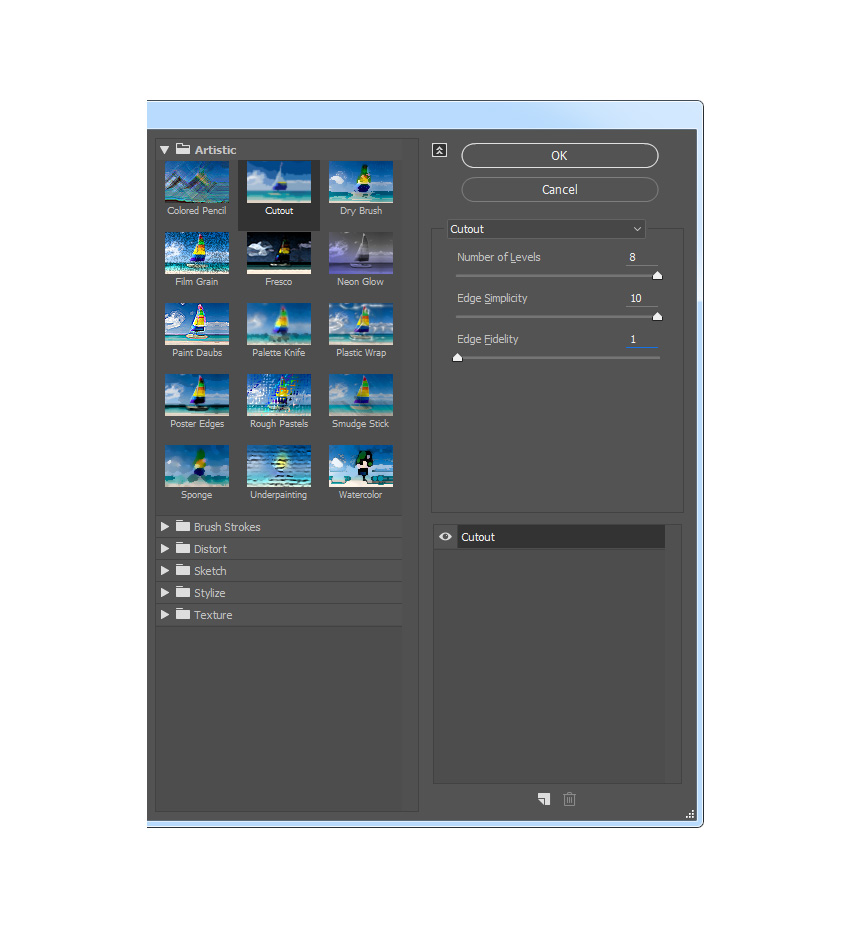
Now we are going to create more rough sketch layers using the same method. So repeat Step 1 and Step 2 in this section, but in Step 1 instead of using the settings we used the previous time, use the new settings below:

Step 5
Name this layer RS_2, change its blending mode to Color Burn, drop its Opacity to 25%, and drag it under the RS_1 layer to keep the proper layer order.

Step 6
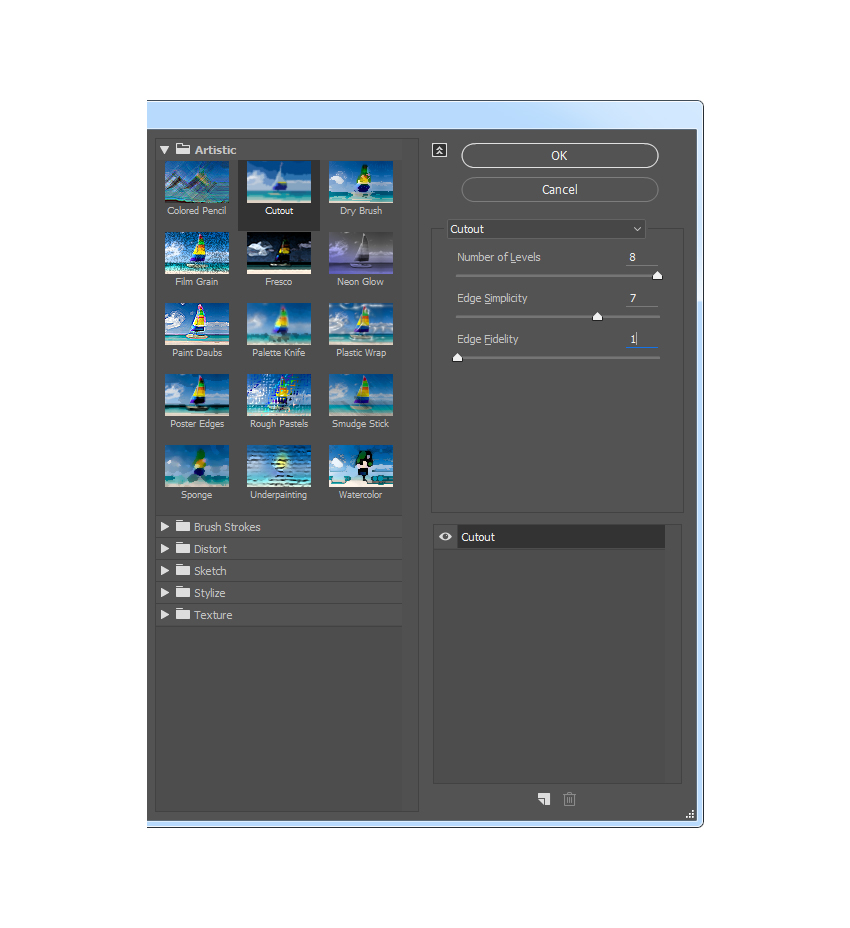
Again repeat Step 1 and Step 2 from this section, but in Step 1, instead of using the settings we used previously, use the new settings below:

Step 7
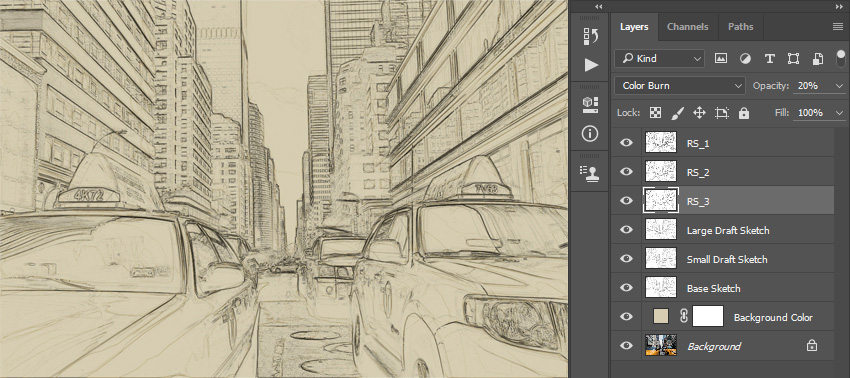
Name this layer RS_3, change its blending mode to Color Burn, drop its Opacity to 20%, and drag it under the RS_2 layer to keep the proper layer order.

Step 8
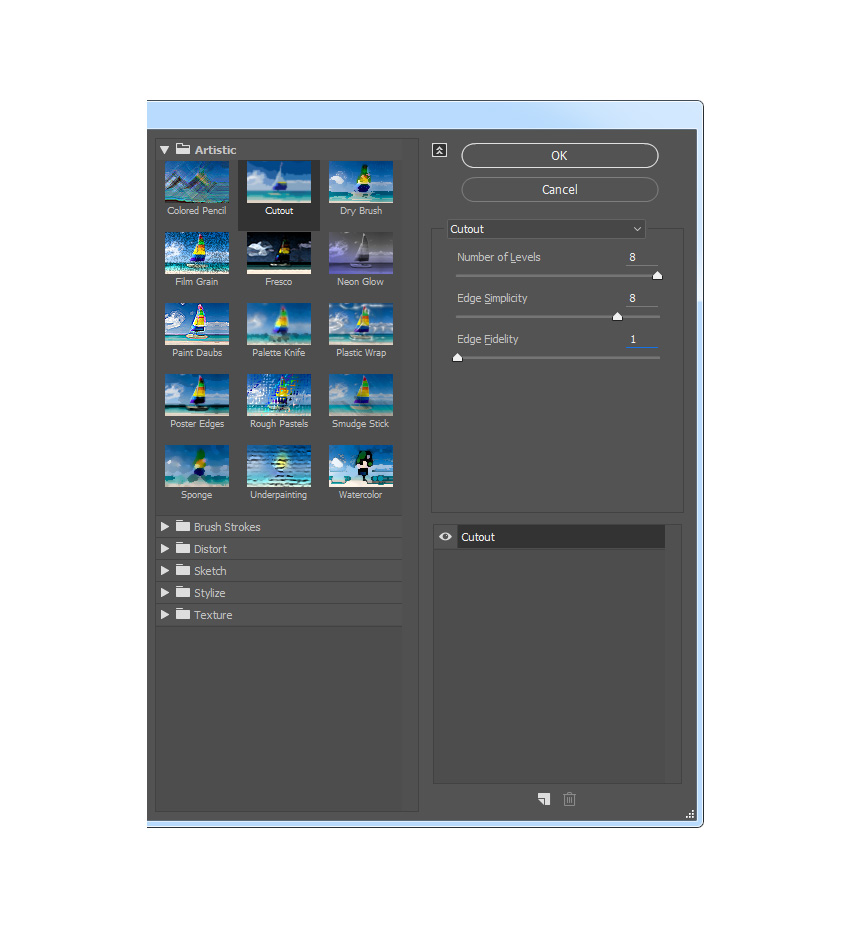
Again, repeat Step 1 and Step 2 from this section, but in Step 1, instead of using the settings we used previously, use the new settings below:

Step 9
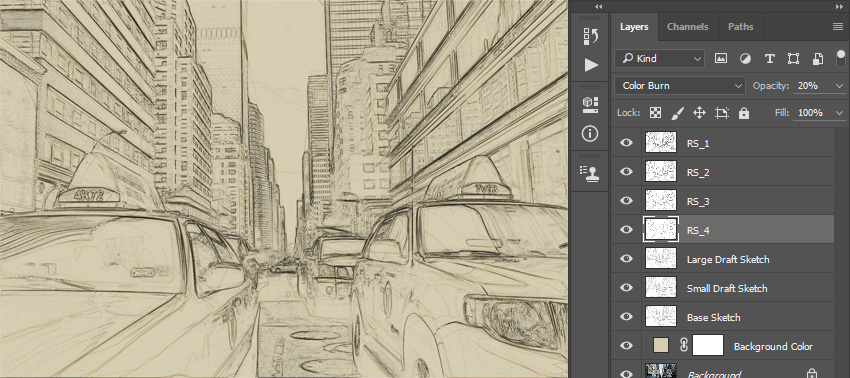
Name this layer RS_4, change its blending mode to Color Burn, drop its Opacity to 20%, and drag it under the RS_3 layer to keep the proper layer order.

Step 10
Again, repeat Step 1 and Step 2 from this section, but in Step 1, instead of using the settings we used previously, use the new settings below:

Step 11
Name this layer RS_5, change its blending mode to Color Burn, drop its Opacity to 18%, and drag it under the RS_4 layer to keep the proper layer order.
For the last time, repeat Step 1 and Step 2 from this section, but in Step 1, instead of using the settings we used previously, use the new settings below:

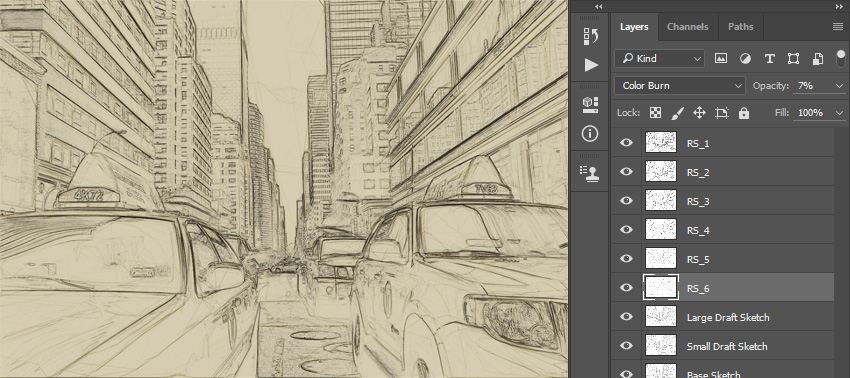
Step 13
Name this layer RS_6, change its blending mode to Color Burn, drop its Opacity to 7%, and drag it under the RS_54 layer to keep the proper layer order.

Step 14
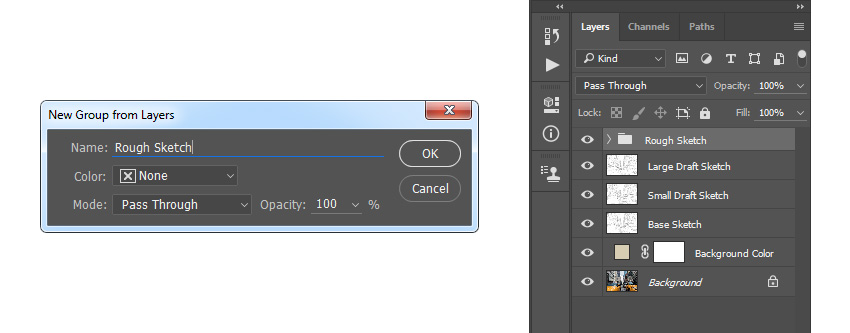
Now we are going to group all these rough sketch Photoshop layers. While the layer RS_6 is selected, Shift-click on the RS_1 layer to select these two layers and all other layers between them. Then go to Layer > New > Group from Layers to create a new group from the selected layers and name it Rough Sketch.

6. How to Create Shading
Step 1
Now we are going to create some subtle shading for this photo to sketch effect in Photoshop. Select the Background layer and go to Layer > New > Layer Via Copy to duplicate the Background layer, and then drag that new layer to the top of the layers in the Layers panel. Go to Filter > Stylize > Find Edges and then go to Image > Adjustments > Desaturate.

Step 2
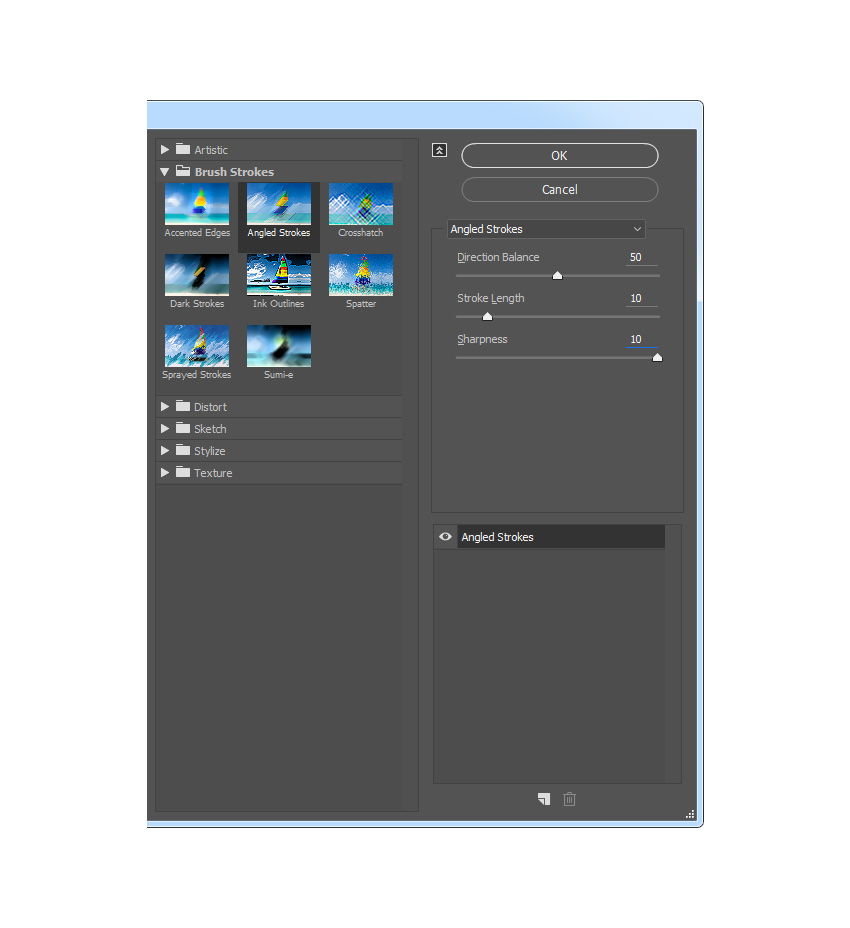
Go to Filter > Filter Gallery > Brush Strokes > Angled Strokes and select the settings below:

Step 3
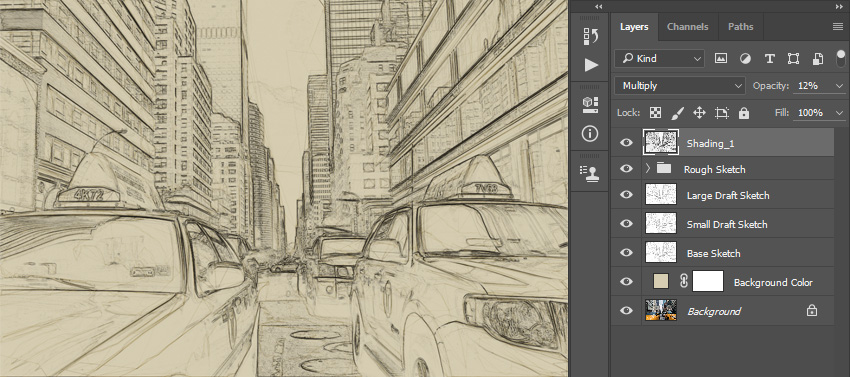
Name this layer Shading_1, change its blending mode to Multiply, and drop its Opacity to 12%.

Step 4
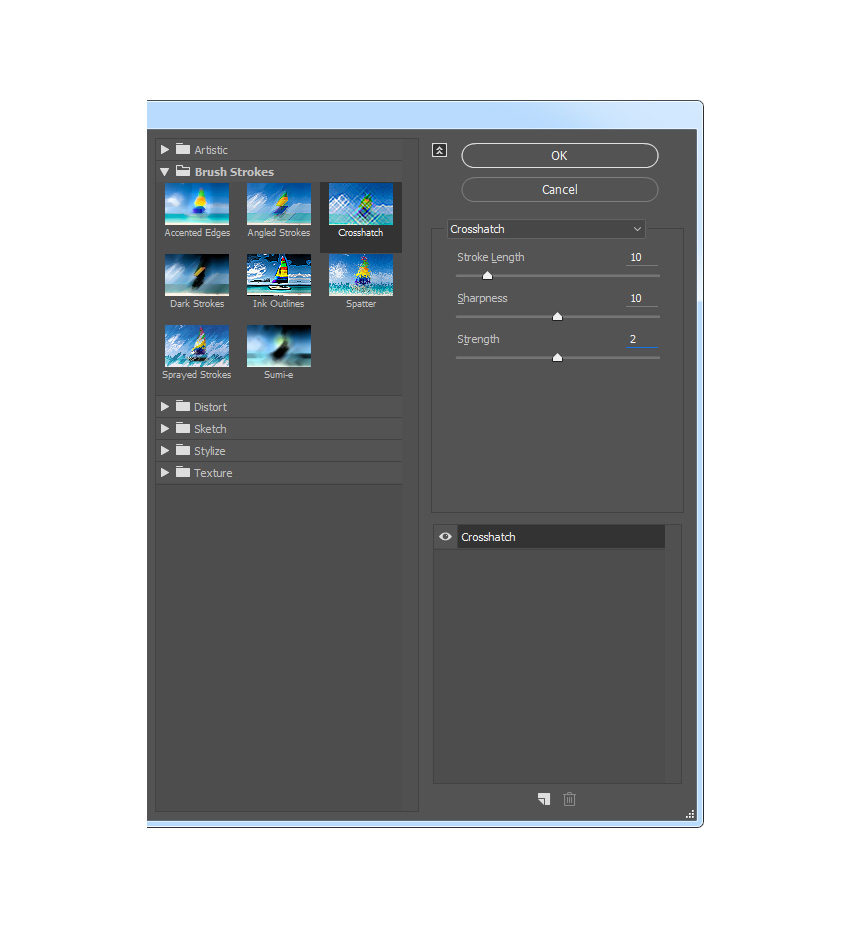
Now repeat Step 1 from this section, and then go to Filter > Brush Strokes > Crosshatch and enter the settings below:

Step 5
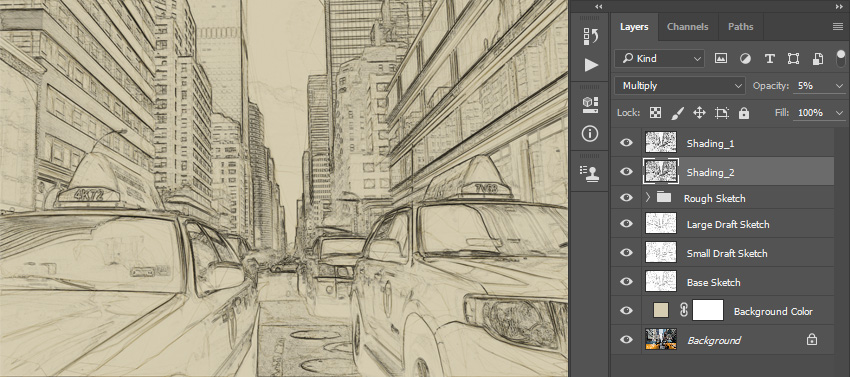
Name this layer Shading_2, change its blending mode to Multiply, drop its Opacity to 5%, and drag it under the Shading_1 layer to keep the proper layer order.

7. How to Add Noise
Step 1
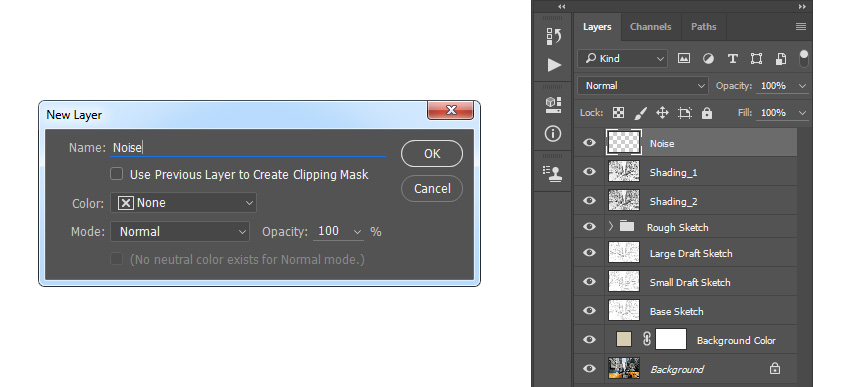
In this step, we are going to add some noise to our Photoshop pencil sketch effect. Select the Shading_1 layer and go to Layer > New > Layer to create a new layer and name it Noise.

Step 2
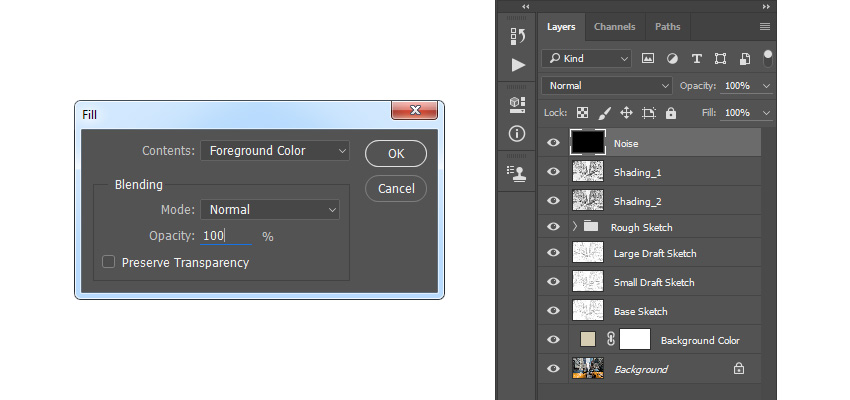
Now press D on your keyboard to reset the swatches. Go to Edit > Fill and enter the settings below:

Step 3
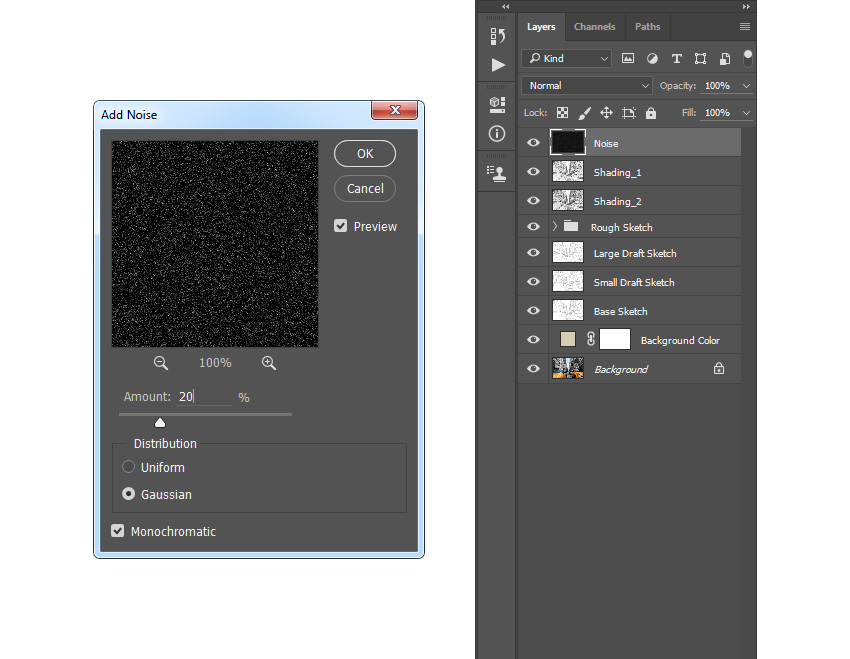
Go to Filter > Noise > Add Noise and choose the settings below:

Step 4
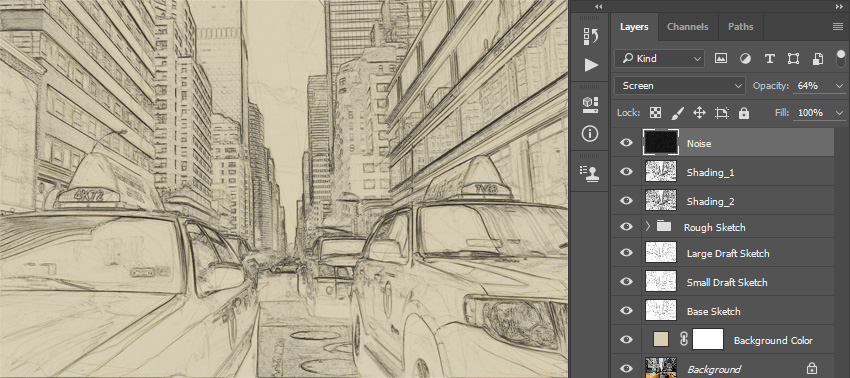
Now change this sketch effect Photoshop layer’s blending mode to Screen and drop its Opacity to 64%.

8. How to Create the Color Look
Step 1
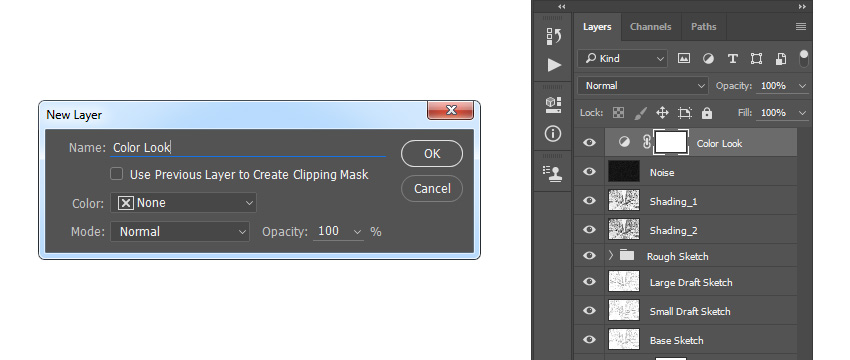
Now we are going to add a nice color look to our Photoshop sketch effect. Go to Layer > New Adjustment Layer > Curves to create a new curves adjustment layer and name it Color Look.

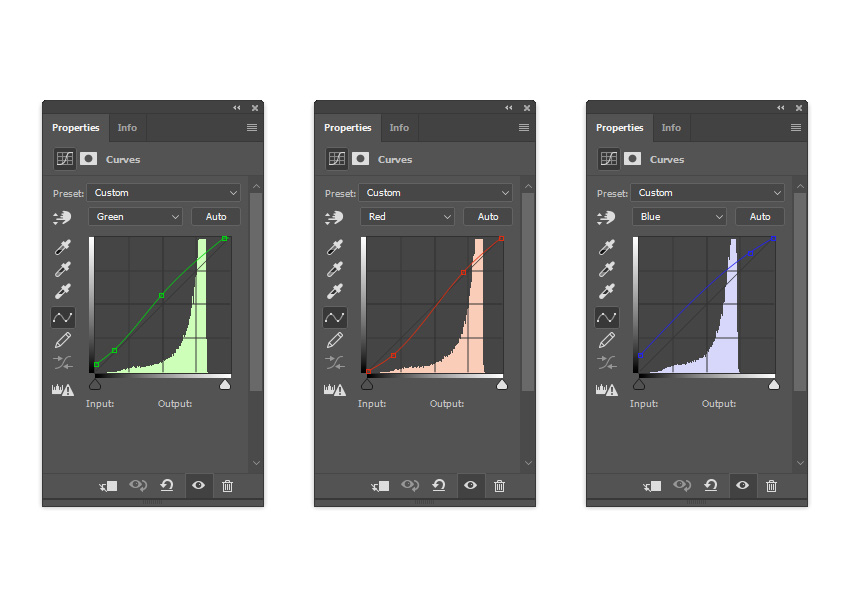
Step 2
Double-click on this layer thumbnail and enter the following settings:

9. How to Make the Final Adjustments
Step 1
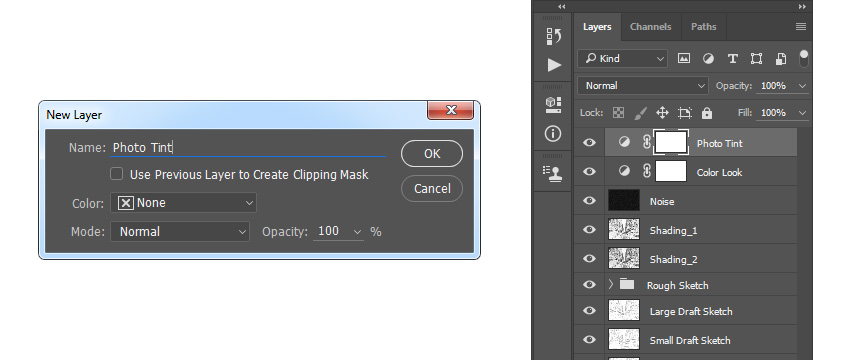
Now we are going to make some final adjustments to our photo to sketch effect in Photoshop. Go to Layer > New Adjustment Layer > Photo Filter to create a new photo filter adjustment layer and name it Photo Tint.

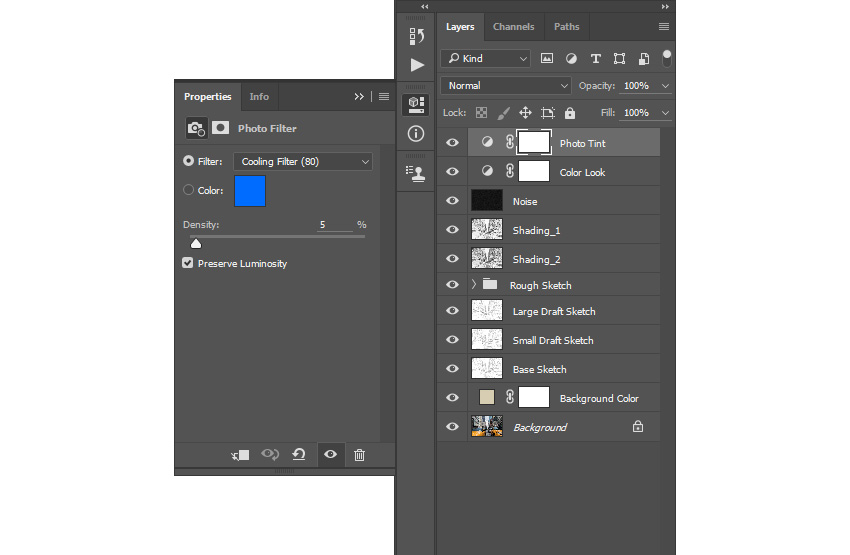
Step 2
Double-click on this layer thumbnail and select the following settings:

Step 3
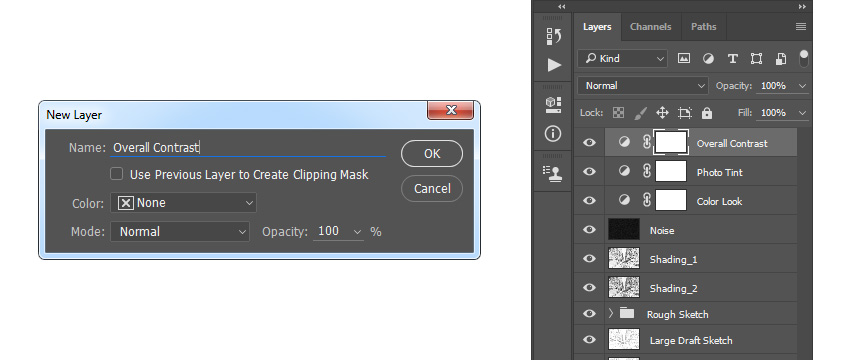
Now we are going to add contrast. Press D on your keyboard to reset the swatches. Go to Layer > New Adjustment Layer > Gradient Map to create a new gradient map adjustment layer and name it Overall Contrast.

Step 4
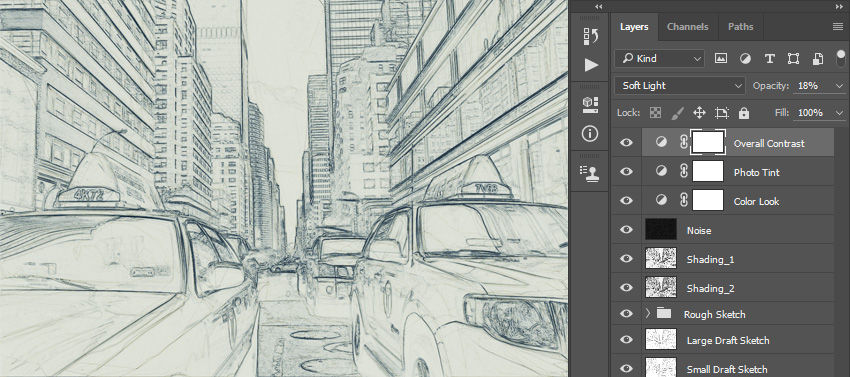
Change this sketch Photoshop layer’s blending mode to Soft Light and drop the Opacity to 18%.

Step 5
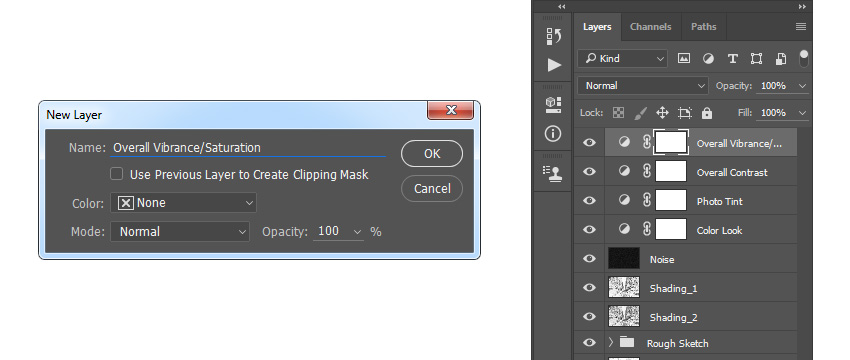
Now we are going to add some vibrance and saturation to the Photoshop pencil sketch effect. Go to Layer > New Adjustment Layer > Vibrance to create a new vibrance adjustment layer and name it Overall Vibrance/Saturation.

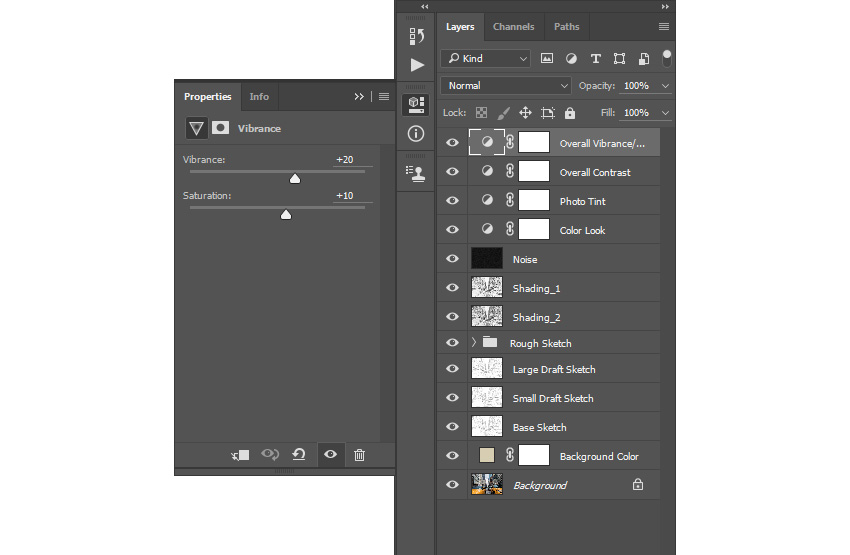
Step 6
Double-click on this Photoshop sketch effect layer thumbnail and choose the following settings:

Step 7
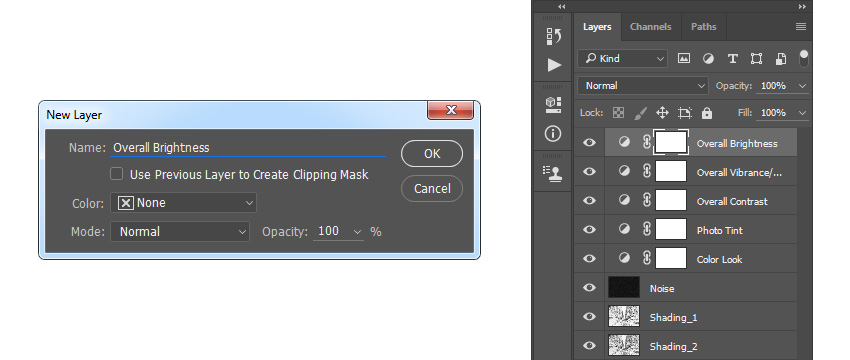
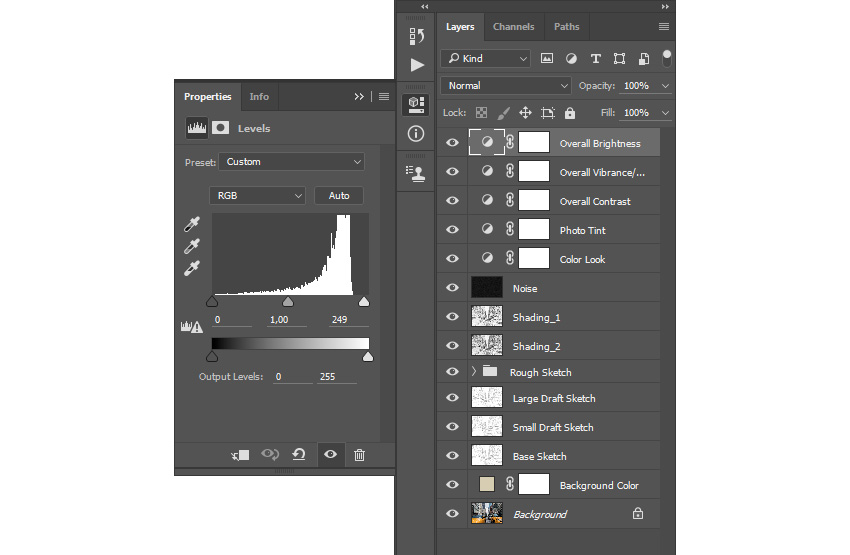
Now we are going to boost the highlights slightly. Go to Layer > New > Levels to create a new levels adjustment layer and name it Overall Brightness.

Step 8
Double-click on this layer thumbnail and choose the following settings:

Step 9
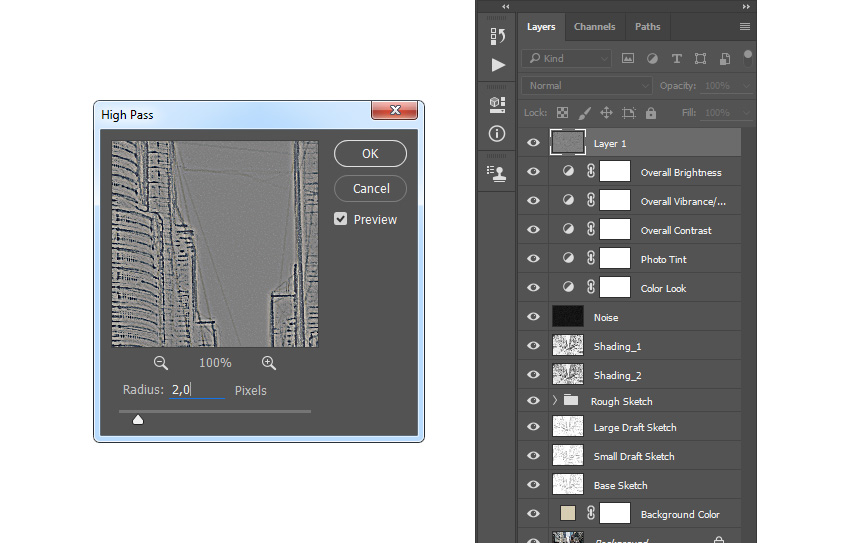
Now we are going to add sharpening. Press Control-Alt-Shift-E on your keyboard to make a snapshot. Go to Filter > Other > High Pass and enter the settings below:

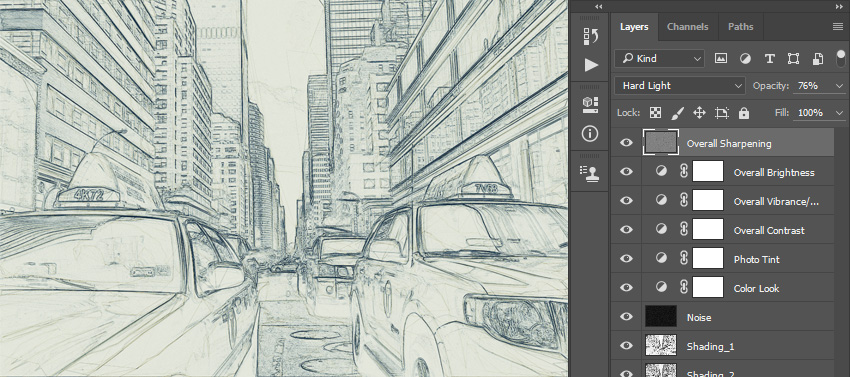
Step 10
Name this layer Overall Sharpening, change its blending mode to Hard Light, and drop the Opacity to 76%.

You Made It!
Congratulations, you have succeeded! Here is the final result of our Photoshop pencil sketch effect:
You can now customize the final sketch effect in Photoshop. I will give you a few tips:
Select the Background Color layer, double-click on its thumbnail, and in the Color Picker panel, choose another color. Click OK.
Select some of the layers and play with their opacities to create different Photoshop pencil sketch effects.
Select the Color Look layer, double-click on its thumbnail, and in the Properties panel, change the settings for a different color look.
Select the Photo Tint layer, double-click on its thumbnail, and in the Properties panel, change the settings for a different color look.
Select the sketch Photoshop layer Overall Contrast and change its opacity to adjust the contrast.
Select the layer Overall Vibrance/Saturation, double-click on its thumbnail, and in the Properties panel, play with the Vibrance and Saturation values to create different results.
Select the layer Overall Brightness, double-click on its thumbnail, and change the settings to adjust the brightness.
Select the layer Overall Sharpening, and change its opacity to adjust the amount of sharpening.
Here is what I got:

Awesome Work!
[](https://elements.envato.com/technicalart-photoshop-action-EPJDD3C)
The action works so that you just brush over the areas that you want to remain in paint, play the action, and the action will do everything for you, giving you fully layered and customizable results.
[](https://elements.envato.com/technicalart-photoshop-action-EPJDD3C)