Fussell, G. (2019). How to Create a Climate Change Infographic in Adobe InDesign: Envato Tuts+. Retrieved from https://design.tutsplus.com/tutorials/how-to-create-a-climate-change-infographic-in-indesign–cms-30031
 What You’ll Be Creating
What You’ll Be Creating
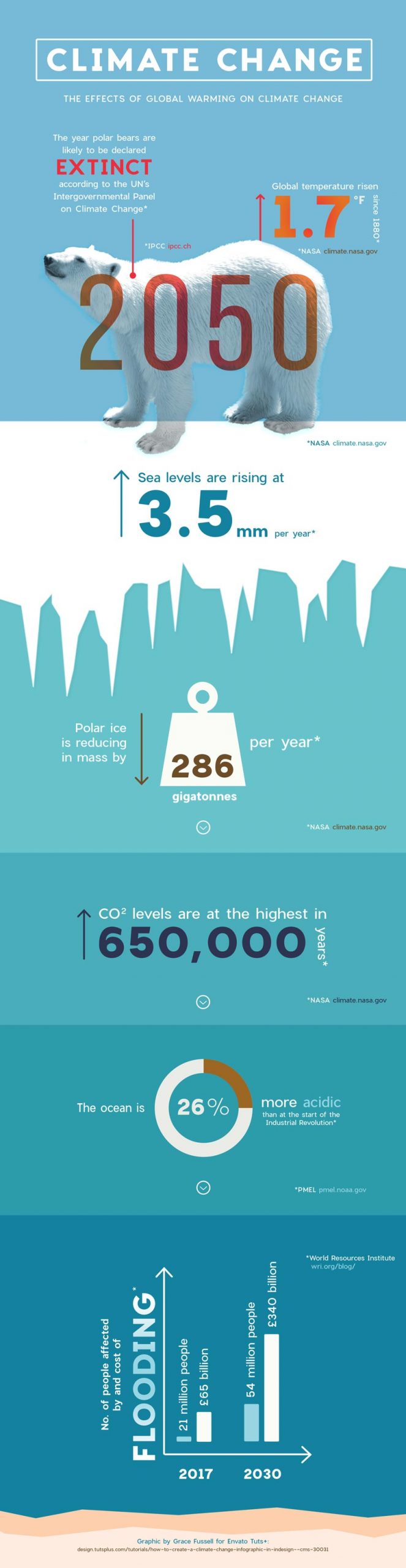
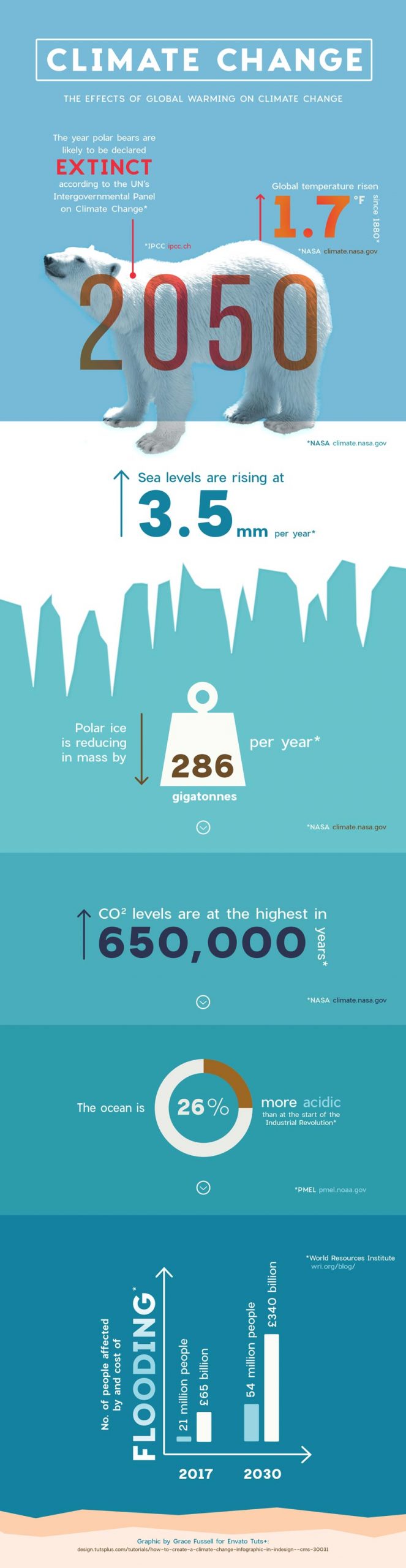
Help spread awareness about the effects of global warming with this informative climate change infographic. Easily adaptable to your own choice of facts and stats, this is a great template for creating a unique design.
We’ll set up the layout in Adobe InDesign and prepare it for sharing online, on social media, or Pinterest.
Additionally, download the following assets:
Optional additional icons:
Background.Photo and Typography.Background..psd file and place in your InDesign layout.
Highlight key data with large text sizes and contrasting colors.
Ready to customize? Share your infographic online to help spread awareness about climate change!
You can create ‘pointers’ for items of text by using the Line Tool (). In the Stroke panel, set the Type to CircleSolid.

Credits: Source for all statistics available upon request.
You can create arrows by using the Line Tool and Stroke panel. However, I generally prefer using the Line Tool to create both the stem and arrowhead for precise proportions.

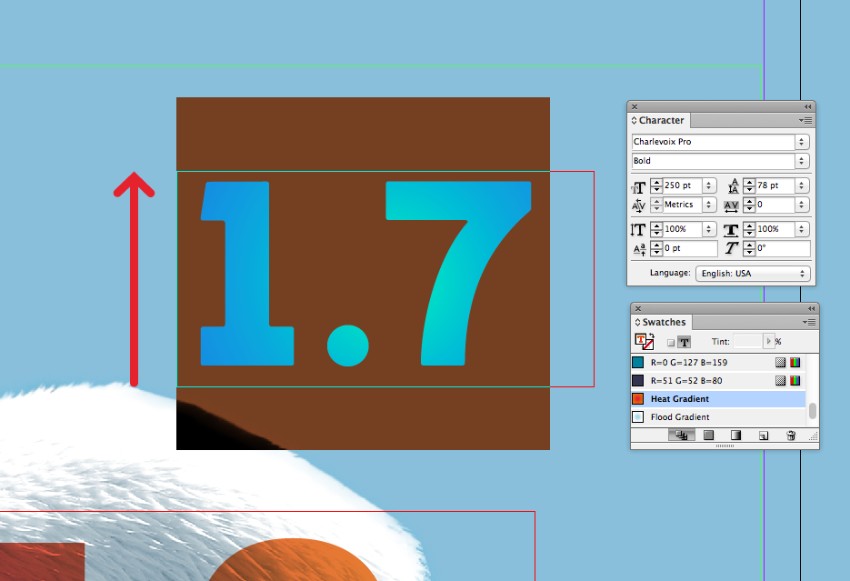
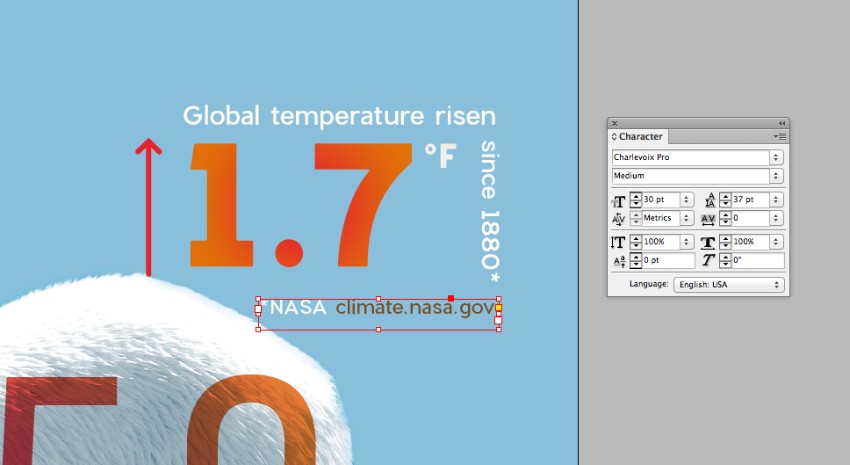
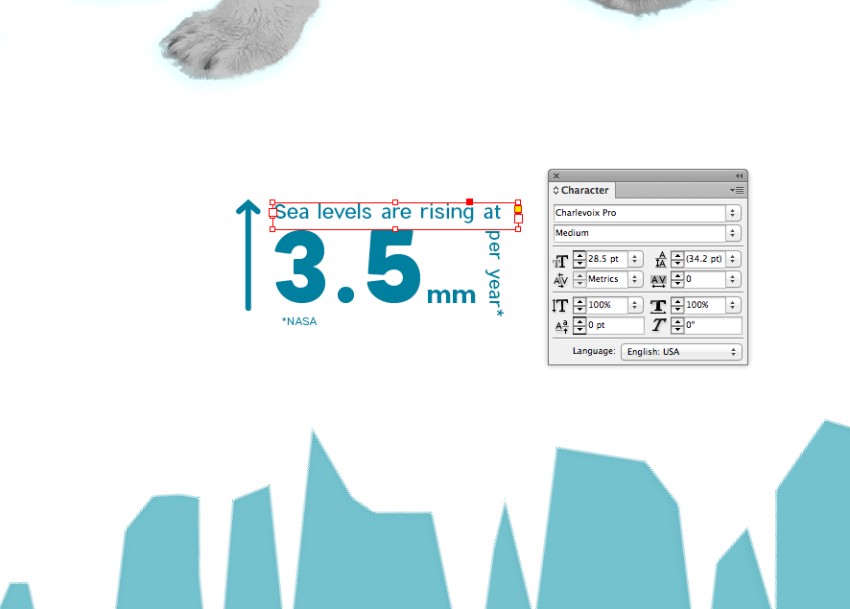
Here, I created an arrow to the right of the polar bear and set a statistic in Charlevoix Pro Bold within a text frame. The Font Color was adjusted to Heat Gradient for added emphasis.

Additional text surrounding the key statistic is styled with Charlevoix Pro Regular and the [Paper] Font Color for balance.

After designing one statistic, copy and paste it to replicate for others. Place the elements onto the infographic sections, adjusting the content and Font Color as needed.

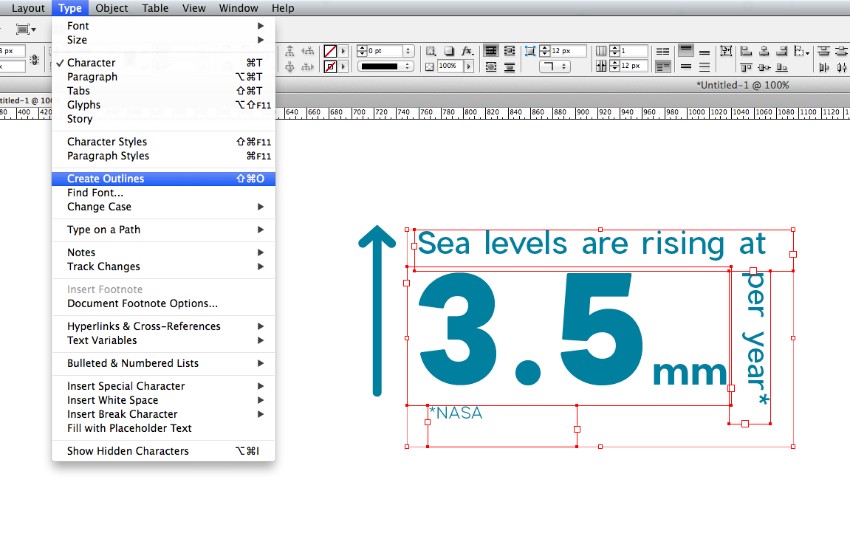
Once satisfied, vectorize the text by selecting Type > Create Outlines. Note: This locks the formatting, so keep a backup copy of editable text for adjustments.

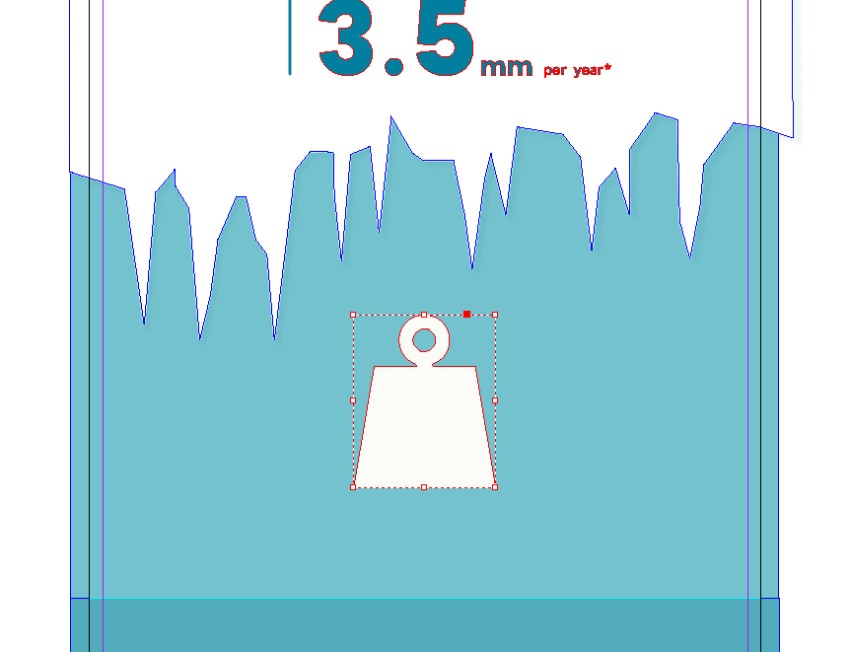
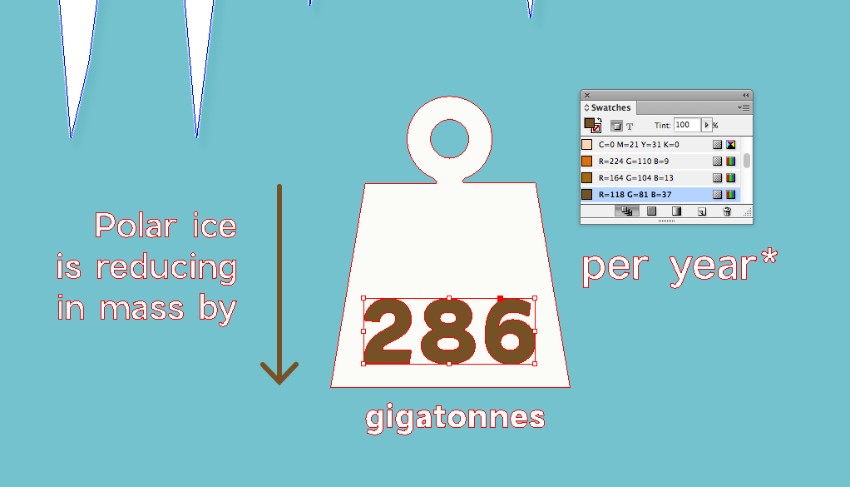
Enhance your infographic by adding icons. Open a vector set in Illustrator, then copy and paste desired icons. Adjust icon Fill to match your design.

Pair icons with arrows, text, and contrasting key figures for emphasis.

Create section arrow icons with the Ellipse Tool (L) and Shift key for a circle. Use the Pen Tool (P) for a simple arrowhead within the circle.

Group the elements (Right-Click > Group) for easy replication.

Build up the infographic with varied Font Colors for contrast and interest.

Continue to refine your infographic, focusing on clarity, visual balance, and informational accuracy.
To create a pie chart, we’ll need the brief help of Illustrator. Minimize your InDesign document, and open up Illustrator.
Use the Ellipse Tool (L) and hold Shift to create a circle on the artboard, setting it to have no fill and a thick stroke (around 50 pt).
Go to Object > Path > Outline Stroke.
Then head up to Edit > Copy.
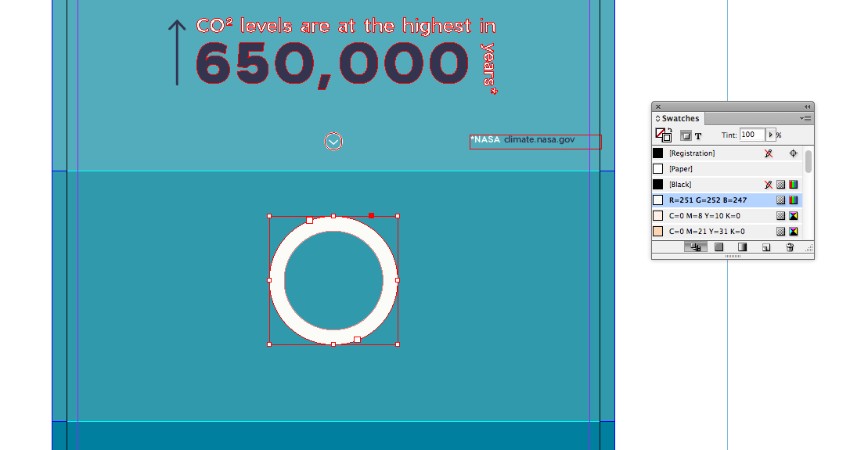
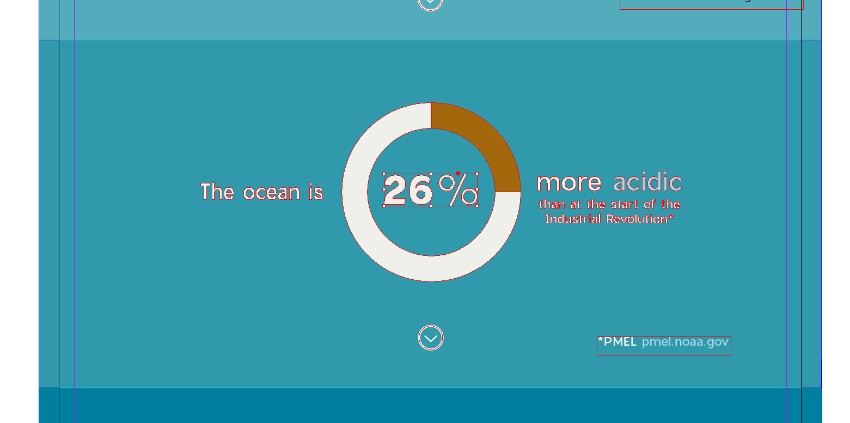
Please return to your InDesign document and Edit > Paste the circle onto the page, setting it in the center of a colored section. Adjust the color to a pale swatch.

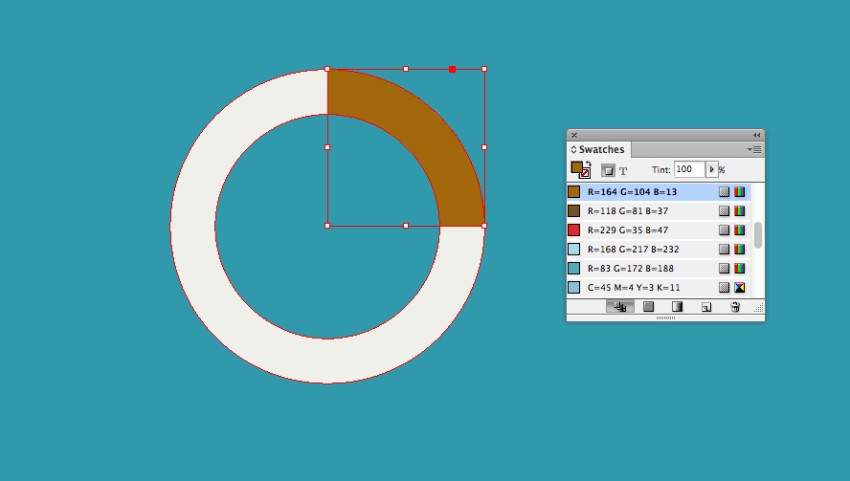
Edit > Paste, Edit > Paste in Place the circle directly on top of the first, and adjust the color to a contrasting swatch.

Then take the Scissors Tool (C) and snip away at the sides of the circle on top, isolating a section of the ‘pie’ to roughly match the percentage of your statistic.


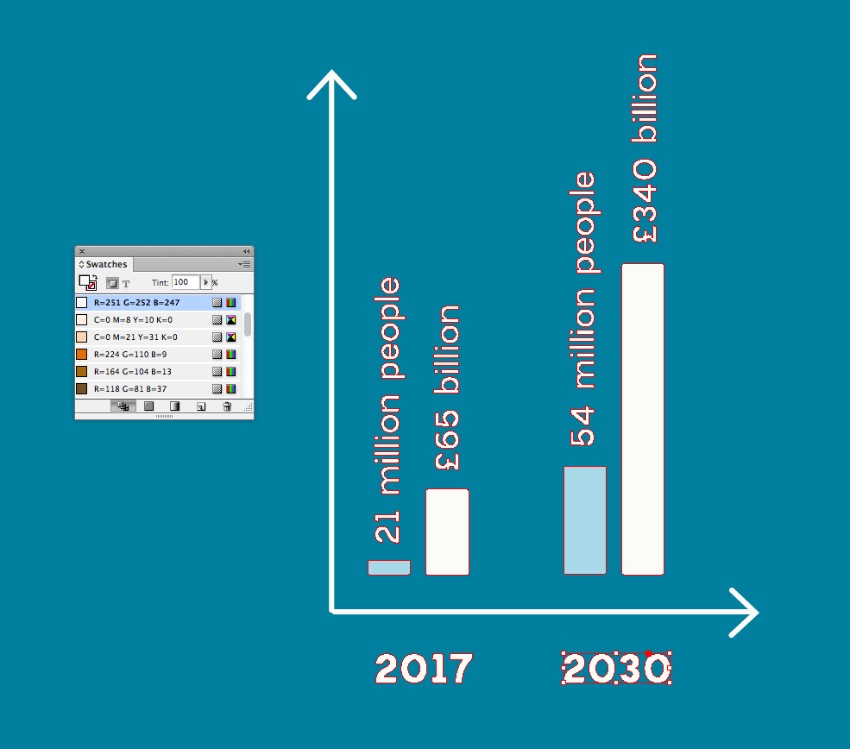
You can also add bar charts to your infographic, which are easier to do directly in InDesign.
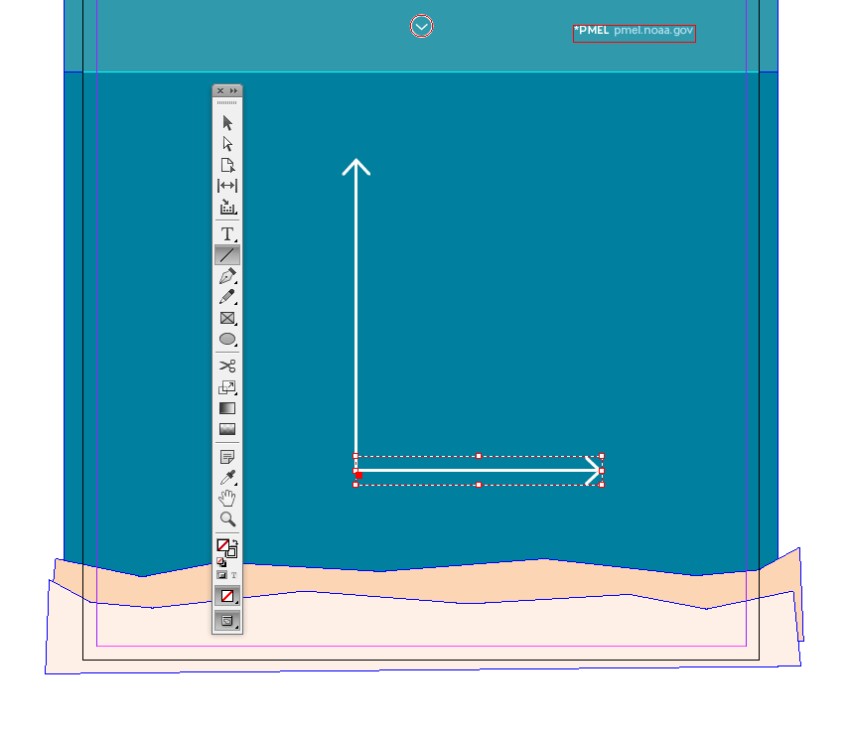
First, use the Line Tool () to create two arrows, one pointing upwards and the other pointing right.

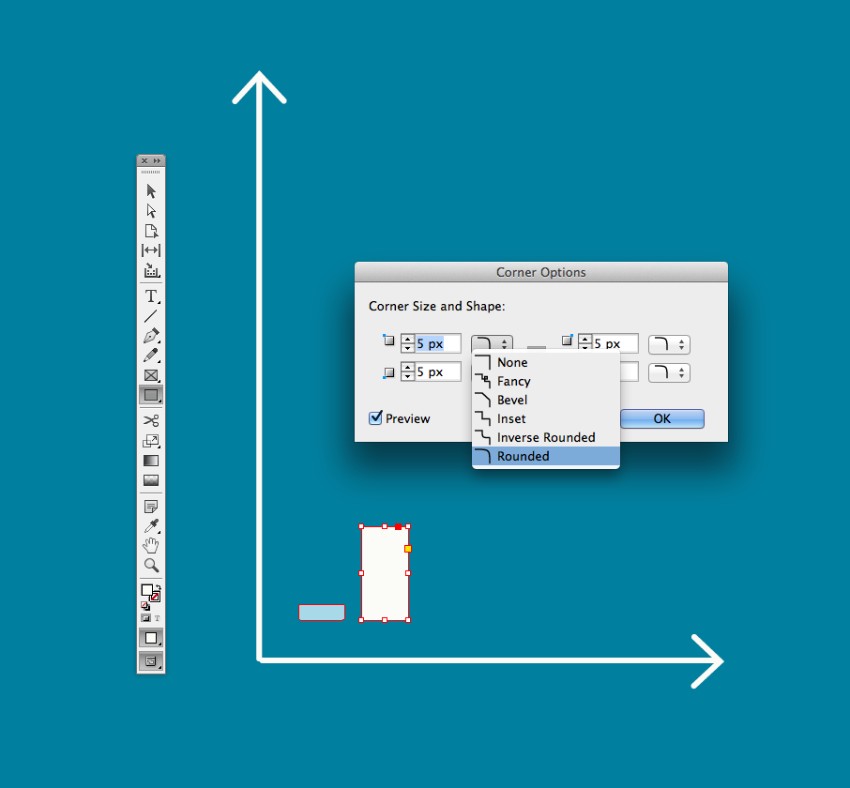
Then use the Rectangle Tool (M) to create ‘bars’ on the chart. You can soften these corners by going to Object > Corner Options and setting the Shape to Rounded.

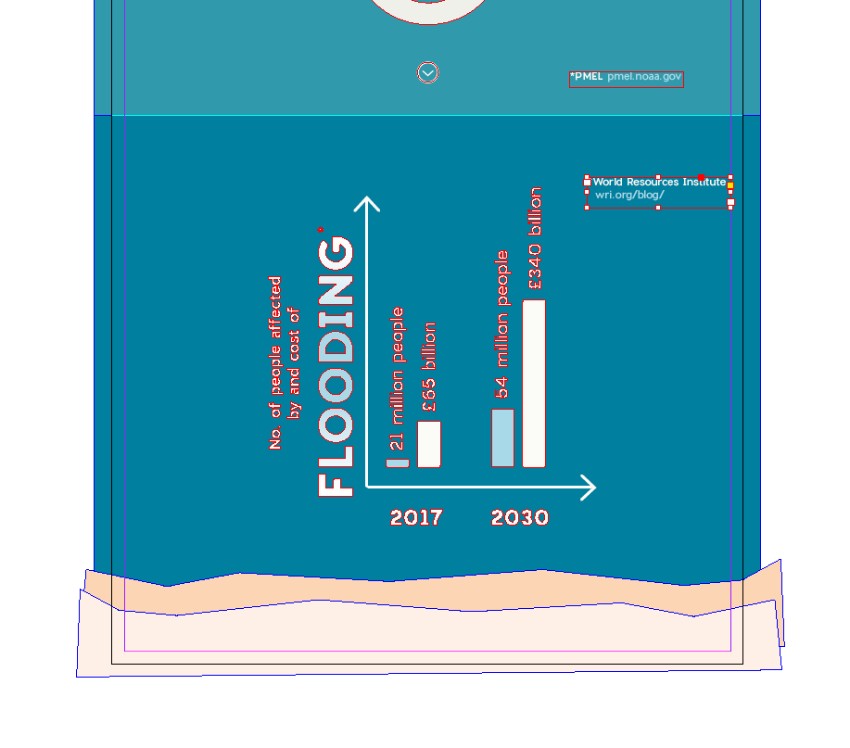
Add captions under the lower arrow and above each bar if you wish.

I’ve used the Flood Gradient swatch to make the main title of the bar chart really stand out.


When you’ve finished your infographic design, make sure to File > Save all your hard work.
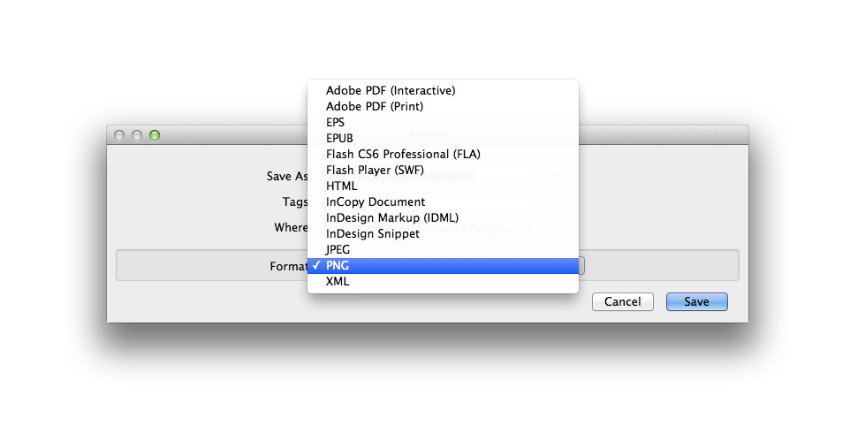
To export the design ready for sharing online, head up to File > Export. Choose JPEG or PNG from the Format menu at the bottom of the window, and give the image a suitable name.

Click Save.
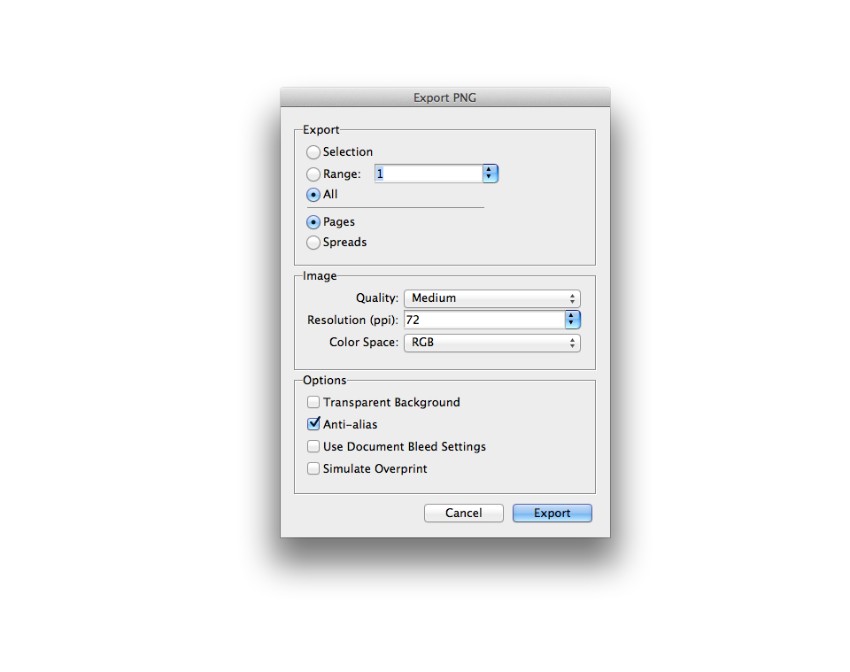
In the export options window, you can adjust the image settings to make it suitable for uploading online. Adjust the Quality to Medium or High, set the Resolution to 72 ppi, and ensure the Color Space is set to RGB.

Finally, click Export to create your web-ready image.
Awesome job! Your infographic is finished!
With your infographic exported, it’s time to get it up online and spread the word about the impact of global warming on climate and environmental change. Or why not print it out and post it up on the noticeboard at your college or workplace?

Fussell, G. (2019). How to Create a Climate Change Infographic in Adobe InDesign: Envato Tuts+. Retrieved from https://design.tutsplus.com/tutorials/how-to-create-a-climate-change-infographic-in-indesign–cms-30031